第2回 属性&コンテンツ編:連載:jQuery逆引きリファレンス(15/19 ページ)
要素セットに含まれる要素本体や属性、スタイルを取得/設定するためのメソッドについてまとめた、すぐに役立つ18本を一挙公開。
要素の高さや幅を取得するには、height/width、innerHeight/innerWidth、outerHeight/outerWidthなどのメソッドを利用します*。
*これらのメソッドは、それぞれ要素が表示/非表示かどうかにかかわらず動作します。
これだけさまざまなメソッドがあると、どれを使ったらよいのか迷うところかもしれませんので、それぞれの違いを以下の表にまとめておきます。それぞれのメソッドの違いは、padding(内容と枠の間の余白)、border-width(枠線の太さ)、margin(枠外の余白)を高さ/幅に含めるかどうかです。
| padding | border-width | margin | |
|---|---|---|---|
| height、width | × | × | × |
| innerHeight、innerWidth | ○ | × | × |
| outerHeight、outerWidth | ○ | ○ | × |
| outerHeight、outerWidth(true) | ○ | ○ | ○ |
| それぞれのメソッドの対応関係 | |||
outerHeight/outerWidthメソッドはデフォルトではマージンを無視しますが、引数にtrueを指定することでマージンまで含めた高さ/幅を取得できます。
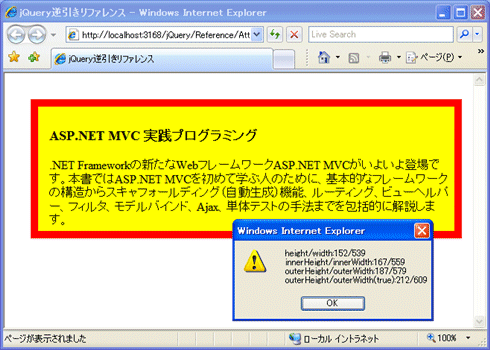
以下に、具体的なサンプルも見てみましょう。<div>要素の高さ/幅をそれぞれのメソッドで取得し、得られる値の違いを確認します。
<style type="text/css">
.box {
background-color: Yellow;
border : solid 10px Red;
padding : 10px 5px 5px 15px;
margin : 20px 5px 5px 25px;
}
</style>
……中略……
<script type="text/javascript">
$(function() {
var b = $('div.box');
window.alert(
'height/width:' + b.height() + '/' + b.width() + '\n' +
'innerHeight/innerWidth:'
+ b.innerHeight() + '/' + b.innerWidth() + '\n' +
'outerHeight/outerWidth:'
+ b.outerHeight() + '/' + b.outerWidth() + '\n' +
'outerHeight/outerWidth(true):'
+ b.outerHeight(true) + '/' + b.outerWidth(true)
);
});
</script>
……中略……
<div class="box">
<h3>ASP.NET MVC 実践プログラミング</h3>
.NET Frameworkの新たなWebフレームワークASP.NET MVCがいよいよ登場です。
本書ではASP.NET MVCを初めて学ぶ人のために……
このHTMLを実際にブラウザで開く
これらのメソッドを利用することで、$(window)や$(document)の高さ/幅も取得できますが、使用しているブラウザによって得られる値が異なりますので、注意してください。
Copyright© Digital Advantage Corp. All Rights Reserved.