| |
IISで、XML文書をHTMLに変換して送信する方法 |
| サーバ内にあるXML文書を、HTMLに変換したうえでIISで送信したいのですが、どうすればできるのか分かりません。方法を教えてください。 |
回答/富士ソフトABC株式会社 技術センター
2001/9/14
IISを利用してXML文書をHTMLに変換するには、ASP(Active Server Pages)でサーバサイドスクリプトを作成して処理します。具体的には、まずスタイルシートを作成し、それをASPによってXML文書に対して適用して、XML文書をHTML文書へ変換、それをResponse.Write命令で出力する、という手順になります。
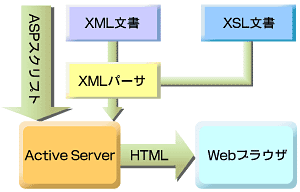
この処理を図解すると下図のようになります。ASPスクリプト中でDOMの機能が使われている場合、XMLパーサを呼び出してDOMの処理を実行します。XMLパーサは、XML文書ファイルとスタイルシートを読み込んで適用し、HTMLに変換します。XMLパーサから返ってきた結果とASPスクリプトの実行結果を組み合わせて、1つのHTML文書としてWebブラウザに送信します。
 |
| ASPによるXMLデータのHTML化の流れ |
簡単なサンプルを作成して、スクリプトの記述を解説します。HTML化するXML文書は、「個人情報」をXMLで表したものです。含まれている情報は、「氏名」「生年月日」「特技」の3つです。まず、この情報を表組みにしてWebブラウザに表示するASPスクリプトとスタイルシートを記述します。
XML文書の内容は以下のようになります(Person.xml)。XML文書のルート要素は「名簿」とし、各個人の情報は「プロフィール」要素で表します。
<名簿> |
表組みのための記述を含むスタイルシートは、以下のようになります(Person.xsl)。
<table align="center" border="2" > |
(1)で始まる部分では、HTMLで表組みしたときの項目の見出しを作成しています。続いて(2)の部分では、<xsl:for-each>を使って、「プロフィール」要素がある間、表データを作成し、(3)で始まる部分で、実際に表データの作成を始めます。
(4)の部分で、<xsl:value-of>を使って、「氏名」要素で定義されているデータを取り出します。以下「生年月日」「特技」も同様に行います。
最後にASPのサーバサイドスクリプトを示します(Person.asp)。
<%@ Language="JScript" %> ……(1) |
まず最初に、このスクリプトで使用する言語を指定します(1)。ここでは「JScript」を使用します。実際に処理が始まるのは(2)からで、DOMを使ってXML文書とスタイルシートを読み込んで適用します。読み込んでいるのは(3)からで、まずはXML文書を読み込むためのオブジェクトを作成し、(4)では、処理を同期モードで行うためのフラグを設定します。
(5)でXML文書の読み込みを開始し、(6)でスタイルシートを読み込むためのオブジェクトを作成、(7)で同期モードのためのフラグを設定し、(8)でスタイルシートを読み込み、(9)でスタイルシートを適用し、出力までを行っています。
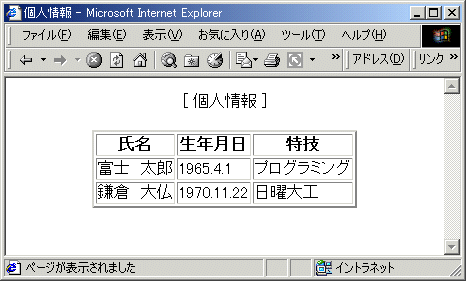
以上のファイルを作成し、実行すると下記のように表示されます。
 |
| XMLデータをASPのサーバサイドスクリプトを使ってHTML化した結果 |
| 「Ask XML Expert」 |
- QAフレームワーク:仕様ガイドラインが勧告に昇格 (2005/10/21)
データベースの急速なXML対応に後押しされてか、9月に入って「XQuery」や「XPath」に関係したドラフトが一気に11本も更新された - XML勧告を記述するXMLspecとは何か (2005/10/12)
「XML 1.0勧告」はXMLspec DTDで記述され、XSLTによって生成されている。これはXMLが本当に役立っている具体的な証である - 文字符号化方式にまつわるジレンマ (2005/9/13)
文字符号化方式(UTF-8、シフトJISなど)を自動検出するには、ニワトリと卵の関係にあるジレンマを解消する仕組みが必要となる - XMLキー管理仕様(XKMS 2.0)が勧告に昇格 (2005/8/16)
セキュリティ関連のXML仕様に進展あり。また、日本発の新しいXMLソフトウェアアーキテクチャ「xfy technology」の詳細も紹介する
|
|




