第4回 複数ページのWebアプリを実現する「ページ遷移」:VB6開発者のためのASP.NET開発入門(3/3 ページ)
Windowsアプリのウィンドウ表示に相当するWebアプリの技術とは? 複数ページにわたるWebアプリの開発方法を解説。
Webアプリでの子ウィンドウの表示
子ウィンドウを表示するには、JavaScriptを併用する必要がある。具体的な実装手順について見ていこう。
●子ウィンドウの表示
まずは、先ほどのページ1(Default.aspx)にTextBoxコントロールとButtonコントロールを追加する。

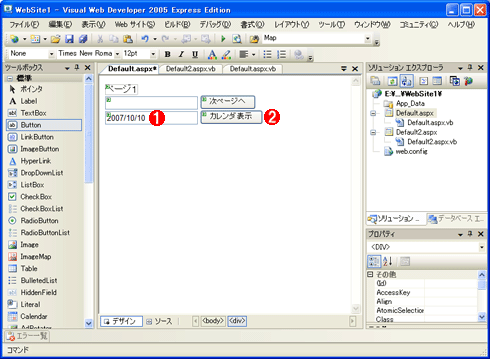
子ウィンドウを表示するページ1(Default.aspx)のWebフォーム・デザイン
TextBoxコントロールとButtonコントロールを追加で貼り付ける。
各コントロールのプロパティは、下の表のように設定してほしい。それぞれの「(ID)プロパティ」は、デフォルトのままで変更していない。
| コントロール | プロパティ | 値 | |
|---|---|---|---|
| (1)TextBox | (ID) | TextBox2 | |
| Text | 2007/10/10 | ||
| (2)Button | (ID) | Button2 | |
| Text | カレンダ表示 |
次に、新しいWebフォーム「Calendar.aspx」を追加し、Calendar、TextBox、Buttonの各コントロールを1つずつ貼り付ける。

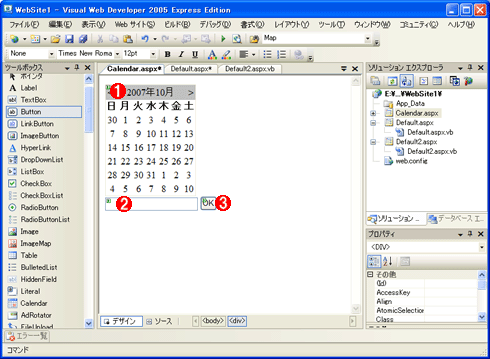
子ウィンドウとなるカレンダ・ページ(カレンダ・ウィンドウ)のWebフォーム・デザイン
Calendar、TextBox、Buttonの各コントロールを1つずつ貼り付ける。
各コントロールのプロパティを下の表のように設定してほしい。それぞれの「(ID)プロパティ」は、デフォルトのままで変更していない。
| コントロール | プロパティ | 値 | |
|---|---|---|---|
| (1)Calendar | (ID) | Calendar1 | |
| (2)TextBox | (ID) | TextBox1 | |
| Text | (未入力) | ||
| (3)Button | (ID) | Button1 | |
| Text | OK |
また、カレンダ・ページ(Calendar.aspx)を[ソース]表示に変更し、<head>タグ内に下記の(太字の)コードを追記する。これは、カレンダ操作時にさらに別のウィンドウが開かれてしまうのを防ぐためのものだ。
<head runat="server">
<base target="_self">
<title>無題のページ</title>
</head>
<head>タグ内に、上記の(太字の)コードを追記する。
このコードを追記しないと、カレンダ操作時にさらに別のウィンドウが開いてしまう。
次に、ページ1の[カレンダ表示]ボタン・クリック時にウィンドウを開くコードを追加する。追加場所はPage_Loadイベント・ハンドラである。
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim sbScript As New System.Text.StringBuilder()
sbScript.Append("ret = window.showModalDialog('Calendar.aspx','', 'dialogWidth:200px;dialogHeight:350px;');")
sbScript.Append("return false;")
Button2.Attributes("onclick") = sbScript.ToString()
End Sub
JavaScriptを文字列として生成し(StringBuilderクラスは文字列を連結するために利用するクラス)、ButtonコントロールのAttributesプロパティを使って、Button2の“onclick”属性にJavaScriptコードを埋め込んでいる。JavaScriptコードは、「幅200px、高さ350pxのダイアログでCalendar.aspxを開く」ことを意味している。
なお、コードの追加場所がPage_Loadイベント・ハンドラであることに注意すること。
以上でデザインと実装は完了だ。
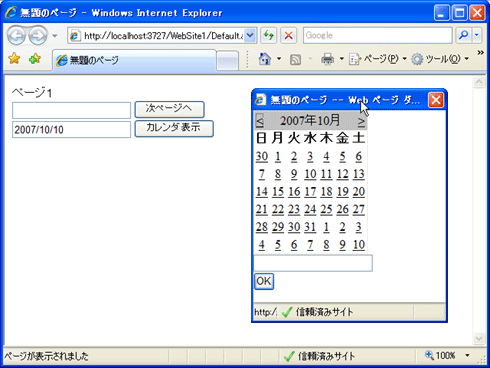
Webサイトを実行して、ページ1の[カレンダ表示]ボタンをクリックしてみよう。すると、次の画面のようにカレンダ・ウィンドウ(=子ウィンドウに表示されたカレンダ・ページ)が開くことを確認できる。
