第5回 業務アプリの必須処理「入力チェック」:VB6開発者のためのASP.NET開発入門(4/5 ページ)
業務アプリに不可欠な入力チェック。だがVB6の手法をWeb開発に持ち込むのは問題がある。ASP.NETでの手法とは?
エラー・メッセージの表示方法
エラー・メッセージをまとめて表示したり、メッセージ・ボックスで表示したりしたい場合に使うと便利なコントロールが、ValidationSummaryコントロールである。
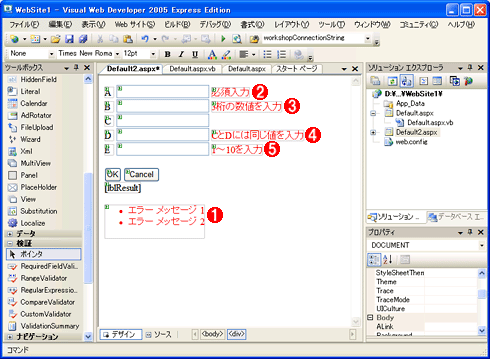
実際に使ってみよう。先ほどのWebフォーム(Default2.aspx)に、以下の画面のようにコントロールを追加し、プロパティを設定してほしい。

エラー・メッセージの表示方法を変更するWebフォーム・デザイン
ValidationSummaryコントロールを1つ貼り付ける。
このコントロールのプロパティは、特に設定する必要はない。
しかし、これまでに貼り付けた検証コントロールのプロパティを下の表のように設定してほしい。
| コントロール(ID) | プロパティ | 値 | |
|---|---|---|---|
| (1)ValidationSummary | (ID) | ValidationSummary1 | |
| (2)RequiredFieldValidator(rfvA) | ErrorMessage | A項目は必ず入力してください | |
| Text | * | ||
| (3)RegularExpressionValidator(revB) | ErrorMessage | B項目は3桁の数値で入力してください | |
| Text | * | ||
| (4)CompareValidator(cvC_D) | ErrorMessage | C項目とD項目は同じ値を入力してください | |
| Text | * | ||
| (5)RangeValidator(rvE) | ErrorMessage | E項目は1〜10の数値を入力してください | |
| Text | * |
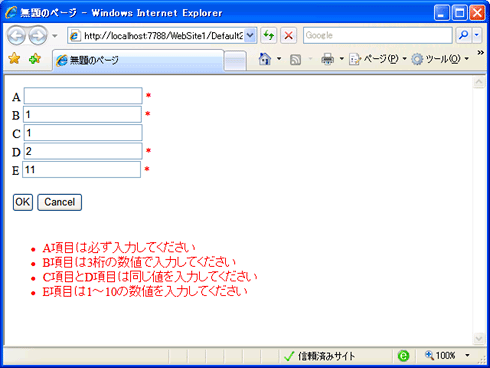
準備ができたので実際に実行してみよう。

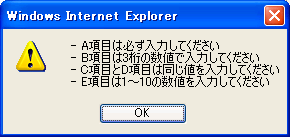
エラー・メッセージの表示方法を変更したページの実行結果
Aテキストボックスには何も入力せず、BBテキストボックスに「1」、Cテキストボックスに「1」、Dテキストボックスに「2」、Eテキストボックスに「11」を入力し[OK]ボタンをクリックすると、ValidationSummaryコントロールの位置にエラー・メッセージが表示される。
このように、ValidationSummaryコントロールを貼り付け、検証コントロールのErrorMessageプロパティにメッセージを設定するだけで、エラー・メッセージを簡単にまとめて表示することができる。
