第5回 業務アプリの必須処理「入力チェック」:VB6開発者のためのASP.NET開発入門(5/5 ページ)
業務アプリに不可欠な入力チェック。だがVB6の手法をWeb開発に持ち込むのは問題がある。ASP.NETでの手法とは?
検証コントロール利用時のイベント・ハンドラの扱い
入力チェックで、入力値が正しいことが確認できたら、イベント・ハンドラに業務処理を追加して、イベント・ハンドラがどのように実行されるのかを確かめてみよう。
まずは[OK]ボタンのクリック時のイベント・ハンドラに以下のようなコードを追加してほしい。
Protected Sub butOK_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles butOK.Click
lblResult.Text = ""
' 本来は、ここに業務処理を記述する
lblResult.Text = "処理が完了しました"
End Sub
[OK]ボタンのイベント・ハンドラに上記のコードを追加する。今回は処理完了のメッセージ表示のみを行っている。
ここで入力エラーとなる状態で[OK]ボタンをクリックしてほしい。エラー・メッセージは表示されるものの、同時に処理結果ラベルに処理完了の表示がされていることが確認できる。入力チェックは行われているが、イベント・ハンドラは動作しているのである。
入力エラーがあるときには通常のイベント・ハンドラが動作しないようにしたいが、どうすればいいのであろうか? このときにはイベント・ハンドラの記述を少し変える必要がある(具体的には次のコードの太字部分を追記する)。
Protected Sub butOK_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles butOK.Click
If (Page.IsValid = False) Then
Exit Sub
End If
lblResult.Text = ""
' ここに業務処理を記述する
lblResult.Text = "処理が完了しました"
End Sub
入力エラーがある場合にイベント・ハンドラ内のコードを実行させないサンプル
イベント・ハンドラでは、まずPageオブジェクト(=現在のページを表すオブジェクト)のIsValidプロパティを確認し、その値がFalse、すなわち入力エラーがある場合には、その後の処理を行わずにイベント・ハンドラを抜けるようにしている。これにより、入力エラーがなくなった場合にのみ業務処理を実行することができるのである。
ここで、先ほど変更したインターネット・オプションを元に戻しておくことをお勧めする。最近のWebサイトの多くではJavaScriptが使われているため、正常にWebサイトを参照できなくなる可能性が高いので注意してほしい。
キャンセル・ボタンの扱い
次にキャンセル・ボタン(=[Cancel]ボタン)をクリックしてみてほしい。このときにも入力チェックが行われることを確認できる。通常、キャンセル・ボタンでは入力チェックは行いたくない。こういった場合にはValidationGroupプロパティを使うとよい。
ValidationGroupプロパティは検証コントロールとButtonコントロールなどに用意されている。ValidationGroupプロパティに任意の文字列を設定するのだが、Buttonコントロールと、そのButtonコントロールがクリックされたときに、チェックしたい検証コントロールのValidationGroupプロパティに同じ値を設定することにより、ボタンごとにチェックする対象を変更することができるのである。
今回の場合、[OK]ボタンと検証コントロールには文字列を設定せず(=既定で空文字が設定されている)、[Cancel]ボタンには「Cancel」といった文字列を設定することにより、キャンセル・ボタン・クリック時には入力チェックが行われなくなるのである。
入力チェックはこれですべてか?
