
SOAフレームワークBeehiveに挑戦(1) 4/4
Beehiveでメタデータ(JSR 175/181)を体験しよう
www.netpotlet.com
原田洋子
2005/1/21
Apache Beehiveで何ができるのかが分かってきたのではないかと思いますので、今度はサンプルを動かしてみましょう。Beehiveには各サブプロジェクトのサンプルが付属していますが、3つのプロジェクトに跨るサンプルpetstoreWebを試してみます。
Apache BeehiveはJDK 1.5のメタデータを使いますからJDKは1.5以降のバージョンが必要です。また、Beehive用のAntタスクを動かすために、新しいバージョンのAntも必要です。さらにページフローにもWebサービスにもサーブレットを動かす環境が必要ですからTomcatも用意しなければなりません。ただし、JAX-RPCの実装であるAxisはBeehiveのアーカイブに含まれているので、別途用意する必要はありません。ここでは次のバージョンで試しました。
- JDK 1.5.0_01
- Ant 1.6.2
- Tomcat 5.5.4
ダウンロード
以前はリポジトリからSubversionを使ってコードを取得してビルドしないと動きませんでしたが、v1.0-alphaはビルド済みバイナリでも動くようになりました。アーカイブは
からapache-beehive-incubating-1.0-alpha-snapshot.zip ※注1 を取得します。
| ※注1 tar.gz形式のアーカイブもありますが、筆者が試したところ、こちらは動きませんでした。いずれ、正しく動作するアーカイブが置かれるはずですが、当面はzip形式を取得するといいでしょう。 |
環境変数設定
アーカイブを展開するとトップディレクトリにbeehiveUser.cmd、beehiveUser.shがあります。このファイルでは
- JAVA_HOME:JDK 1.5をインストールしたトップディレクトリ
- BEEHIVE_HOME:Apache Beehiveのアーカイブを展開したトップディレクトリ
- ANT_HOME:Antアーカイブを展開したトップディレクトリ
- CATALINA_HOME:Tomcatアーカイブを展開したトップディレクトリ
の環境変数をセットしています。ファイルを修正して適当なパス名に変更し実行しておくなど、正しく参照できることを確認しておきます。
Tomcat起動
Antのビルドファイルを使ってデプロイまで実行するので、あらかじめTomcatを起動しておきます。起動するには従来どおり、Tomcatのstartup.batやstartup.shを使うか、Beehiveのビルドファイルを使って、
ant -f %BEEHIVE_HOME%\ant\buildWebapp.xml start |
のように実行します。
petstoreWebのデプロイ
ant -f %BEEHIVE_HOME%\ant\buildWebapp.xml |
※ |
のように実行すると%CATALINA_HOME%\webappsディレクトリにpetstoreWebディレクトリが作られ一式が置かれます。
petstoreWebの実行
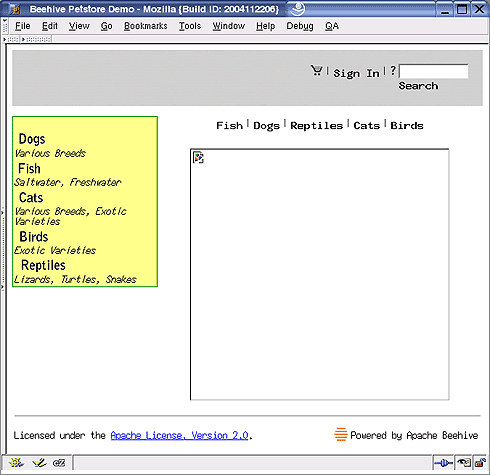
ブラウザから次のURLをリクエストすると図1の初期画面が表示されます。
http://localhost:8080/petstoreWeb/Controller.jpf |
 |
| 図1 petstoreWebの初期画面(クリックで拡大します) |
petstoreWebのストーリー
petstoreWebの画面が表示されたので、買い物のストーリーを追いかけると次のようになっていました。また、買い物の前にサインインしておくと、ショッピングカートの画面で好みのペットを選べるメニューも表示されるようになっています。
初期画面(図1) |
||
| |
||
| |
Enter the Storeのリンク先へ | |
↓ |
||
店の画面(図2) |
||
| |
||
| | |
Fish選択 → FI-FW-01(Koi)のリンク先へ → ADD TO CARTボタン(Spotted Koi) | |
