第2回 データの表示と入力に必要な知識:連載 WPF/Silverlight UIフレームワーク入門(5/5 ページ)
UIレイアウトの次は、業務アプリには不可欠の「データの表示と入力」の実装だ。それを簡単に実現できるデータ・バインディングについて解説。
●表示をカスタマイズできるデータ・テンプレート
データ・テンプレートはデータの表示をカスタマイズできる機能で、ItemsControlの場合では、ItemTemplateプロパティを使用して1項目分のデータの表示形式を自由に定義できる。
なお、WPFのListBoxコントロールの場合、ItemsSourceプロパティを使用する方法だけでなく、コンテンツ・プロパティ(Itemsプロパティ)を使った固定的な項目の表示においてもItemTemplateプロパティの機能が有効である。それに対して、SilverlightのListBoxコントロールでは、ItemsSourceプロパティを使う方法の場合にのみItemTemplateプロパティの機能が有効となっている。
データ・テンプレートを使用してListBoxにコレクション・データを表示するXAMLコードを、下記に示す。
<Grid xmlns:local="clr-namespace:DataBindingSample"
x:Name="MainPanel" Loaded="MainPanel_Loaded">
<ListBox ItemsSource="{Binding}">
<ListBox.ItemTemplate>
<DataTemplate>
<Grid Width="380">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock
Text="{Binding Height , Mode=OneWay}"/>
<TextBlock
Text="{Binding Weight , Mode=OneWay}"
Grid.Column="1"/>
<Rectangle Grid.Column="2">
<Rectangle.Fill>
<Binding Path="Bmi" Mode="OneWay">
<Binding.Converter>
<local:BmiLevelConverter/>
</Binding.Converter>
</Binding>
</Rectangle.Fill>
</Rectangle>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
Rectangleは四角形を描画するUI要素。
ItemsControlのデータ・テンプレートでは、1項目分のデータ(今回の例では1つのPersonオブジェクト)をどのように表示するかを定義するため、上記のようにPersonオブジェクトの各プロパティに対してBindingオブジェクトを定義する。レイアウト方法もバインディングの定義方法も、これまで解説してきたものをそのまま使用しているだけなので、特に説明の必要はないだろう。
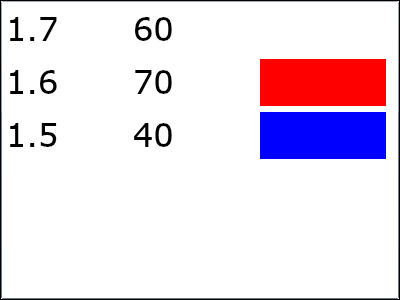
下の実行結果画面では、1項目分のデータとして、HeightプロパティとWeightプロパティの値が文字列で、Bmiプロパティの値がコンバータによって色で表示されていることを確認できる。
このように、データ・テンプレートを使うことで、どのプロパティの値を、どこに、どのような形で表示させるかを完全に自由に決めることができる。
●データ・バインディングを使うべき理由
ここまでWPF UIフレームワークにおけるバインディング方法について一通り説明してきたが、そもそもこのバインディングを使うと、どんな良いことがあるのだろうか。それはずばりUIとロジックをきれいに分離できるという点である。
「UIのイベント・ハンドラ中心に書かれたアプリケーションの保守で大変な苦労をした」という経験をお持ちの方は決して少なくないはずだ。業務ロジックがUI処理に深く依存してしまっていると、同じコードを何度も書く羽目になり、1つの変更で何カ所も修正を行わなければならない状況に陥りやすい。UIとロジック、つまりデータを表示する部分と管理する部分がきちんと分離されていれば、変更耐性が高いアプリケーションとなり、保守作業がとても楽になる。また、一般的にUI部分はテストがしにくいため、それを分離することにより単体テストが行いやすくなるメリットもある。
今回例として取り上げてきたサンプルはもちろんのこと、規模の小さいアプリケーションでこれらのメリットを享受することは難しいが、規模が大きくなればなるほど「UIとロジックの分離」は無視できない要素になるはずだ。WPF UIフレームワークのバインディングは柔軟性に富んでおり、これまでよりも格段に利用しやすくなっている。今回、基本部分については一通り説明したが、まだ紹介しきれていない機能も残っているので、ぜひいろいろと試してみてほしい。
最終回となる次回は、コントロール・テンプレートとスタイルというWPF UIフレームワークの「見た目」に関する機能をご紹介する予定だ。お楽しみに。
Copyright© Digital Advantage Corp. All Rights Reserved.