また、ValidationSummaryコントロールのShowMessageBoxプロパティをTrueに設定すれば、メッセージ・ボックスでエラー内容を表示することもできる。
ここで、エラー・メッセージの設定のポイントをまとめておく。検証コントロールにはエラー・メッセージを設定するプロパティが2つある。TextプロパティとErrorMessageプロパティだ。
Textプロパティは検証コントロールを貼り付けた位置に表示するメッセージを設定するプロパティであり、ErrorMessageプロパティはValidationSummaryコントロールに表示するメッセージを設定するプロパティである。
必然的に、検証コントロールは入力フィールドのすぐそばに配置することが多く、ValidationSummaryコントロールは入力フィールドから離れた場所に配置することになる。このため、Textプロパティにはエラー位置を示す記号などを設定し、ErrorMessageプロパティには分かりやすいメッセージ(エラーとなった項目と、どう入力し直せばいいのか)を設定すればよいだろう。
サーバサイドでのチェック
検証コントロールはクライアントサイドのJavaScriptでも、サーバサイドのVBでも入力チェックを行うと説明した。ここまでの動作の確認ではJavaScriptでチェックが行われているため、実際にサーバサイドでチェックが行われているかは確認できていない。そこで、ブラウザの設定を変更することにより動作を確認してみよう。
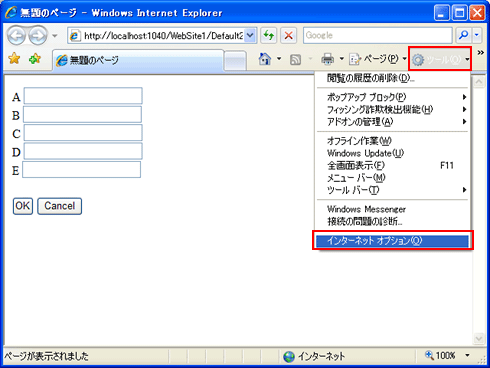
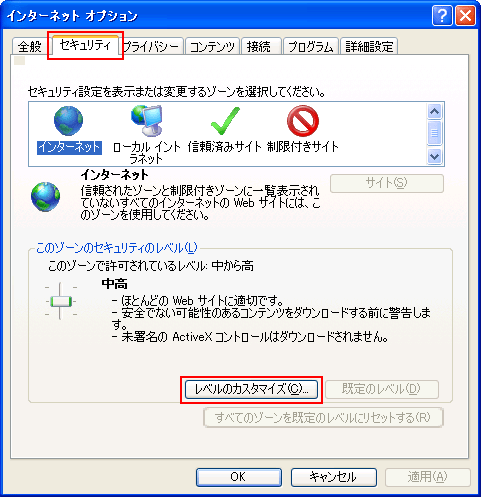
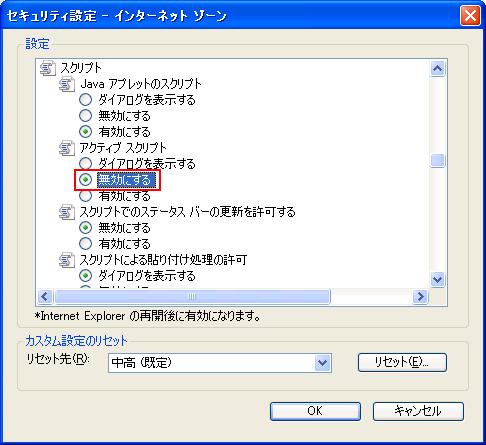
インターネット・オプション画面でJavaScriptを無効にしてほしい。
Internet ExplorerにおけるJavaScriptの無効化
JavaScriptを無効に設定したら、Internet Explorerの[最新の情報に更新]ボタンをクリックするか、[F5]キーを押して表示内容をリフレッシュする。
これでJavaScriptが無効な状態での動作の確認の準備は完了した。入力チェックでエラーとなる状態で[OK]ボタンをクリックすると、同じようにチェックが行われてエラー・メッセージが表示されることが確認できる。ただしJavaScriptを無効化したため、ポストバックが行われていることも確認できる。このようにJavaScriptが無効の状態では、ポストバックが行われ、サーバサイドで同様のチェック処理が行われるのである。
Copyright© Digital Advantage Corp. All Rights Reserved.