今回見てきた内容でASP.NETの検証コントロールはすべてである。ただし、これだけではすべての入力チェックを満たすことができない場合もあるかと思う。このような場合にはCustomValidaterコントロールを使うとよい。CustomValidaterコントロールを使えば、カスタム・チェック(=独自のチェック)が行える。
実際に使ってみよう。先ほどのWebフォーム(Default2.aspx)に、以下の画面のようにコントロールを配置し、プロパティを設定してほしい。

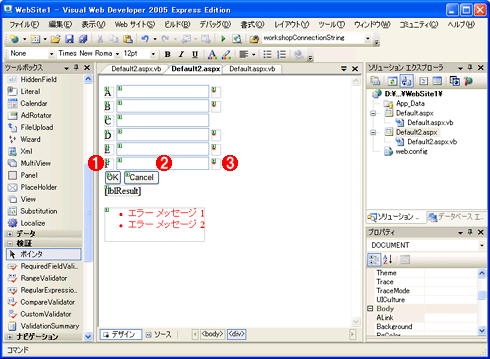
検証コントロールでカスタム・チェックを実装するページのWebフォーム・デザイン
Label、TextBox、CustomValidaterコントロールを1つずつ貼り付ける。
各コントロールのプロパティは、下の表のように設定してほしい。
| コントロール | プロパティ | 値 | |
|---|---|---|---|
| (1)Label | (ID) | lblF | |
| Text | F | ||
| (2)TextBox | (ID) | txtF | |
| (3)CustomValidater | (ID) | cvF | |
| ControlToValidate | txtF | ||
| ErrorMessage | F項目は3文字で入力してください | ||
| Text | * |
次にチェックのためのコードを記述してほしい。なお、以下のイベント・ハンドラを追加するには、Webフォーム上のCustomValidaterコントロール(cvF)をダブルクリックすればよい。
Protected Sub cvF_ServerValidate(ByVal source As Object, ByVal args As System.Web.UI.WebControls.ServerValidateEventArgs) Handles cvF.ServerValidate
If (args.Value.Length = 3) Then
args.IsValid = True
Else
args.IsValid = False
End If
End Sub
入力チェックが必要なときに呼び出される。
チェックに必要なデータは、イベント・ハンドラの第2パラメータ(args)より取得できる。テキストボックスの入力値は「args.Value」プロパティで取得できるので、この値を独自のコードによりチェックし、内容がエラーであるかどうか(True/False)を「args.IsValid」プロパティに設定する。ここではargs.Valueプロパティでテキストボックスの入力値を取り出し、その値の長さ(Lengthプロパティの値)が「3」のときのみ、args.IsValidプロパティにTrueを設定している(※このコードの内容はRegularExpressionValidatorコントロールでも実現できるが、ここではカスタム・チェックの方法を分かりやすく説明するために、このようなチェック内容としている)。
準備ができたので実際に実行してみよう。

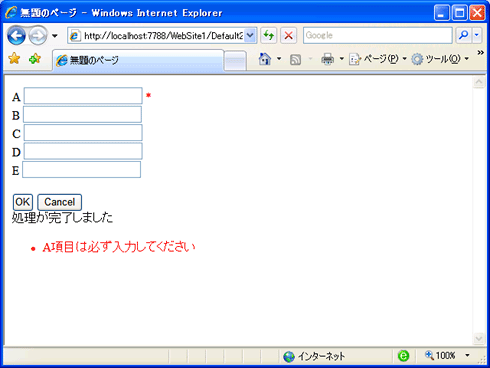
検証コントロールでカスタム・チェックを実装したページの実行結果
AテキストボックスとFテキストボックスにそれぞれ「1」を入力し、[OK]ボタンをクリックするとF項目に対するエラー・メッセージが表示される。
なお、Aテキストボックスにも入力が必要なのは、Aテキストボックスの必須入力チェックはクライアントサイドで行われるので、このエラーがなくならないとポストバックが行われず、Fテキストボックスのチェックが行われないためだ。
このように、標準で提供される検証コントロールでチェックができない場合には、CustomValidaterコントロールにより独自のチェック内容を実装することが可能である。
ただし、CustomValidaterコントロールによるチェックではポストバックが必要となる。ほかの検証コントロールとは違ってクライアントサイドのJavaScriptでのチェックではないため、このままでは検証動作の統一性を出すことはできない。JavaScriptでのチェックに挙動を合わせるには、独自にJavaScriptで入力チェックのコードを実装するしかないが、その実装にはJavaScriptやDOMなど本連載で扱っていない内容を多く含むため、ここでの説明は割愛させていただく。
今回はASP.NETでの入力チェックについて見てきた。これで画面回りの実装はできるようになったのではないだろうか? このほかにも画面を作成するための便利な機能がいくつか用意されているのだが、業務アプリを作成するための基本は以上である。
次回は業務ロジックの実装で必要となるDB(データベース)アクセスについて解説する。
Copyright© Digital Advantage Corp. All Rights Reserved.