オープンソースのグラフ・コントロール「ZedGraph」を使う:連載:VBで実践! 外部コンポーネント活用術(3/4 ページ)
折れ線グラフや棒グラフなどの2Dグラフを多彩な装飾とともに描画するフリーのコントロールを紹介。Webアプリでも利用できる。
パイ・チャートの作成
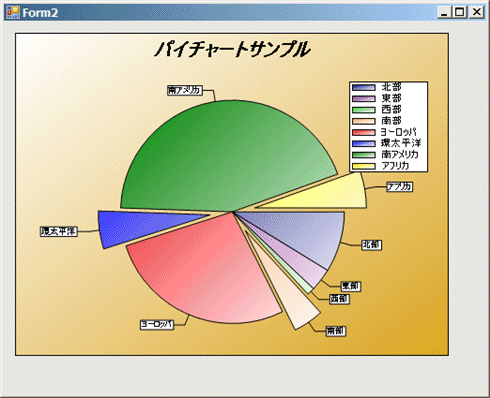
もう1つのグラフの例としてパイ・チャートを作成してみましょう。実行画面は次のようになります。
WindowsフォームへのZedGraphControlの配置はこれまでのグラフと同様です。グラフのタイトルや見栄えの設定も同様です。パイ・チャートにデータをセットする方法はいくつかありますが、最も簡単な方法は、Double型の配列に値をセットし、対応するラベルを格納したString型の配列を用意して、AddPieSlicesメソッドを呼び出す方法です。
Dim dt As Double() = {10, 20, 30, 40, 50}
Dim lbl As String() = {"Axx", "Bxx", "Cxx", "Dxx", "Exx"}
myPane.AddPieSlices(dt, lbl)
こうすると自動的にパイ・チャートの項目(スライス)ごとに色分け表示されるようになります。
ただこれだけではあまり見栄えが良くないので、AddPieSliceメソッドを使って描画色やラベルを指定しながらスライスを追加することもできます。
Dim segment1 As PieItem = myPane.AddPieSlice( _
80, Color.Navy, Color.White, fillAngle, 0, "北部")
この例では、引数にスライスの値、描画色1、描画色2、描画色1と描画色2でグラデーションを行う際の角度、中心からの距離、ラベル名を指定しています。中心からの距離に0より大きな値を指定すると、そのスライスがパイを切り取ったような感じで表示されるようになります。
AddPieSliceメソッドを使ってスライスを追加すると、追加されたスライスに対応するPieItemクラスのオブジェクトが返されます。このオブジェクトを使って、個々のスライスに独自の設定を行うこともできます。
以下に画面7のパイ・チャートを表示するコードを示します。
Private Sub Create_PieChart(ByVal zg As ZedGraphControl)
Dim myPane As GraphPane = zg.GraphPane
' グラフのタイトル
myPane.Title.Text = _
"2004 ZedGraph Sales by Region" & Chr(10) & "($M)"
myPane.Title.FontSpec.IsItalic = True
myPane.Title.FontSpec.Size = 24.0F
myPane.Title.FontSpec.Family = "Times New Roman"
' グラフ・コントロールの領域を塗りつぶす
myPane.Fill = New Fill(Color.White, Color.Goldenrod, 45.0F)
' パイ・チャートの部分は塗りつぶしはなし
myPane.Chart.Fill.Type = FillType.None
' 凡例の位置指定
myPane.Legend.Position = LegendPos.Float
myPane.Legend.Location = New Location( _
0.95F, 0.15F, CoordType.PaneFraction, _
AlignH.Right, AlignV.Top)
myPane.Legend.FontSpec.Size = 12.0F
myPane.Legend.IsHStack = False
' パイ・チャート項目(スライス)を追加する
Dim fillAngle As Double = 45.0F ' グラデーションの角度
Dim segment1 As PieItem = myPane.AddPieSlice( _
80, Color.Navy, Color.White, fillAngle, 0, "北部")
Dim segment3 As PieItem = myPane.AddPieSlice(_
30, Color.Purple, Color.White, fillAngle, 0.0, "東部")
Dim segment4 As PieItem = myPane.AddPieSlice(_
10.21, Color.LimeGreen, Color.White, fillAngle, 0, "西部")
Dim segment2 As PieItem = myPane.AddPieSlice _
(40, Color.SandyBrown, Color.White, fillAngle, 0.2, "南部")
Dim segment6 As PieItem = myPane.AddPieSlice(_
