直感的にログインイベントを設定
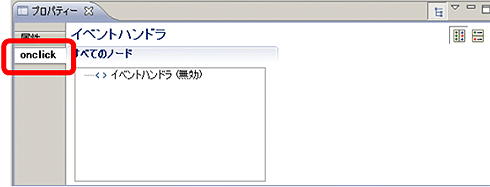
「ログイン」ボタンをクリックしたときのイベントハンドラを[プロパティー]ビューで設定します。レイアウトエディタの「ログイン」ボタンを選択後、[プロパティー]ビューの「onclick」タブを選択し、イベントエディタを表示します(図28)。
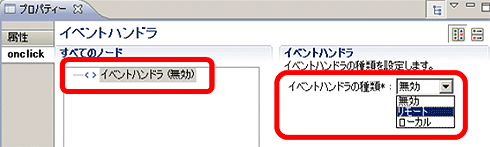
イベントハンドラの種類には、クライアント(Webブラウザ)内に閉じた処理を行う「ローカル」とサーバとの通信を行う「リモート」があります。[すべてのノード]の「イベントハンドラ(無効)」を選択し、表示された[イベントハンドラの種類]で、「リモート」を選択してください(図29)。
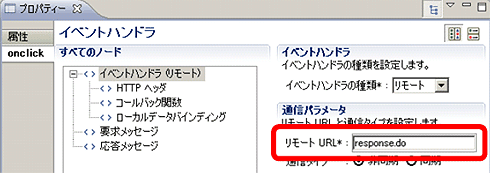
「イベントハンドラ(リモート)」を選択すると、イベントエディタがリモート処理編集用の画面に切り替わります。通信先のURLを指定する「リモートURL」に「response.do」と入力してください(図30)。
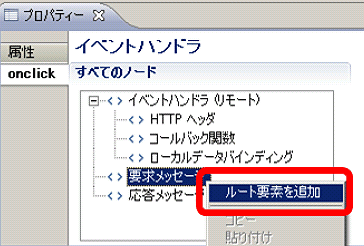
図2の1で示した要求メッセージ(リクエスト)の設定を行います。「要求メッセージ」を右クリックし、「ルート要素を追加」を選択します(図31)。
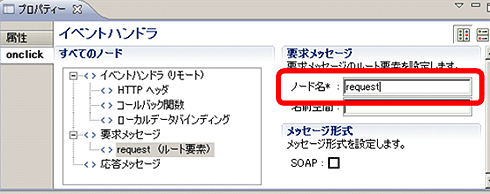
右側に表示された「要求メッセージ」の「ノード名」に「request」と入力します(図32)。
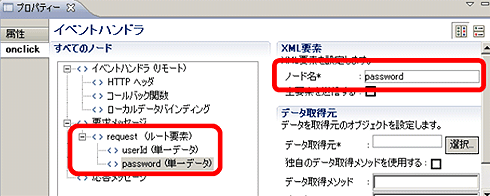
ルート要素に続き子要素を設定します。「request(ルート要素)」の右クリックにより表示される「子要素を追加」を選択し、子要素を2つ追加します。各子要素を選択し右側に表示される「XML要素」の「ノード名」に、それぞれ「userId」「password」と入力します(図33)。
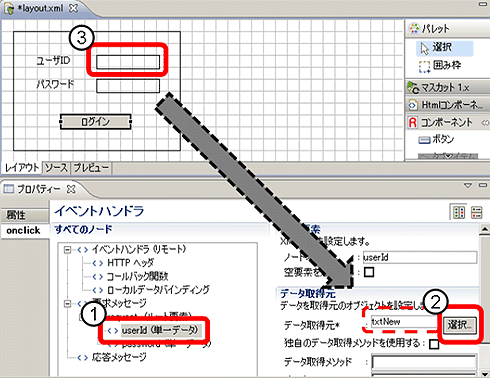
続いて子要素に設定する値の取得元を設定します。値の取得元には部品名、JavaScript変数名を設定できます。部品名を設定する場合、「データ取得元」の[選択...]ボタンをクリックした後、レイアウトエディタ上の部品を選択すると、その部品のnameプロパティが「データ取得元」に自動で入力されます。
userIdノードを選択し[選択...]ボタンをクリックしてから「ユーザID」ラベルに対応するテキストをクリックしてください(図34)。同様に、passwordノードを選択し[選択...]ボタンをクリックしてから「パスワード」ラベルに対応するテキストをクリックしてください。
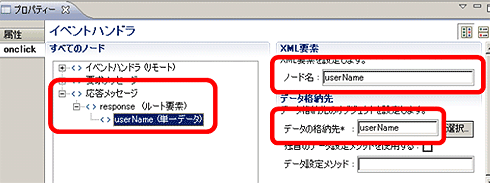
図2の2で示した応答メッセージ(レスポンス)の設定を行います。データ格納先には「userName」(JavaScript 変数)を直接入力します(図35)。
併せて、リスト1に示すscript.jsをコンテナHTMLと同一ディレクトリに作成しましょう。
以上で、ログインイベントの設定は終了です。
画面遷移処理の設定
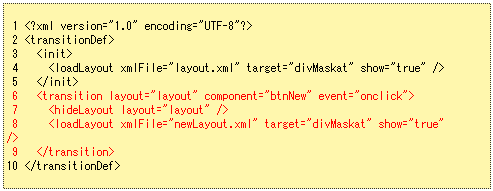
