サンプルファイルで理解するAjaxの動作(2)
sample6で使用するファイルは下記のとおりで、フロントエンド部とバックエンド部で構成されています。フロントエンドはHTMLとJavaScriptで作成し、バックエンドはPHPとMySQLで作成します。
なお本サンプルでは、前回までに紹介したDTO・DAOパターンは使用していません。簡素化のため、データベースアクセスに関連する操作は1つのPHPファイルに集約しています。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
JavaScriptとXMLで連携
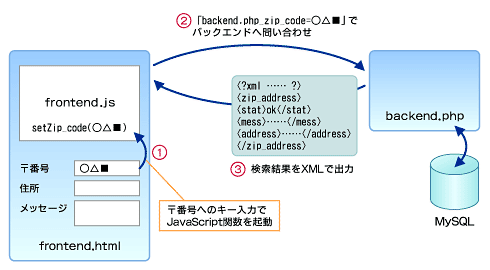
フロントエンドでは、複雑化したJavaScriptを外部ファイルとしてHTMLファイルから読み込むようにしています。郵便番号テキストボックスへの入力をトリガーに、JavaScriptでURL「backend.php?zip_code=郵便番号」を作成し、サーバへの問い合わせを実行します。
問い合わせを受けたバックエンドでは、郵便番号を前方一致で検索し、該当があれば住所データと該当件数、それにステータス「ok」を付加したものをXMLで出力し、フロントエンドに送り返します。該当するものがなければ「該当なし」というメッセージに、ステータス「ng」を付加したものをXMLでフロントエンドに送り返します。
ここでは前方一致検索を用いているため、最初の1文字だけで検索を実行できます。そのため該当データも複数件に及ぶため、フロントエンドには該当件数と最初1件目の住所データだけを送り返します。
バックエンドからの返信を受けたフロントエンドは、XMLを解析し、ステータス/住所データ/バックエンドからのメッセージを取り出し、各テキストボックスやテキストエリアにデータを当てはめます。
バックエンド(backend.php)の処理
バックエンドでは、受け取った郵便番号を基に、zip_addressテーブルに対し「SELECT * FROM zip_address WHERE zip like '$zip_code%'」のような前方一致検索を実行します(12行目)。実行結果から該当件数を拾い出し(13行目)、該当があれば最初の1件だけを抜き出します。抜き出したデータは、この後定義するsendOk()関数を使ってXMLに整形します(14〜16行目)。
該当するものがない場合は、この後定義するsendNa()関数を使ってXML出力を行います(17〜19行目)。backend.phpではDAOパターンを踏襲していないため、MySQLサーバ接続(4〜8行目)や切断(24、25行目)の処理を直接盛り込む必要があります。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
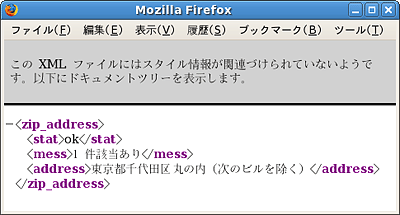
フロントエンドに該当住所データを送り返す際には、ユーザー定義関数「sendOk()」を使用します。sendOk()は住所と該当件数を引数に、okステータスとともに引数の値をXMLの要素に変換し、出力します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
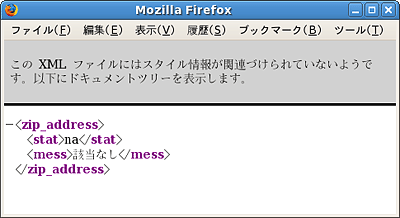
フロントエンドに該当データがないことを通知する際やデータベース処理にエラーが発生した際には、ユーザー定義関数「sendNa()」を使って、naステータスとともに引数で渡されたメッセージ内容をXMLの要素に変換し、出力します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
ブラウザのアドレス欄に「http://HTTPDサーバ/sample6/backend.php?zip_code=郵便番号」のようなURLを入力することで、バックエンドだけで動作を確認することができます。ここで表示されるXMLおよび各要素を確認しておきます。
Copyright © ITmedia, Inc. All Rights Reserved.