画面プロトタイプを開発現場に導入していくには?
■画面プロトタイプは便利なのに、なぜ浸透していないの?
画面プロトタイプを実現する手段は身近にたくさんあり、かつ、前述したように、プロトタイプの有効性は、さまざまなところで紹介されています。
しかし、昨今のシステム開発の低コスト/短期化を考慮すると、上流でしっかりプロトタイプを作成し、顧客やエンドユーザーなどシステム開発の各ステークホルダー間でイメージを合わせるには、時間がかかりすぎてしまいます。多くのプロジェクトでは、画面プロトタイプで動的な部分を表現するには、開発環境で実装する必要があり、プロトタイプを作るだけで非常に時間がかかっていました。
例えば、「プロトタイプを作ることに注力してしまい、顧客との要件定義に十分に時間を割けない」「画面が中途半端なものになってしまい、要件定義で決めるべき内容と異なる」などの問題が出てしまう可能性がありました。
画面プロトタイプは、顧客に最も見えやすい個所であるため、中途半端なプロトタイプを出すことで、その後のプロジェクトの印象が変わってしまう恐ろしさも秘めています。
しかし、最近相次いでリリースされている画面プロトタイプ作成の専用ツールを使うことで、手軽に画面プロトタイプを作成できるようになり、少しずつこの状況が緩和されていくと期待できます。
■プロトタイプを作ることによって起こる問題もある!
一方で、画面プロトタイプ作成のツールを使うことで、プロジェクトの工数面での負担は緩和されるものの、画面プロトタイプそのものが抱える問題が解消されるわけではありません。
それは、顧客がシステムのイメージをつかみやすくなるため、顧客から、要件定義工程で決めるべき画面仕様や画面項目などではなく、画面の色やレイアウト、フォントのサイズなど画面の詳細な部分に議論が発展してしまうことなどの問題です。開発プロジェクトによっては、上流で上記問題を決めていくところもあると思いますが、システム開発においては、基本設計でHTMLやCSSの開発標準を定めていく中で決めていくところが多いのではないでしょうか。上流から画面を使いたくない開発者の多くは、この辺りを危ぐしている人も多いと思います。
さらに、画面プロトタイプが出来上がることで、さまざまなステークホルダーからコメントが発生し、その収束がつかなくなる問題もあります。例えば、開発プロジェクトにおける「いつまでも要件定義が終わらない」という事態です。
■プロトタイプ導入に向けたプロセスや手順を策定してみては?
このような問題を抱えながら、上流で画面プロトタイプを用いて顧客と要件定義を進めていくためには、いくつかの解決策が必要となってきます。または、問題が起こることを防ぐ仕組みが必要になります。
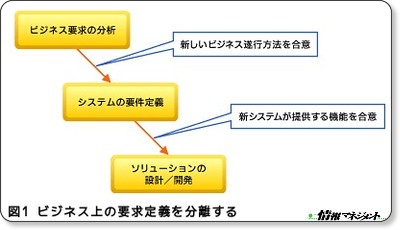
1つは方法論(手順)の策定です。開発プロジェクトによって、要件定義で決めるべき項目は、さまざまだと思います。まずは、顧客も含めた開発関係者と工程で決めるべき項目を事前に合意することです。
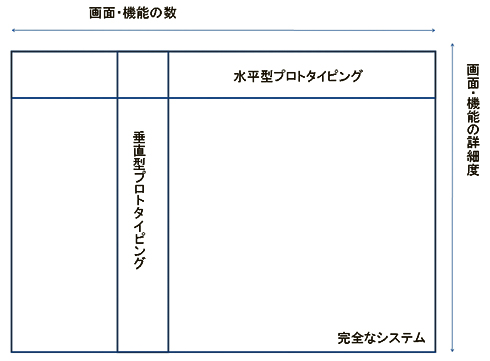
次に、プロトタイプを使い分ける方法です。プロトタイプには、画面の色やレイアウトなど詳細をつめていく「垂直型プロトタイピング」と、画面仕様や項目を決める「水平型プロトタイピング」があります。これらを使い分けることで、先のプロセスと合わせて、議論の発散を防ぐことが期待できます。
最後に、水平型のプロトタイプを用いる場合にも、システム全体の画面遷移を決めているときに、各画面のエラーの話題になりコメントが発散することがあります。そのときには、顧客との要件定義において、正常系と異常系を分けるなど、議論の場を区切ることも必要になります。
この辺りは、プロジェクトの状況や顧客との関係もあるため、調整は必要ですが、どこかで決めごとを用いることが、プロトタイプを成功するための必要条件であるといえます。
画面プロトタイプは今後どうなる?