ログインイベントの発生後、ログインレイアウトを非表示にし遷移先レイアウトを読み込むよう設定することで画面遷移を実施します。画面遷移定義XMLを開き、リスト2に示す設定(行6〜9)を追加してください。
また、前節で作成したscript.jsのように、開発者が独自に定義したJavaScript変数/関数を利用する場合、それらを記述したJavaScriptファイルを事前に読み込んでおく必要があります。JavaScriptファイルの読み込みも画面遷移定義XMLに設定します。
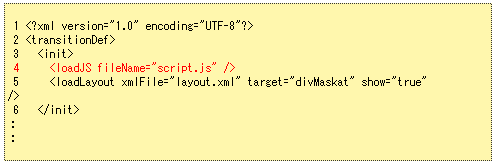
画面遷移定義XMLにscript.jsを読み込む設定(リスト3の行4)を追加してください。
以上で画面遷移の設定は終了です。
レイアウト間のデータの受け渡しの設定
最後に、前節で設定したJavaScript変数「userName」の値を遷移先レイアウトに反映するよう設定します。
本稿では、JavaScript変数の値を加工し設定するため、コールバック関数機能を利用します。コールバック関数機能を利用すると、「イベントハンドラの開始時」や「要求メッセージの送信前」など、イベント処理のさまざまなタイミングでJavaScript関数を実行できます。
まず、コールバック関数を実行するイベントとして、遷移先レイアウトのロードイベントを設定します。
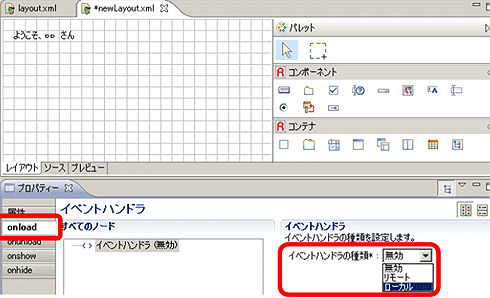
遷移先レイアウト(newLayout.xml)をマスカットエディタで開き、部品が配置されていない編集領域をクリックします。プロパティエディタに表示される「onload」タブを選択し、「イベントハンドラの種類」にて「ローカル」を選択してください(図36)。
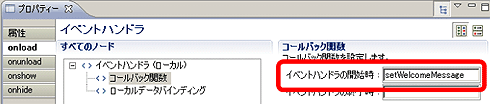
続いて「コールバック関数」を選択し、表示された「イベントハンドラの開始時」の欄に「setWelcomeMessage」と入力してください(図37)。
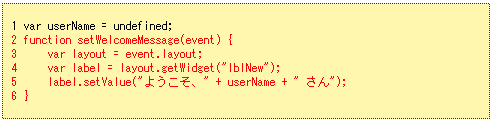
併せて、script.jsにsetWelcomeMessage関数(行2〜6)を追加しましょう。
以上で、レイアウト間のデータの受け渡しの設定は終了です。
マスカットアプリの動作確認
動作確認に先立ち、サーバサイドの処理の代わりにレスポンスとして扱う静的XMLファイル(response.do)をコンテナHTML(index.html)と同一ディレクトリに作成してください。
作成したAjaxアプリケーションの動作確認をしてみましょう。Webブラウザのアドレスバーに「http://localhost:8080/workspace/MaskatProject/MaskatApplication/index.html」と入力し[Enter]キーを押します。表示されたログインレイアウトで「ログイン」ボタンをクリックすると、画面遷移が行われ、「ようこそ、マスカットさん」と表示されます(図38)。
マスカットが提供する、そのほかの機能
マスカットには、本稿で紹介した以外の機能もあります。詳細については、またの機会に紹介できればと思います。
| 機能 | 対象 | 概要 |
|---|---|---|
