オープンソースのグラフ・コントロール「ZedGraph」を使う:連載:VBで実践! 外部コンポーネント活用術(4/4 ページ)
折れ線グラフや棒グラフなどの2Dグラフを多彩な装飾とともに描画するフリーのコントロールを紹介。Webアプリでも利用できる。
Webアプリケーションでグラフを描画
WebアプリケーションでもZedGraphを使ってブラウザにグラフを表示させることができます。
ZedGraphにはZedGraph.dllのほかにZedGraph.Web.dllが含まれています。Webアプリケーションではこれらの2つのDLLを利用します。グラフのタイトルや目盛りの設定、データを用意して描画処理といった記述はWindowsアプリケーションの場合と変わりません。
以下ではWindowsアプリケーションの場合と異なる部分について簡単に説明します。
■参照の追加
参照の追加はWindowsアプリケーションと同じです。ただしZedGraph.Web.dllも追加します。
■コントロールをページに追加
WindowsフォームのツールボックスにZedGraphControlを追加したのと同様に、Webアプリケーションのページをデザインする際のツールボックスにもコントロールを追加します。ツールボックスを右クリックして表示されるメニューから[アイテムの選択]を選択し、ZedGraph.Web.dllを指定します。ツールボックスには「ZedGraphWeb」というコントロールが追加されます。後はこのZedGraphWebを目的のWebフォームにドラッグ&ドロップします。
■グラフの描画
グラフの描画処理は、ZedGraphWebコントロールのRenderGraphイベントのタイミングで行います。ページにドロップしたグラフ・コントロールを選択してから、Visual Studio 2005のプロパティ・ウィンドウでイベントを表示し、イベントの一覧から「RenderGraph」をダブルクリックするとRenderGraphのイベント・ハンドラが生成されます。
イベント・ハンドラに記述する内容はWindowsアプリケーションの場合に行ったものと同じです。イベント・ハンドラの引数にグラフ・コントロールのマスターペイン(ZedGraph.MasterPane)が渡されますので、ここからメインのGraphPaneオブジェクトを取得します。このGraphPaneのオブジェクトを使って、タイトルをセットしたり、グラフ・データを追加したりする処理を記述します。
描画したグラフの内容はZedGraphImagesというフォルダにキャッシュされます。そのため、Webアプリケーションが配置された場所に事前にZedGraphImagesという名前のフォルダを作成して、ASP.NETの実行アカウントが書き込み可能なようにフォルダの権限を設定しておく必要があります。サーバで生成された画像はPNG形式でブラウザに送られます。
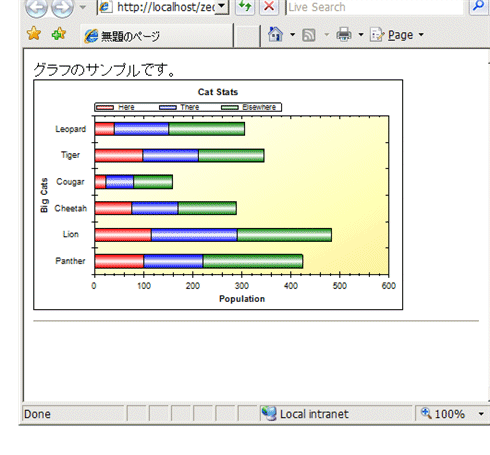
以下に画面9のグラフを表示するサンプル・コードを示します。
Protected Sub ZedGraphWeb1_RenderGraph(ByVal webObject As ZedGraph.Web.ZedGraphWeb, ByVal g As System.Drawing.Graphics, ByVal pane As ZedGraph.MasterPane) Handles ZedGraphWeb1.RenderGraph
Dim myPane As GraphPane = pane(0)
' タイトルと軸のラベル
myPane.Title.Text = "Cat Stats"
myPane.YAxis.Title.Text = "Big Cats"
myPane.XAxis.Title.Text = "Population"
' デモデータを用意
Dim labels() As String = _
{"Panther", "Lion", "Cheetah", "Cougar", "Tiger", "Leopard"}
Dim x() As Double = {100, 115, 75, 22, 98, 40}
Dim x2() As Double = {120, 175, 95, 57, 113, 110}
Dim x3() As Double = {204, 192, 119, 80, 134, 156}
' 積み上げグラフ:赤
Dim myCurve As BarItem = myPane.AddBar("Here", x, Nothing, Color.Red)
myCurve.Bar.Fill = New Fill(Color.Red, Color.White, Color.Red, 90.0F)
' 2番目の積み上げグラフ:青
myCurve = myPane.AddBar("There", x2, Nothing, Color.Blue)
myCurve.Bar.Fill = New Fill(Color.Blue, Color.White, Color.Blue, 90.0F)
' 3番目の積み上げグラフ:緑
myCurve = myPane.AddBar("Elsewhere", x3, Nothing, Color.Green)
myCurve.Bar.Fill = New Fill(Color.Green, Color.White, Color.Green, 90.0F)
' ラベルの間にY軸の目盛りを描画
myPane.YAxis.MajorTic.IsBetweenLabels = True
' Y軸のラベル
myPane.YAxis.Scale.TextLabels = labels
myPane.YAxis.Type = AxisType.Text
' 積み上げグラフを指定する
myPane.BarSettings.Type = BarType.Stack
' 棒グラフを水平方向に設定
myPane.BarSettings.Base = BarBase.Y
' グラデーションを付けてグラフ領域の背景を描画
myPane.Chart.Fill = New Fill(Color.White, _
Color.FromArgb(255, 255, 166), 45.0F)
pane.AxisChange(g)
End Sub
オープンソースとして配布されているライブラリやツールはどれも機能が豊富で、その豊富な機能に圧倒されたり、英語のドキュメントに気が引けてしまったりと、利用をちゅうちょしてしまいがちですが、必要最小限の手順さえ押さえておけば、なかなか便利に使えます。今回紹介したZedGraphも、Windows/Webアプリケーションでちょっとしたグラフを入れたい場合などに重宝するのではないでしょうか。
Copyright© Digital Advantage Corp. All Rights Reserved.