App Store登録もOK!JavaScriptで作るiPhoneアプリ:これ、俺ならこう使う(5)(3/4 ページ)
ネイティブアプリケーションとWebアプリケーションのメリット&デメリットとは?DashCodeとフレームワーク「PhoneGap」でiPhoneアプリ「Coco Twitter」を作ってみた(編集部)
DashCodeとPhoneGapで「Coco Twitter」を作ってみた
いくつかあるフレームワークの中から、今回はPhoneGapを使ってアプリケーションを開発してみました。選択の理由は、ライセンスが比較的緩かったこと、すでにApp Storeでの販売実績があること、そしてコードがシンプルであることです。
今回作ったもの
いまいる場所でつぶやかれた言葉をTwitter.comから検索するiPhoneアプリケーション「Coco Twitter」を作ってみました。
起動すると、GPS経由で取得した現在位置の情報から、近隣の「駅名」一覧を取得、駅名を基にTwitter.comを検索します。取得したポストは、ローカルストレージにキャッシュとして保存され、次回起動時の高速化を図っています。
事前の準備
iPhone用アプリケーションの開発には、アップルのサイトでのデベロッパ登録とiPhone SDKのダウンロード&インストールが必要です。また、開発中のアプリケーションのiPhone/iPod touchへのインストールには、証明書の作成などの作業が必要になります。
詳しくは、アップルのデベロッパサイトをご覧ください。
PhoneGapで開発を行うために、最新のコードをダウンロードしてください。ダウンロードしたソースがそのままプロジェクトのベースになるので、コピーして自分なりに名前を変更して使用します。
駅名の取得にはYahoo Developers APIを使用、Twitterの検索には@penguinanaさんのTwitter検索を利用しています。
このアプリケーションの仕組み
Coco Twitterは、起動するとPhoneGapのAPIを使ってGPSによる位置測定を行います。そして、ここで取得した緯度経度の情報を基に今度はYahoo!地図のローカルサーチAPIを呼び出して近辺の駅名の情報を取得、最後に駅名をキーワードとしてTwitter検索APIからつぶやきを取り出して表示します。
駅名を少し編集(下北沢駅→下北沢など)することで、Twitterでよくある「下北沢のラーメンやじるしで塩だれつけめん食べた!おいしかった」というようなつぶやきをチェックできるわけです。
DashcodeでWebアプリ部分を開発
iPhone SDKに含まれるDashcodeは、従来のDashboardウィジェットに加えて「Webアプリケーション」というプロジェクト・テンプレートが含まれるようになっています。
これらのテンプレートを使うことで、iPhoneやiPod touchで閲覧するのに適したWebアプリケーションを作成できます。あらかじめ用意されたアプリケーションをカスタマイズできるほか、ライブラリからiPhone風のUIパーツを組み込めます。
- 参考:Dashcodeユーザーガイド(アップルが提供している開発者向けドキュメント)
iPhoneらしいUIを作成するためのベースとして、Dashcodeのプロジェクトを使用します。ここで作成したプロジェクトは、後でPhoneGapのプロジェクトの一部になります。
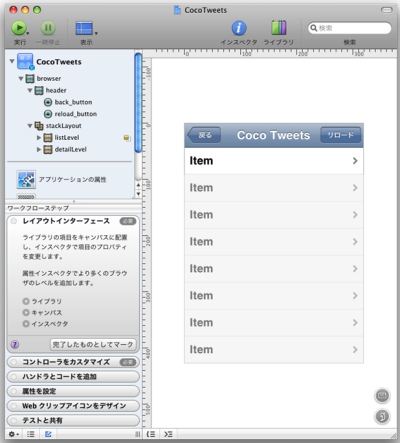
つぶやき一覧と、それぞれのつぶやき詳細を表示するので「ブラウザ」テンプレートを使用します。
DashcodeのUIライブラリを使って、ビュー部分を作成
まずは、つぶやきをリロードするための「リロード」ボタンを追加します。
Dashcodeウィンドウの「ライブラリ」ボタンをクリックしてUIライブラリを表示し、ボタンパーツをドラッグして直接画面に配置します。
配置したボタンをダブルクリックすると、ボタンに表示する名前を変更できます。
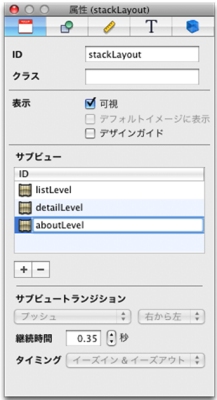
次に、アプリケーションの情報を表示する「このアプリケーションについて」のビューを追加します。
画面左側のUIパーツの中から「stackLayout」を選択し「インスペクタ」ボタンをクリックしてください。「サブビュー」フィールドにこのレイアウトであらかじめ定義されているビューが表示されています。「+」をクリックして「aboutLevel」を追加します。
Dashcodeフレームワーク
Dashcodeで作成したUIに実際の処理を行うハンドラを追加していくために、まずDashcodeが生成するソースを眺めてみます。
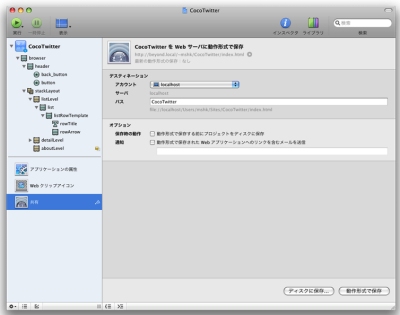
「ファイル」メニューから「Webアプリケーションを動作形式で保存」を選択すると、単体で動作可能なHTMLとJavaScript、CSSが出力されます。保存先は、メインウィンドウ左側の「共有」をクリックして設定します。
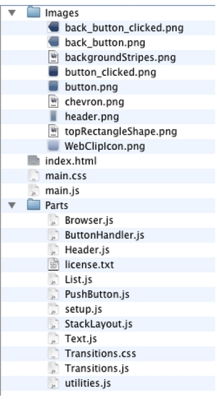
下記のようなファイルが生成されます。
index.html を開くと、CSSやJavaScriptが読み込まれ、ページをロードした際にload()が呼び出されて、その中でdashcode.setupParts()が呼び出されます。
