| |
ASPファイル経由でデータベースと動的に連携する処理は可能ですか |
| WebサーバとしてマイクロソフトのIISを用い、データベースからASPファイル経由でXMLデータを動的に生成し、Webブラウザ上でHTML,もしくはXHTMLとして表示したいと考えています。具体的な方法について教えてください。 |
回答/富士ソフトABC株式会社 技術センター
2001/4/27
実際にいただいた質問はもう少し詳細な内容でしたので、まずはその全文を下記に示します。
質問:WebサーバとしてマイクロソフトのIISを用い、データベースからASP(Active Server Pages)ファイル経由でXMLデータを動的に生成し、Webブラウザ上でHTML,もしくはXHTMLとして表示したいと考えています。既にクライアント側のブラウザにはMSXML3もしくはほかのパーサが導入済みと仮定して、
- XSL(T)、DTD、CSSファイルをあらかじめ作成しておいて
- 指定されたASPファイル中のサーバサイドスクリプトでSQLサーバーからデータを読み出し
- <?xml ...?>以降の行(データ)を動的に出力して返す(ファイル拡張子は.aspだが、中身はxmlの意)
- クライアント側Webブラウザとパーサで各種ファイルを処理し、HTMLもしくはXHTMLファイルとして表示する。
上記のような流れの処理を行うことは可能でしょうか? また、サーバ側にもMSXML3もしくはほかのパーサを導入しておく必要があるのでしょうか(このケースの場合、特に考慮する必要はないような気がしているのですが……) ?
では、上記の2つの質問に対して回答しましょう。
1 このような処理が可能か?
可能です。XSL(T)、DTD、CSS などはなくても処理できます。
2 サーバ側に MSXML3 などのパーサを導入する必要があるか?
必要です。クライアント側には導入しなくても構いません。
例としてデータベースにSQL Server 2000を使用した場合、どのような処理をすればいいかを説明しましょう。下記にASPのサンプルプログラムを示しました。
このサンプルプログラムでは、
- ASPファイル中のサーバサイドスクリプトで、SQL ServerからデータをXML形式で読み出す。
- 読み出したデータを、表組みのスタイルでWebブラウザに表示。
といったことをしています。
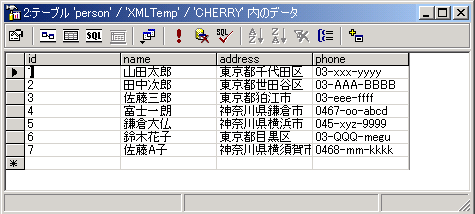
では、詳細について解説していきましょう。SQL Serverのデータベースには、画面1のような顧客情報のデータが入力されているとします。
 |
| 画面1 データベース名:XMLTemp、テーブル名:Person |
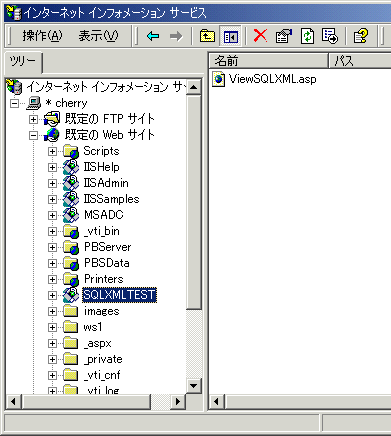
IIS には画面2のような仮想ディレクトリを1つ作成しておきます。ここに、今回のプログラムであるViewSQLXML.aspが配置されています。
 |
| 画面2 仮想ディレクトリ、SQLXMLTESTを作成する |
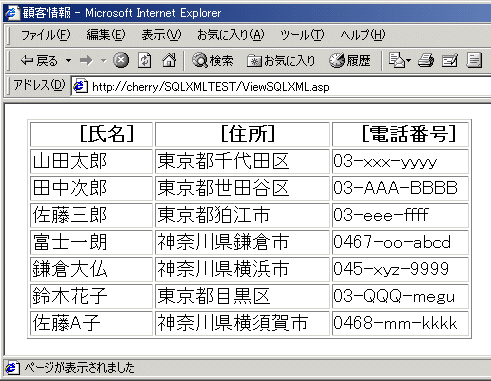
この環境で、今回紹介するASPのサンプルプログラムを実行すると、画面3のように、結果がWebブラウザ上で表示されます。
 |
| 画面3 データベースの内容をWebブラウザで表示した(この画面は、記事に合わせてサイズを加工してあります) |
ASPのサンプルプログラム(ViewSQLXML.asp)は、JavaScriptでコーディングされています。今回使用したプログラムは、ASPのサンプルプログラムViewSQLXML.asp、それに取得したXML形式のデータ getsqldata.xml、表示に利用するスタイルシートはperson.xslです。詳しい動作内容は、コメントで記してありますので、下記をご覧ください。
<html> |
| リスト1 ASPプログラム。データベースからデータをXML形式で取得、それをWebブラウザに送る |
下記のリストは、SQL ServerからXML形式で取得したときの内容です(注:uid はすべて文字 'X' で書き換えてあります)。SQL Serverからデータを取得すると、ルートノードの子ノードとしてスキーマと実データが定義されている構成になっています。
スキーマの部分では、テーブルの定義が XML 形式で記述されています。データの部分は1レコードごとにデータが取られ、それぞれのカラムはすべて属性として扱われています。
<xml xmlns:s="uuid:XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXX2"
xmlns:dt="uuid:XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX" xmlns:rs="urn:schemas-microsoft-com:rowset"
xmlns:z="#RowsetSchema"> |
| リスト2 データベースから取得されたXML形式のデータ |
| 「Ask XML Expert」 |
- QAフレームワーク:仕様ガイドラインが勧告に昇格 (2005/10/21)
データベースの急速なXML対応に後押しされてか、9月に入って「XQuery」や「XPath」に関係したドラフトが一気に11本も更新された - XML勧告を記述するXMLspecとは何か (2005/10/12)
「XML 1.0勧告」はXMLspec DTDで記述され、XSLTによって生成されている。これはXMLが本当に役立っている具体的な証である - 文字符号化方式にまつわるジレンマ (2005/9/13)
文字符号化方式(UTF-8、シフトJISなど)を自動検出するには、ニワトリと卵の関係にあるジレンマを解消する仕組みが必要となる - XMLキー管理仕様(XKMS 2.0)が勧告に昇格 (2005/8/16)
セキュリティ関連のXML仕様に進展あり。また、日本発の新しいXMLソフトウェアアーキテクチャ「xfy technology」の詳細も紹介する
|
|




