業務システムでAjaxを使う際の「JavaScript問題」とは:TERASOLUNAでAjaxもラクラク開発(前編)(1/2 ページ)
オープンソース「TERASOLUNA」の業務用Ajaxとは
Ajaxは、Webブラウザ上で使いやすく表現力の豊かなUI(ユーザーインターフェイス)を実現するための技術です。そのメリットは、インターネット上の先進的なWebサイトだけではなく、企業内の業務アプリケーションでも活用が進んできました。NTTデータがオープンソースで公開しているTERASOLUNAフレームワークにもAjax開発に対応した「TERASOLUNA Client Framework for Ajax」(以下、TERASOLUNA Ajax)がラインアップに含まれています。
TERASOLUNA Ajaxは、サーバ側の実装方法を特に規定していないので、Javaや.NET、PHP、Rubyなど任意のプラットフォームを利用できます。本特集では前後編にわたり、このTERASOLUNA Ajaxの概要と活用方法を紹介します。
JavaScript、書けますか?
Ajaxは、もともと「Asynchronous JavaScript + XML」の略語であるように、ユーザーがメリットとして感じる豊かな操作性や魅力的な表現力は、JavaScriptで記述したクライアント側のスクリプト処理で実現されています。スクリプト処理の役割は、ユーザーがフォームに入力した値の検証(バリデーション)、サーバとの非同期HTTP通信、DOMスクリプティングによる画面更新など、UIの全般にわたります。
このJavaScriptですが、読者の皆さんにとってなじみのある言語でしょうか? Web開発者であれば、HTMLにちょっとした動きを取り入れるために、短いスクリプトを書いたことがあるかもしれません。しかし、数千や数万行もJavaScriptを書いたことのあるツワモノとなると話は別でしょう。
業務アプリケーションにもAjaxを採用しようとすると、大量のJavaScriptを複数メンバで開発する必要が出てきます。そこで、十分なスキルを備えたJavaScript技術者の確保が課題となります。
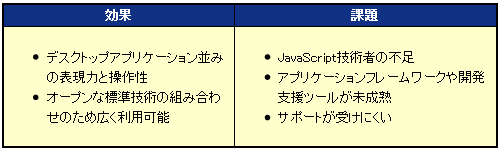
表は、Ajaxの効果と課題をまとめたものです。標準的なパソコンとWebブラウザさえあれば動作するAjaxは、ユーザーにとって魅力的であり、「オープンな技術のため広範囲なユーザー・開発者が利用できる」という利点があります。
その一方で、技術者の不足や開発支援ツールの整備の遅れなど、開発者泣かせな側面が課題です。そこでTERASOLUNAでは、ユーザーと開発者の双方がメリットを得られるようなフレームワークの必要性を訴えています。
TERASOLUNA Ajaxの3つの特徴
Ajaxがどんなに素晴らしくても、たくさんの開発者をJavaScriptのエキスパートに育てることは、容易ではありません。TERASOLUNA Ajaxの目的はそれとは逆で、JavaScriptに不慣れな開発者でもAjaxアプリケーションの開発作業ができるように壁を低くすることです。
具体的には、以下の3つの方針に基づいて開発・普及展開を行っています。
- フレームワークによるJavaScript記述量の削減
- Eclipseベースのビジュアル開発環境による生産性の向上
- オープンソース版「マスカット」による開発者数の増加
以下の節では、それぞれの方針について詳しく説明していきます。
【1】フレームワークによるJavaScript記述量の削減
Ajaxアプリケーションの開発時に繰り返し必要となるJavaScriptコードをフレームワークとして提供します。Webブラウザの挙動の違いによって、バグが発生しやすいDOMイベントやサーバ通信などの処理を隠ぺいし、Ajaxアプリケーションの基本的な枠組みをあらかじめ提供することにより、開発者はアプリケーションに固有の処理の実装に専念できます。
アプリケーションに固有の処理はJavaScriptではなく、XMLファイルで記述します。
【2】Eclipseベースのビジュアル開発環境による生産性の向上
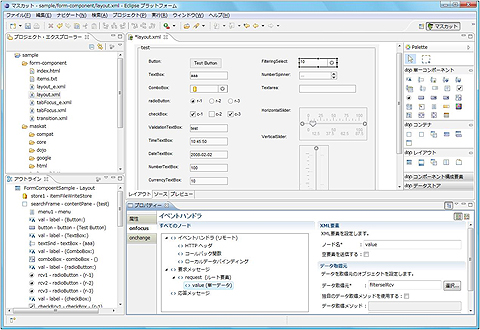
アプリケーションの開発成果物がJavaScriptからXMLに変更されると、今度は「XMLの記述が難しい」という問題が起こります。TERASOLUNA Ajaxでは、Eclipseベースの開発環境(図1)を提供しており、グラフィカルで直感的に操作できるエディタを用いて、GUI画面やイベント処理の設定を編集し、XMLファイルとして保存できます。
【3】オープンソース版「マスカット」による開発者数の増加
TERASOLUNA Ajaxのオープンソース版は、「マスカット」という名称でSourceForge.JPに公開されています。
前述の実行時フレームワークと開発環境となるEclipseプラグインを、セットで提供しており、それぞれがApache 2.0、EPL 1.0ライセンスに基づくオープンソースソフトウェアのため、導入費用は無償です。オープンソースコミュニティを通じて、リファレンスやチュートリアルなどの技術情報を公開して開発者を増やし、開発者から寄せられたバグ報告や要望などのフィードバックを反映することで、機能・品質を継続的に改善することを目指しています。
TERASOLUNA Ajaxの動作と機能
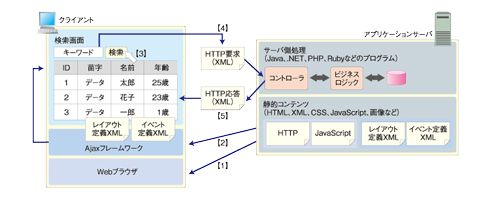
図2は、TERASOLUNA Ajaxの動作を表す模式図です。この例では、アプリケーション画面に検索フォームと検索結果を表示するためのグリッドを表示し、ユーザーが検索フォームにキーワードを入力してボタンを押したときにアプリケーションサーバと通信を行って、グリッドの表示を更新します。
図中の各番号で示したステップでは、以下の処理を行います。
- フレームワーク(HTMLやJavaScript)をWebブラウザが読み込む
- アプリケーション画面を生成し、イベント発生を待つ
- ユーザー操作の発生時にイベント処理を実行
- 画面内のデータから HTTP 要求メッセージを生成し、サーバへ送信
- HTTP応答メッセージからデータを抽出して画面表示を更新
次ページでは、フレームワークの読み込みと起動(ステップ【1】)、アプリケーション画面の描画(ステップ【2】)、イベント処理(ステップ【3〜5】)の3つの機能について、具体的に作成するXMLファイルの例とともに解説します。
Copyright © ITmedia, Inc. All Rights Reserved.

 表 Ajaxの効果と課題
表 Ajaxの効果と課題