| デバッグモード | 開発者向け | デバッグを容易にするため、利用するフレームワーク/プラグインのJavaScriptを非圧縮のコードに切り替える |
| イベントログ表示 | 開発者向け | 一連のイベント処理の中で実行される、データバインド、コールバック関数、リクエスト、レスポンスなどの内容を表示 |
| 入力値検証機能 | 利用者向け | 部品に入力された値の即時検証、一括検証を設定 |
| キーバインド機能 | 利用者向け | ショートカットキーを設定 |
| 表3 マスカットが提供するその他の機能 | ||
2回にわたり、TERASOLUNA Ajax(マスカット)の概要、そしてマスカットIDEを用いた簡単なAjaxアプリケーションの作成手順について紹介しました。TERASOLUNA Ajaxを利用すると、JavaScriptをほとんど記述することなく、簡単にAjaxアプリケーションの開発できることを実感できたでしょうか。
TERASOLUNA Ajaxは利用者・開発者のフィードバックを受けて、これからも発展し続けていきます。今後の展開にご期待ください。
@IT関連記事
Webアプリに使えるAjaxライブラリ8選!
Ajax解体新書(3) Webアプリ開発に必要なツールとなってきたAjaxライブラリ。150もあるというライブラリ群から、代表的な8つを比較して、Ajaxライブラリの全体像を把握しよう
「リッチクライアント & 帳票」フォーラム 2006/11/22
JavaScriptを書かずにAjaxを実現するjMaki
CoolなEclipseプラグイン(22) jMakiを知ってますか? タグを書くだけでAjaxが実現できる便利なライブラリです。今回はそのjMakiをさらに便利に使うプラグインを紹介します
「Java Solution」フォーラム 2007/11/7
かんたんAjax開発をするためのRailsの基礎知識
Ruby on RailsのRJSでかんたんAjax開発(前編) 実はAjaxアプリケーション開発はあなたが思うよりも簡単です。まずはRuby on Railsの基礎知識から学びましょう
「Coding Edge」フォーラム 2008/8/25
JavaScript/Ajaxで知るWebアプリとスクリプトの常識
Webアプリの常識をJSPとStrutsで身につける(終) 最終回は番外編として、代表的なスクリプト言語であるJavaScriptや、Ajaxを紹介し、サンプルを作成します
「Java Solution」フォーラム 2009/10/21
Googleからのサプライズ、Google Web Toolkit
JavaアプリをAjaxアプリに変換できる開発ツール、Google Web Toolkit。まずは、簡単なサンプルを動かしてみよう
「リッチクライアント & 帳票」フォーラム
Project Zeroでスクリプト+Ajaxのアジャイル開発
CoolなEclipseプラグイン(19) 次世代動的Webアプリのアジャイル開発にフォーカスしているIBMの新プロジェクト。そのJava版では一体どんなことができるのだろうか?
「Java Solution」フォーラム 2007/8/16
Copyright © ITmedia, Inc. All Rights Reserved.