オブジェクトdashcodeは「ButtonHander.js」の中で初期化されており、さらにutilities.jsの中でsetupParts()が追加されています。
setupParts()の仕事は、setup.jsに定義された配列要素dashcodePartSpecsの定義に従ってUIパーツのそれぞれに対応した初期化メソッドを呼び出すことです。
UIの初期化処理は最終的にmain.jsのlistControllerで定義されているprepareRow()を呼び出します。ここはいわゆるビジネスロジックで、アプリケーションごとの振る舞いを変更する場所になります。
こうして見ると、Dashcodeが生成したコードがいわゆるビュー+コントローラスタイルのフレームワークになっていることが分かります。
独自ファイルの追加
プロジェクトに独自のCSSやJavaScriptを追加するには「ファイル」メニューの「新規」から、それぞれ「CSS」「JavaScript」を選択します。ここで追加されたファイルは、Webアプリケーションの書き出し時に一緒に書き出されます。
今回は、Yahoo地図の検索を行うための「YahooMapsClient.js」、Twitter検索を行うための「TwitterSearchClient.js」を追加しています。
JavaScriptでコントローラを実装
自動生成されたコードに独自の修正を追加します。main.jsの「listController」を修正することで、リスト画面の振る舞いを変更できます。
- numberOfRowsリスト項目の数を返す
- prepareRowリスト項目の1つずつに対応して呼び出される。ここでリストの内容を設定する
下記のように、配列要素tweetsからデータを読み込んでUIリストを初期化します。今回の場合、tweetsにはTwitter検索から取得したつぶやきが格納されているので、リストUIはつぶやき一覧を表示することになります。
var tweets = [];
var listController = {
numberOfRows: function() {
return tweets.length;
},
prepareRow: function(rowElement, rowIndex, templateElements) {
if (templateElements.rowTitle) {
templateElements.rowTitle.innerText
= tweets[rowIndex].body;
}
var self = this;
var handler = function() {
var tweet = tweets[rowIndex];
detailController.setTweet(tweet);
var browser = document.getElementById('browser').object;
browser.goForward(document.getElementById('detailLevel'),
tweet.body);
};
rowElement.onclick = handler;
}
};
配列tweets は、別ファイルに定義したTwitterClientクラスを使ってロードしています。
function TwitterSearchClient(url = ‘'http://pcod.no-ip.org/yats/search'’) {
this.url = url;
}
TwitterSearchClient.prototype.search = function(query, handler)
{
var url = encodeURI(this.url + '?query=' + query +'&json='
+ handler);
var script = document.createElement('script');
script.src = url;
script.type = 'text/javascript';
script.charset = 'utf-8';
document.getElementsByTagName('head').item(0).appendChild(script);
}
JSONコールバックの仕組みを利用して、JSONテキストをtweetsに読み込みます。ちなみに、上記のUI更新処理は、document.getElementById("list").object.reloadData(); を呼び出すことで実行できます。ここでは、JSONPの仕組みを使ってハンドラ関数を呼び出し、tweetsにデータを格納した後でリストUIのreloadData()を呼び出しています。
function TwitterSearchHandler(obj) {
var max = obj.length;
if (max > 30) { max = 30; }
for(var i = 0; i < max; i ++) {
var tweet = { id: i, user: obj[i].user, body: obj[i].content };
tweets.push(tweet);
}
// データをロード
document.getElementById("list").object.reloadData();
}
Copyright © ITmedia, Inc. All Rights Reserved.