連載
第1回 セレクタ編:連載:jQuery逆引きリファレンス(2/25 ページ)
やりたいことからコードが見つかるjQuery辞典。まずはセレクタ構文に関する「XXするには?」を24本一挙公開。jQueryは.NETでも公式サポート。
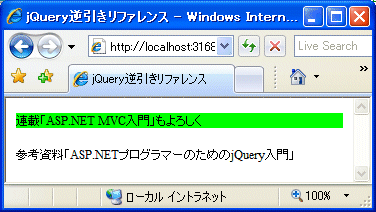
取得する要素をid値で指定するには、「#id値」のように指定します。以下は、id値が「msg」である要素の背景をライム色に変化させる例です。
<script type="text/javascript">
$(function() {
$('#msg').css('background-color', 'Lime');
});
</script>
……中略……
<p id="msg">連載「ASP.NET MVC入門」もよろしく</p>
<div id="my.msg">参考資料「ASP.NETプログラマーのためのjQuery入門」</div>
リスト001 id値で要素を特定(Id.html)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
「$(function() { …… })」については、あらためて以降の回に解説しますが、ページが読み込まれたときに実行されるイベント処理を表します。今後も頻出しますので覚えておくとよいでしょう。
ちなみに、id値にピリオド(.)やコロン(:)を含む場合、以下のように「\\」でエスケープ処理する必要があるので要注意です(さもないと、後述するクラス/フィルタ指定と誤認識されてしまうからです)。
$('#my\\.msg').css('background-color', 'Lime');
id値にピリオドを含む場合の要素の指定方法
ピリオドやコロンを「\\」でエスケープ処理する。
ピリオドやコロンを「\\」でエスケープ処理する。
Copyright© Digital Advantage Corp. All Rights Reserved.