■画面プロトタイプを開発プロジェクトで適用するために
「要件定義工程で、画面プロトタイプを基に画面仕様や機能仕様を決めていく」
これは、通常の開発の一部であり、画面プロトタイプで顧客の要件がすべて固まることを意味していません。あくまでも、画面に関する要件を軸とした機能要件の抽出手段の改善、さらには、システムの実現イメージが合っていないことによる後工程での手戻りを防ぐものです。
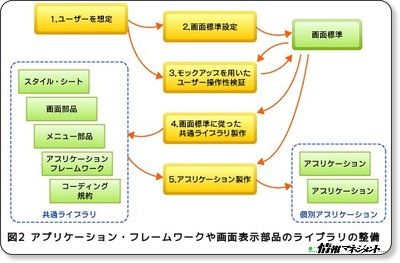
開発プロジェクトで適用するには、画面プロトタイプで顧客と合意した内容を、画面定義書や機能定義書に書き起こし、画面に関する決まりごとをUI標準のような規約類に整理し、後工程へ開発を進めていくのがよいのではないでしょうか。
■画面プロトタイプが広まると、今後はどうなる?
画面プロトタイプを含め、UIを取り巻く環境は、画面作成ツールが登場したことにより、少しずつではあるが変化していくことでしょう。手軽に動くプロトタイプを作れることで、これまでより手軽にエンドユーザーを巻き込んだシステム開発が進むと思います。今後は、より一層使いやすさに配慮されたシステムが出来ていくことを期待しましょう!
- 開発現場のUIトラブルを解決!? 画面プロトタイプ入門
- いまさら聞けない「Curl」入門(お菓子じゃない方)
- いまさら聞けない「オフラインWeb」入門──オフラインでも使えます
- いまさら聞けない「SEO」入門──検索結果の最適化
- いまさら聞けない「Webブラウザ」超入門 後編
- いまさら聞けない「Webブラウザ」超入門
- いまさら聞けない「マッシュアップ」超入門
- いまさら聞けないSVG、なぜ知られていないのか?
- いまさら聞けないActiveX&デジタル証明書入門
- いまさら聞けないウィジェット/ガジェットで気分転換
- “リッチクライアント”に至るまでの軌跡と現在(いま)
- いまさら聞けない! FlashとActionScriptについて
- いまさら聞けない“Web標準”、そしてXHTML+CSS
- いまさら聞けない、“Ajax”とは何なのか?
- いまさら聞けないJavaScript入門
- いまさら聞けないWeb2.0時代のXML入門
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- アプリの“使いやすさ”は“数値”として見積もれるのか
「リッチクライアント・カンファレンスIV」パネルレポート 「使いやすさなんて人によって違うから」と、あいまいにしていませんか? もしも数値として目に見える形にできたら… - インタラクションデザインパターン
インタラクションデザインパターンの原則や秩序の歴史を見てみよう。20年前のAppleはどのようにして質の高い開発を目指していたか  ペルソナに機能とユーザビリティを決めてもらおう!
ペルソナに機能とユーザビリティを決めてもらおう!
自社プロダクト立ち上げ奮闘記(2) アプリケーションのイメージを具体的にしていくためBacklog開発チームが採用したのが、本稿で紹介する「ペルソナ法」だった- ユーザビリティのヒント
Webアプリケーションのユーザーインターフェイスデザインに役立つさまざまなヒント集。自動販売機でジュースを買うときの不要な動作から考える - 「使える、使いやすい、使いたい」と思えるUIとは?
WCR Watch(15) ツールを採用しただけではリッチクライアントは成功しない。リッチクライアントのパフォーマンスを最大限に引き出すUIの条件をいくつか考えてみたい - Webアプリケーションのユーザーインターフェイス
従来のデスクトップアプリケーションでのGUIやインタラクションの原則から、Webアプリケーションのデザインを考えよう - ユーザビリティ(使いやすさ)の大切さ
[連載]安藤幸央のランダウン(3) 同じWebアプリケーションでも使いやすさで大きく差が出るのはなぜだろうか? 使いやすさ、使いにくさに潜む秘密に迫る - 業務アプリケーションに最適なUI/UXを考える
VB研公開ゼミ議事録(8) WPFやSilverlight 2などの登場で、現在の業務アプリは今後どのように変わっていくのか。優れたユーザー・インターフェイスについて徹底討論