| |
SVGとはどんな言語ですか? 利用する方法は? |
| XML文書のデータをもとにチャートなどを作成する方法として「SVG」という言語があると聞きました。どのような言語で、どのように利用すればいいのですか? |
回答/富士ソフトABC株式会社 技術センター
2001/9/14
SVG (Scalable Vector Graphics)は、2次元のベクター図形をXML文書で定義するための仕様で、W3Cによって標準化が進められ、9月5日に勧告「Scalable Vector Graphics (SVG)」が発表になりました(勧告案を翻訳したサイトは「SVG仕様書勧告の日本語化計画!」)。
現在、SVGの表示は以下に挙げた2つの方法で行ないます。
| Webブラウザにプラグインを追加する |
| 専用のビューアプリケーションを使用する |
プラグインとしては以下のものが提供されています。
- Adobe社:SVG Viewer (Windows/Mac)
- INRIA社:Jackaroo (Java)
- SCSIRO社:SVG Toolkit (Java)
- IBM社:SVG View (Java)
これ以外にもSVGを表示できるものはいくつか存在します。詳しくはW3CのSVG Implementationsを参照してください。 そして、これらのツールでSVG文書を読み込めば、そこに図形(と、場合によってはアニメーション)などが表示されます。
■SVG文書の記述方法
SVGの基本は指定した描画領域に、図形やテキストを描画するものです。SVGが用意している図形の要素には以下に挙げたものがあります。
| text | 指定した位置にテキストを描画します |
| line | 2点を指定してその間に直線を描画します |
| rect | 始点と縦横の大きさを指定して矩形を描画します。角を丸めることもできます |
| circle | 中心点と半径を指定して円を描画します |
| ellipse | 中心点と縦横それぞれの半径を指定して楕円を描画します |
| polyline | いくつかの点を指定して連続線を描画します |
| polygon | いくつかの点を指定して連続線による閉じた図形を描画します |
これらが基本となり、スタイル属性(style)や変換属性(transform)を加えることでさまざまな形を表現できます。アニメーション属性を加えて図形をアニメーションさせることもできます。
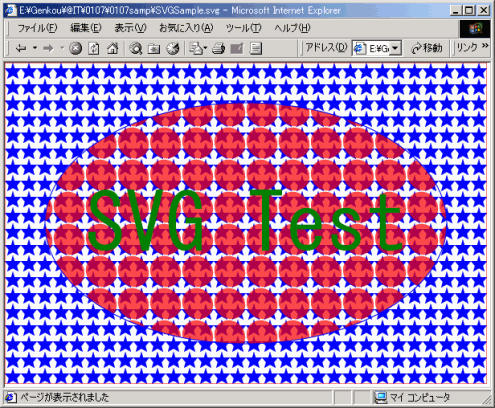
では、下記を描画するSVGを例に挙げて、SVG文書の記述方法を解説します。
 |
| 基本的な図形の描画 |
最初はXML宣言とSVGのDTDを指定します。記述は以下のようになります。
<?xml version="1.0"?> |
ここには、SVGで使用できる要素や属性に関するすべてのスキーマが定義されています。あとは、SVGの定義を記述していきます。
SVGの最初の記述は描画領域に関する定義です。これは「svg」要素で記述します。
<svg width="600" height="400" viewBox="-300
-200 600 400"> |
この例では、幅(width)が600、高さ(height)が400のサイズが描画領域となっています。次の「viewBox」は、アプリケーションの描画開始位置にSVGの描画座標のどこを割り当てて、サイズをどうするかを指定していますが、ここではx座標に-300を、y座標に-200を指定し、そこから幅が600、高さが400の領域を指定していることになります。始点をマイナス座標(幅と高さの半分)にすることで原点を描画領域の中心に置いています。
| 単位とピクセルの関係 |
| 1pt = 1.25(px) |
| 1pc = 15(px) |
| 1mm = 3.543307(px) |
| 1cm = 35.43307(px) |
| 1in = 90(px) |
viewBoxで指定する幅と高さを調整することで、拡縮を行うことが可能です。ここで使用している単位はピクセルですが、ほかにもインチやセンチなどがあります。
次に、描画領域内を埋めている青い星形と、楕円の内部を埋めている赤い楕円について定義をします。これは指定した図形内を塗りつぶすパターンとして定義します。このような定義は「defs」要素で行います。
<defs> |
「pattern」要素に識別するための名前を付けて、「svg」要素と同じようにパターンのための描画領域を指定します。あとは、パターンとする図形とその属性を定義します。
ここでは2つのパターンを定義しています。1つ目は連続線による閉じた図形(polygon)を作成し、これが青い星形となります。style属性で指定している「fill:blue」は青色で内部を塗りつぶす定義です。2つ目は円(circle)を作成し、これは赤い楕円となります。こちらはstyle属性として塗りつぶし以外に透過度(opacity)を指定しています。さらに「transform」による変形を行っています。
これで、図形の内部を埋めるパターンが用意できたので、いよいよ図形を描画します。最初の図形は、描画領域を表わす矩形を描画します。この矩形の内部は青い星形のパターンで塗りつぶします。
<rect x="-300" y="-200" width="600"
height="400" |
開始点とサイズを指定して矩形を描画しています。矩形の外周は赤い線で、内部の塗りつぶしには「BgPattern」という名前のパターンを指定しています。「BgPattern」はパターンの定義で1つ目に定義したものです。
次に楕円を描画しますが、この内部は赤い楕円のパターンで塗りつぶします。
<ellipse cx="0" cy="0" rx="250"
ry="150" |
原点を中心としxyそれぞれの半径を指定して楕円を描画しています。楕円の外周は青い線とし、内部の塗りつぶしには「BgPattern2」というパターンを指定しています。「BgPattern2」はパターンの定義で2つ目に定義したものです。
次に文字列を描画します。
<text style="font-size:100;font-weight:bold;baseline-shift:-35%; |
描画している文字列は「SVG Test」です。スタイルとしていくつかを指定しています。サイズが100のボールド体とし、フォントのベースラインを下げています。描画したテキストがセンタリングされるようにも指定されています。
以上で図形の描画定義は終了です。
</svg> |
最後に「svg」の終了タグを記述してファイルを保存します。保存時の拡張子は「svg」です(SVGSample.svg)。表示テストは、最初に紹介したツールなどで行ってください。
| 「Ask XML Expert」 |
- QAフレームワーク:仕様ガイドラインが勧告に昇格 (2005/10/21)
データベースの急速なXML対応に後押しされてか、9月に入って「XQuery」や「XPath」に関係したドラフトが一気に11本も更新された - XML勧告を記述するXMLspecとは何か (2005/10/12)
「XML 1.0勧告」はXMLspec DTDで記述され、XSLTによって生成されている。これはXMLが本当に役立っている具体的な証である - 文字符号化方式にまつわるジレンマ (2005/9/13)
文字符号化方式(UTF-8、シフトJISなど)を自動検出するには、ニワトリと卵の関係にあるジレンマを解消する仕組みが必要となる - XMLキー管理仕様(XKMS 2.0)が勧告に昇格 (2005/8/16)
セキュリティ関連のXML仕様に進展あり。また、日本発の新しいXMLソフトウェアアーキテクチャ「xfy technology」の詳細も紹介する
|
|




