アドビ直伝
Apolloアプリ開発「基本の基本」――SDK編
2007/04/13
Webで広く使われるHTMLやJavaScript、Flash、PDFなどの技術を使ってクロスプラットフォーム環境のデスクトップ・アプリケーションを作れる「Adobe Apollo」が人気だ。@ITはApolloの登場直後にサンプルアプリケーションを使うレポート記事を掲載した。しかし、Apolloの真髄はライトな開発だ。アドビ システムズのビジネスデベロップメントマネジャー 太田禎一氏がApolloアプリケーション開発の基本を説明する。今回は「SDK」を使うケースだ。
 アドビ システムズのビジネスデベロップメントマネジャー 太田禎一氏
アドビ システムズのビジネスデベロップメントマネジャー 太田禎一氏SDKはアドビがWebサイトで配布するコマンドラインツールで、HTML、JavaScript、Flash、CSS、PDFをパッケージ化して「.air」形式のApolloアプリケーションを開発できる。SDKを使う上で基本的に用意する必要があるのは、HTML、JavaScript、Flash、CSS、PDFのソースと、アプリケーションのメタ情報を定義するxml形式の実体ファイルだ。SDKはファイルパスに日本語が入っているとうまく動作しないので、注意する。
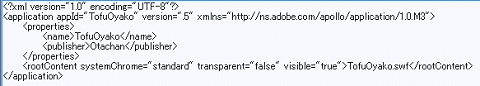
ここではFlashファイルをデスクトップ上で表示するアプリケーションを開発したい。実体ファイルの例は以下だ。
 xml形式の実行ファイルの例
xml形式の実行ファイルの例ユニークなアプリケーションのIDや、バージョンを記述し、アプリケーション名、作成者も入れる。重要なのは、「rootContent」タグ。この欄でソースとなるファイルや、アプリケーションのインターフェイスを指定する。「systemChrome」属性はウィンドウのスタイルを選ぶ。例ではこの属性は“standard”となっているので、WindowsやMacの標準のウィンドウスタイルが表示される。“none”に変更すればウィンドウの枠は消え、Apolloが用意するスタイルが使われる。
「transparent」はウィンドウの背景を設定する。ここでは背景を透けさせない“false”となっている。透けさせる場合は“true”にする。“TofuOyako.swf”は実行するアプリケーションのソースだ。この場合はFlashファイル。
ファイルが準備できたらSDKでコンパイルする。SDKはコマンドプロンプトで動作するツール。air形式のApolloアプリにパッケージ化するには「adt」コマンドを使う。基本的な記述法は以下。
adt -package [airのファイル名][xmlの実行ファイル]
アイコンなどを付ける場合は[xmlの実行ファイル]の後に指定する。これでApolloアプリが完成する。コンパイルしてできるair形式のファイルはZipで複数ファイルを固めているだけ。展開すればxmlファイルなどを確認できる。
ApolloのSDKは無料で利用できる。つまりHTMLやJavaScriptなど既存のアプリケーション環境があれば、「テキストエディタだけでデスクトップアプリケーションが開発できる」(太田氏)。極めて手軽なアプリケーション開発環境といえるだろう。次回はアドビが提供するFlash開発環境「Flex Builder」を使うケースを紹介したい。
関連記事
情報をお寄せください:
最新記事
|
|
