
SOAフレームワークBeehiveに挑戦(3) 3/4
PollinateでNetUI Page Flowプログラミング
www.netpotlet.com
原田洋子
2005/7/1
コントローラができたら次はJSPページを作ります。ここで必要になるのは、図4にあるようにログインページと日記ページのJSPです。Page Flowsは図1に示したようにJSPページでPage Flowタグライブラリを使います。そのためにはJSPの冒頭で
<%@ taglib uri="http://beehive.apache.org/netui/tags-html-1.0" |
のようにtaglibディレクティブを宣言し、
<netui:html> |
のようにPage Flowタグで全体を囲みます。囲まれた中にどのようなタグが書けるのかはドキュメントで確認しながら作りますが、ログインページはリスト4のlogin.jsp、日記ページはリスト5のindex.jspのようにしました。
リスト4の13〜25行目がログインのフォームです。ユーザー名入力(17行目)とパスワード入力(21行目)の2つのボックスがあります。フォームのポスト先にはprocessLoginアクションを指定しましたが、これは図7のprocessLoginアクションあるいはリスト3のprocessLogin()メソッドとその注釈を指定しています。17行目と21行目はdataSourceにそれぞれactionForm.username、actionForm.passwordと指定されていますが、これはリスト3の71、72行目で宣言されているプロパティを指しています。ポストされたときに自動的に値がセットされます。actionFormの部分は常にこのように書き、Controllerで定義されているJavaBeansのプロパティと対応させます。
認証された場合のフォワード先となる日記ページがリスト5のindex.jspです。このJSPではセッションで維持されているユーザー名を表示(6、12行目)している以外、特別なことは何もしていません。このようにJSPページにデータを渡すにはセッションのほかに、Apache BeehiveのpageInputやsharedFlowを使う方法があります。ただし、ディレクトリをまたがる、つまり、違うコントローラを参照する場合には制約があるので使い方に注意してください。
1 <%@ page contentType="text/html; charset=euc-jp"%> |
| リスト4 login.jsp |
1 <%@ page contentType="text/html; charset=euc-jp"%> |
| リスト5 WebContent/mydiaryディレクトリのindex.jsp |
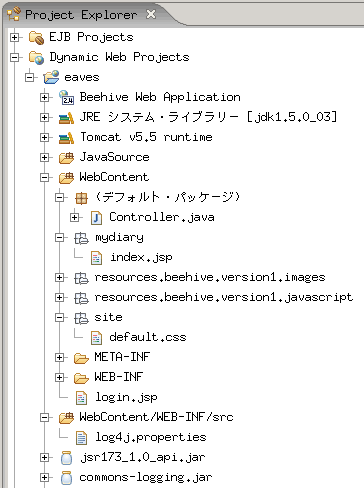
これでログインフォームを動かすために必要なファイルはそろいました。このときeavesプロジェクトは図8のようになっています。CSSファイルについては特に触れませんでしたが、WebContentにsiteフォルダを作ってその下にdefault.cssを置いています。
 |
| 図8 eavesプロジェクトの構成 |
Tomcatを起動してログインフォームを動かしてみましょう。まずはJ2EEパースペクティブ右下のServersタブをクリックしてServersビューに切り替え、次のようにサーバのセットアップを行います。
右クリック → New → Server(図9)
→(サブウィンドウで)Tomcat v5.5 Server選択(図10)→次へ
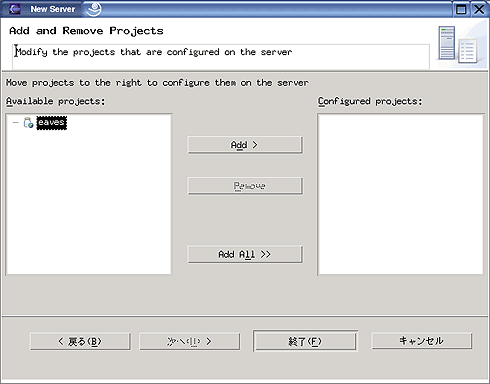
→ eavesプロジェクト選択(図11)→ Add → 終了
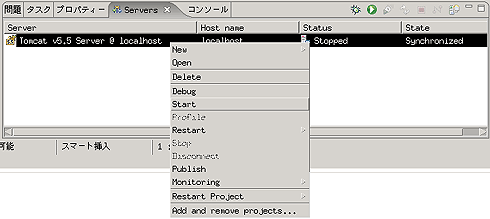
Tomcatを起動、停止するには図12に示すようにServersビューでTomcat v5.5 Server @ localhostを選択して右クリック、StartあるいはStopを選択します。デバッグのためブレークポイントを設けて途中で止めたい場合はDebugを選びます。
 |
| 図9 新規サーバの追加 |
 |
| 図10 サーバ選択(画面をクリックすると拡大します) |
 |
| 図11 サーバに追加するプロジェクト選択(画面をクリックすると拡大します) |
 |
| 図12 サーバの起動(画面をクリックすると拡大します) |
Tomcatが起動したら、
- http://localhost:8080/eaves/begin.do
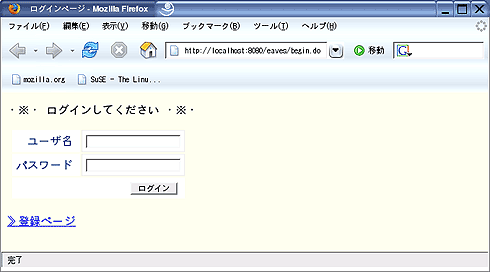
をブラウザからリクエストしてください。begin.doというのはbeginアクションを実行するという意味です。問題がなければ図13に示すログインページが表示されます。ここで例えば、ユーザー名:abcd、パスワード:abccccccdを入力してログインボタンをクリックすると、図14の日記ページが表示されます。
 |
| 図13 ログインページ(画面をクリックすると拡大します) |
 |
| 図14 日記ページ(画面をクリックすると拡大します) |
(次ページへ続く)
| 3/4 |
| Index | |
| SOAフレームワークBeehiveに挑戦(3) PollinateでNetUI Page Flowプログラミング |
|
| Page
1 ・NetUI Page Flowの概要 ・プログラミング環境 ・プログラミングのためのドキュメント |
|
| Page 2 ・シンプルなプログラム −コントローラのプログラミング |
|
| Page 3 −JSPページのプログラミング −サーバのセットアップと実行 |
|
| Page 4 ・データ表示方法とバリデーション ・まとめ&サンプルコードのダウンロード |
|
| 「SOAフレームワークBeehiveに挑戦」 |
- QAフレームワーク:仕様ガイドラインが勧告に昇格 (2005/10/21)
データベースの急速なXML対応に後押しされてか、9月に入って「XQuery」や「XPath」に関係したドラフトが一気に11本も更新された - XML勧告を記述するXMLspecとは何か (2005/10/12)
「XML 1.0勧告」はXMLspec DTDで記述され、XSLTによって生成されている。これはXMLが本当に役立っている具体的な証である - 文字符号化方式にまつわるジレンマ (2005/9/13)
文字符号化方式(UTF-8、シフトJISなど)を自動検出するには、ニワトリと卵の関係にあるジレンマを解消する仕組みが必要となる - XMLキー管理仕様(XKMS 2.0)が勧告に昇格 (2005/8/16)
セキュリティ関連のXML仕様に進展あり。また、日本発の新しいXMLソフトウェアアーキテクチャ「xfy technology」の詳細も紹介する
|
|