↓ |
||
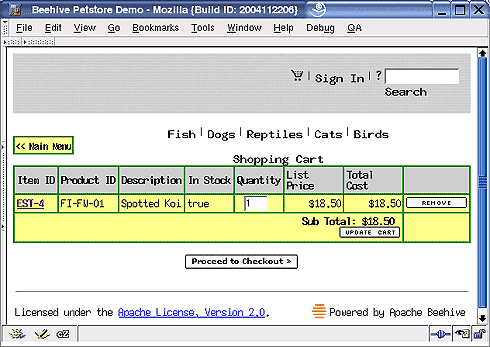
鯉購入画面(図3) |
||
| |
||
| | | | | |
Quantityを2に → UPDATE CARTボタン → Dogs選択→K9-RT-01(Golden Retriever)のリンク先へ → ADD TO CARTボタン Birds選択→AV-CB-01(Amazon Parrot)のリンク先へ → ADD TO CARTボタン |
|
↓ |
||
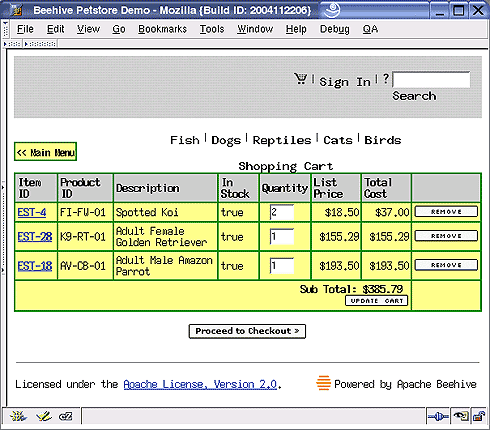
ショッピングカートの画面(図4) |
||
| |
||
| |
Proceed to Checkout ボタン → Continue ボタン | |
↓ |
||
サインイン画面(図5) |
||
| |
||
| |
Submitボタン | |
↓ |
||
クレジットカード情報入力画面(図6) |
||
| |
||
| |
入力 → Submitボタン | |
↓ |
||
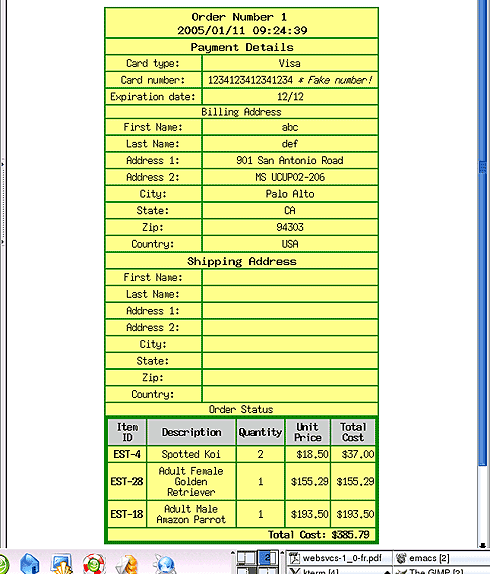
確認画面(図7) |
||
 |
| 図2 店の画面(クリックで拡大します) ※中央の画像が壊れたマークになっているのは、Beehiveのアーカイブに該当するGIFファイルがないためです |
 |
| 図3 鯉購入画面(クリックで拡大します) |
 |
| 図4 ショッピングカートの画面(クリックで拡大します) |
 |
| 図5 サインイン画面(クリックで拡大します) |
 |
| 図6 クレジットカード情報入力画面(クリックで拡大します) |
 |
| 図7 確認画面(クリックで拡大します) |
今回はApache Beehiveの概要を説明し、付属のサンプルを動かしてみました。Beehiveはまだα版がリリースされたばかりでうまく動かないなどの不具合があるかもしれません。しかし、オープンソースソフトウェアは不完全でもいいから早く出し、利用者のフィードバックや意見を取り入れて発展させ、バグフィックスやリファクタリングを繰り返して完成度の高い製品に仕上げるのが一般的です。ぜひ使ってみて、メタデータ(注釈)を利用するとこんなふうに開発できるということを体験してください。
バグを発見したり、何か要望がある場合はJiraで報告するといいでしょう。
次回はプログラミングとEclipseのBeehive開発環境であるPollinateを紹介する予定です。(次回に続く)
| 4/4 |
| Index | |
| SOAフレームワークBeehiveに挑戦(1) Beehiveでメタデータ(JSR 175/181)を 体験しよう |
|
| Page
1 ・Apache Beehiveの生い立ち ・Apache BeehiveはSOAなのか ・SOAが目指してきたもの |
|
| Page 2 ・Apache Beehiveに適用されている仕様 |
|
| Page 3 ・3つのサブプロジェクト |
|
| Page 4 ・Apache Beehiveを動かしてみよう ・まとめ |
|
| 「SOAフレームワークBeehiveに挑戦」 |
- QAフレームワーク:仕様ガイドラインが勧告に昇格 (2005/10/21)
データベースの急速なXML対応に後押しされてか、9月に入って「XQuery」や「XPath」に関係したドラフトが一気に11本も更新された - XML勧告を記述するXMLspecとは何か (2005/10/12)
「XML 1.0勧告」はXMLspec DTDで記述され、XSLTによって生成されている。これはXMLが本当に役立っている具体的な証である - 文字符号化方式にまつわるジレンマ (2005/9/13)
文字符号化方式(UTF-8、シフトJISなど)を自動検出するには、ニワトリと卵の関係にあるジレンマを解消する仕組みが必要となる - XMLキー管理仕様(XKMS 2.0)が勧告に昇格 (2005/8/16)
セキュリティ関連のXML仕様に進展あり。また、日本発の新しいXMLソフトウェアアーキテクチャ「xfy technology」の詳細も紹介する
|
|




