第5回 業務アプリの必須処理「入力チェック」:VB6開発者のためのASP.NET開発入門(2/5 ページ)
業務アプリに不可欠な入力チェック。だがVB6の手法をWeb開発に持ち込むのは問題がある。ASP.NETでの手法とは?
検証コントロールによるASP.NETでの入力チェック
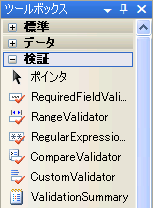
まずは、Visual Web Developerのツールボックスを確認してほしい。ツールボックスには[検証]というタブがあるが、この中のコントロールが検証コントロールである。
ここでは、この検証コントロールの使い方について見ていくことにしよう。
●必須入力チェックを行うRequiredFieldValidatorコントロール
必須入力チェックを行うにはRequiredFieldValidatorコントロールを使う。
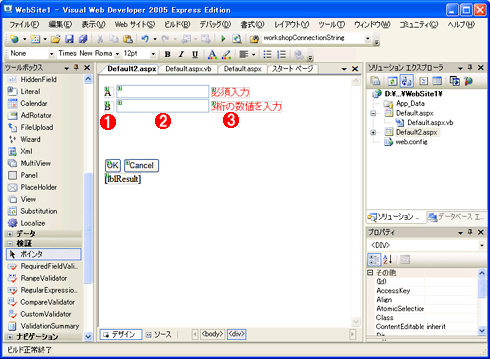
すでにWebサイトを作成しているので、そこに新しいWebフォーム(以下の例では「Default2.aspx」)を追加し、以下の画面のようにコントロールを配置し、プロパティを設定してほしい。

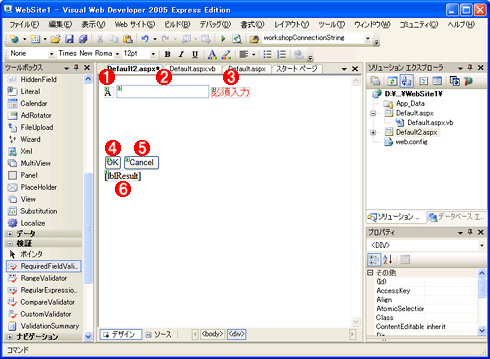
検証コントロールで必須入力チェックを実装したページのWebフォーム・デザイン
TextBox、RequiredFieldValidatorコントロールをそれぞれ1つずつとLabel、Buttonコントロールを2つずつ貼り付ける。
各コントロールのプロパティは、下の表のように設定してほしい。
コントロールを貼り付けてプロパティを設定するだけで、入力チェックの準備は完了だ。入力チェックのためのコードは不要である。RequiredFieldValidatorコントロールのControlToValidateプロパティにはチェックする対象のコントロールを指定する。今回のサンプルでは「txtA」を設定している。
では、実際に実行してみよう。
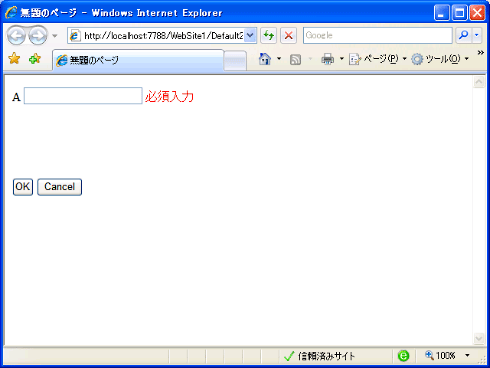
テキストボックスに何も入力せず[OK]ボタンをクリックすると、エラー・メッセージが表示されたが、このときポストバックが行われていないことにも注目してほしい(つまりこの場合にはJavaScriptによる入力チェックが行われている)。
このように、ASP.NETの検証コントロールはコントロールの貼り付けとプロパティの設定のみで操作性を犠牲にしない入力チェックを実現できるのである。詳しくは後述するが、検証コントロールはサーバサイドでの入力チェックも、このプロパティの設定のみで行ってくれるため、心配は不要である。
●フォーマット・チェックを行うRegularExpressionValidatorコントロール
フォーマット(=書式)チェックを行うにはRegularExpressionValidatorコントロールを使う。先ほどと同じWebフォーム(Default2.aspx)に、以下の画面のようにコントロールを追加し、プロパティを設定してほしい。

検証コントロールでフォーマット・チェックを実装したページのWebフォーム・デザイン
Label、TextBox、RegularExpressionValidatorコントロールをそれぞれ1つずつ追加で貼り付ける。
RegularExpressionValidatorコントロールのプロパティは、下の表のように設定してほしい。
| コントロール | プロパティ | 値 | |
|---|---|---|---|
| (1)Label | (ID) | lblB | |
| Text | B | ||
| (2)TextBox | (ID) | txtB | |
| (3)RegularExpressionValidator | (ID) | revB | |
| ControlToValidate | txtB | ||
| ValidationExpression | \d{3} | ||
| Text | 3桁の数値を入力 |
ここで、ValidationExpressionプロパティには、正しい入力値(=エラーにならない入力値)を表す正規表現を指定する。正規表現について説明を始めると、これだけで連載ができてしまうようになるため、「スマートな文字列処理のための正規表現入門」などを参考にしてほしい。
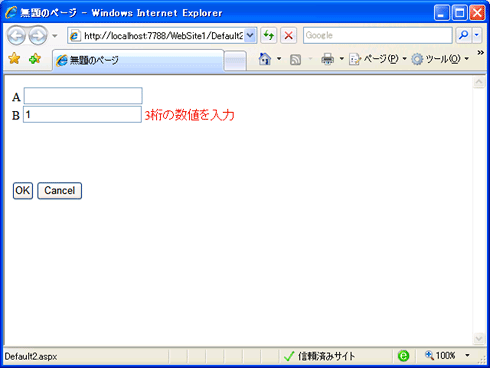
では、実際に実行してみよう。
また、必須入力とフォーマット・チェックを両方とも行いたい場合には、RequiredFieldValidatorコントロールとRegularExpressionValidatorコントロールを組み合わせて利用する。例えば、Bテキストボックスに対して行う場合には、もう1つRequiredFieldValidatorコントロールを貼り付け、ControlToValidateプロパティにtxtBを指定すればよい。
Copyright© Digital Advantage Corp. All Rights Reserved.