250, Color.Red, Color.White, fillAngle, 0, "ヨーロッパ")
Dim segment7 As PieItem = myPane.AddPieSlice(_
50, Color.Blue, Color.White, fillAngle, 0.2, "環太平洋")
Dim segment8 As PieItem = myPane.AddPieSlice(_
400, Color.Green, Color.White, fillAngle, 0, "南アメリカ")
Dim segment9 As PieItem = myPane.AddPieSlice(_
50, Color.Yellow, Color.White, fillAngle, 0.2, "アフリカ")
segment2.LabelDetail.FontSpec.FontColor = Color.Red
'全パイ・チャート項目の値を合計
Dim curves As CurveList = myPane.CurveList
Dim total As Double = 0, i As Integer
Dim pie As PieItem
For i = 0 To curves.Count - 1
pie = curves(i)
total += pie.Value
Next i
' テキストボックスを作成
Dim text As New TextObj( _
"Total 2004 Sales" + Chr(10) + _
"$" + total.ToString() + "M", _
0.18F, 0.4F, CoordType.PaneFraction)
text.Location.AlignH = AlignH.Center
text.Location.AlignV = AlignV.Bottom
text.FontSpec.Border.IsVisible = False
text.FontSpec.Fill = New Fill( _
Color.White, Color.FromArgb(255, 100, 100), 45.0F)
text.FontSpec.StringAlignment = StringAlignment.Center
myPane.GraphObjList.Add(text)
' テキストボックスに影を付ける
Dim text2 As New TextObj(text)
text2.FontSpec.Fill = New Fill(Color.Black)
text2.Location.X += 0.008F
text2.Location.Y += 0.01F
myPane.GraphObjList.Add(text2)
zg.AxisChange()
End Sub
そのほかの機能
駆け足で3種類のグラフの作成方法を紹介しましたが、ZedGraphではグラフの描画に加えて次のような特徴があります。
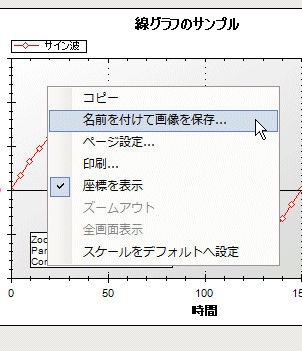
デフォルトでは、グラフの領域を右クリックするとコンテキスト(ポップアップ)メニューが表示されます。
これには以下のようなメニュー項目が含まれています。
| メニュー項目名 | 処理内容 |
|---|---|
| コピー | クリップボードにコピー |
| 名前を付けて画像を保存 | emf形式でファイル保存 |
| ページ設定 | プリンタの設定 |
| 印刷 | グラフ領域の印刷 |
| 座標を表示 | プロットしている点の座標値をToolTip風に表示するかどうか |
| ズームアウト | ズーム処理を元に戻す |
| 全画面表示 | ズーム/移動処理をすべて元に戻す。英語環境では「Undo All Zoom/Pan」 |
| スケールをデフォルトへ設定 | 表示内容に応じてスケールをデフォルトにセットする |
| グラフ領域で有効なコンテキスト・メニューの項目 | |
このコンテキスト・メニューの機能はコードを一切記述しなくても利用できます。
■マウスによるズーム(拡大)/パン表示
グラフの領域をマウスでポイントすると、マウスカーソルが“+”の形に変化します。マウスでドラッグしてグラフ上の領域を指定するとその領域が拡大表示されます(ズーム機能)。もちろん目盛りも拡大に応じて変化します。また、[CTRL]キーを押しながらマウスをドラッグするとグラフ領域がマウスの動きに応じて移動します(パン機能)。
コンテキスト・メニューの「ズームアウト」「全画面表示」がこれに関連する機能で、前者はズームした内容を元に戻し、後者ではズームとパンによる結果の描画内容を元に戻します。
■コンテキスト・メニュー項目の追加
コンテキスト・メニューには独自の項目を追加することもできます。項目の選択によってイベントが発生しますので、イベント・ハンドラを用意して独自のコードを記述します。
Copyright© Digital Advantage Corp. All Rights Reserved.