●子ウィンドウへのデータの引き継ぎ
このカレンダ・ウィンドウへ、ページ1からデータを引き継ぐ場合にはどうすればいいのだろうか? この場合にもJavaScriptを併用することになる。
まず、ページ1側のコードビハインド・ファイル(Default.aspx.vb)のコードを下記のように変更する。
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim sbScript As New System.Text.StringBuilder()
sbScript.Append("ret = window.showModalDialog('Calendar.aspx?DispDate=' + " & TextBox2.ClientID & ".value,'', 'dialogWidth:200px;dialogHeight:350px;');")
sbScript.Append(TextBox2.ClientID & ".value=ret;")
sbScript.Append("return false;")
Button2.Attributes("onclick") = sbScript.ToString()
End Sub
カレンダの初期値を設定するためにクエリ文字列を利用している。
また、カレンダ・ウィンドウからの戻り値をTextBoxコントロールに設定している。
次に、カレンダ・ページのコードビハインド・ファイル(Calendar.aspx.vb)に、下記のコードを追加する。
Protected Sub Calendar1_SelectionChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles Calendar1.SelectionChanged
TextBox1.Text = Calendar1.SelectedDate.ToShortDateString()
End Sub
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Calendar1.SelectedDate = Date.Parse(Request.QueryString("DispDate"))
TextBox1.Text = Request.QueryString("DispDate")
Dim sbScript As New System.Text.StringBuilder()
sbScript.Append("window.returnValue = " & TextBox1.ClientID & ".value;")
sbScript.Append("window.close();")
Button1.Attributes("onclick") = sbScript.ToString()
End Sub
カレンダの日付選択時に、選択された日付をTextBoxコントロールに設定している。
また、カレンダ・ウィンドウ表示時に受け取った日付データを画面に表示している。
[OK]ボタン・クリック時にはウィンドウのリターン値を設定し、カレンダ・ウィンドウを閉じている。
これを実行して[カレンダ表示]ボタンをクリックすると、カレンダ・ウィンドウが開き、ページ1で入力された日付がカレンダ上で選択されることが確認できる。また、[OK]ボタンをクリックすると、カレンダで選択されている日付がページ1に反映されることも確認できる。
*3 JavaScriptのコード追加方法には、上記で示した「Buttonコントロールのonclick属性に直接JavaScriptを指定する方法」以外にも、「<head>タグ内に<script>タグを追記する方法」がある。今回はJavaScriptのコード量が多くなかったため、このようにしたが、多い場合には<script>タグを使う方法も検討するとよい。
このように、子ウィンドウへデータを受け渡す場合にはJavaScriptの知識が必要となる。
特に、ASP.NETのコードはWebサーバ上で実行され、JavaScriptのコードはブラウザで実行されることに注意が必要だ。ASP.NETで子ウィンドウを表示させる場合は、Webサーバ側のVBコードとクライアント側のJavaScriptコードが混在し、分かりづらくなるためその仕組みをよく理解したうえで使うことをお勧めする。
今回はASP.NETで複数ページにわたるWebアプリの開発方法について見てきた。前回までの内容を併せて理解していただければ、Webアプリの画面については作成できるようになっているのではないだろうか?
次回は業務アプリで特に重要な入力チェックについて解説する。
Copyright© Digital Advantage Corp. All Rights Reserved.