JavaScriptで繰り返し処理をしてみよう!:初心者のためのJavaScript入門(5)(2/2 ページ)
前回はif文による処理の分岐を学びました。今回は繰り返し処理を行うループについてです。
for文
while文のほかに、もう1つの繰り返し文としてfor文があります。これも意味としては「〜の間」です。
while文との違いは、while文では別々に書いた「カウント用の変数の用意(var i=0)」「繰り返し条件(i<10)」「カウント用の変数の変更(i=i+1)」の3つを、for文では、1行の中に、いっぺんに書いてしまうところです。
実際のfor文の書き方は、次の通りです。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
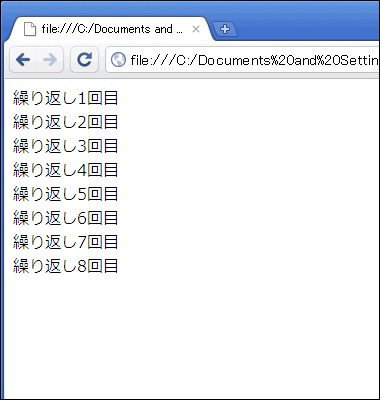
実際にサンプルを見てみるのが早いと思います。while文のときと同じ動作を10回繰り返すサンプルをfor文で書いてみます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
Webブラウザで開くと、このような画面が出ていると思います。while文と同じですね。
サンプルを理解してみる
サンプルを詳しく見てみましょう。3行目までのHTMLのタグや<script>タグについては説明を省きます。
4行目:for(var i=0;i<10;i++){
「for(★)」があります。ここがループの始点になります。while文のときは、while文と別にカウント用の変数「i」を用意しましたが、for文では、for文の中に変数を用意します。「var i=0;」が変数を用意している部分です。続けてwhile文と同じくループ条件を書きます。for文も「条件が満たされている間」ループを続けます。「i<10;」が繰り返す条件の部分です。
最後の「i++」は、1回ループする毎に、カウント用変数の変更を行っている部分になります。「i++」は「i=i+1」と同じ意味になります。
このように、カウント用変数の用意、繰り返す条件、カウント用変数の変更をまとめて書くことができるのが、for文の特長です。
while文だと、これらがばらばらに書かれているため、例えば「i=i+1;」を書き忘れてしまったりすると、ループが永遠に止まらない「無限ループ」という状態になってしまい、最悪はブラウザが固まってしまいます。for文では、そのような書き忘れは少なくて済むかもしれませんね。
5行目:document.write("繰り返し"+(i+1)+"回目<br>");
while文のサンプルと同じく、「繰り返し◯回目」をブラウザに表示しています。「(i+1)」としている理由は、最初に「var i=0;」としているため、1回目の表示が「繰り返し0回目」にならないように、1を足しています。
6行目:}
4行目のループの始点の「{」と対応したループの終点になります。カウント用の変数「i」が10より小さい間、4行目から6行目を繰り返します。
do〜while文
do〜while文も、while文やfor文と同じく「条件が満たされている間」ループを続けます。while文やfor文と違うのは、条件のチェックをループの最後にすることです。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
のように使います。
繰り返す条件が「満たされている間」動作を繰り返します。例えば、動作を10回繰り返したいときには次のように書きます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
テキストエディタを起動して、上のサンプルをコピー&ペーストして、「javascript5.html」などの名前を付けて保存してください。Webブラウザで開くと、このような画面が出ていると思います。
さて、ここまでは条件を書いた行が変わっただけで、while文とほとんど一緒ですね。サンプルを書き換えてwhile文との違いを確かめてみましょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
繰り返しの条件を「i<0」にしました。実行してみましょう。
もともと、4行目の「var i=0;」で、カウント用変数「i」には「0」が入っているため、条件として「i<0」は満たされていません。しかし、do〜while文は、ループの最後に条件をチェックするため、条件が満たされない場合でも、必ず1回はループの内容を実行します。
試しに、while文で条件を「i<0」にしてみましょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
どうなるでしょうか? 実行してみましょう。
何も表示されません。while文では、ループの最初に条件をチェックするため、ループの中身が実行されません。
for文でも同じく、ループの最初に条件をチェックするため、例えば、「for(var i=0;i<0;i++)」のような条件だと、ループの中身を実行しません。
do〜while文の「最初の1回だけは必ずループが実行される」という特長は理解できたでしょうか?
以上、繰り返し(ループ)処理の基本を見てきました。
無限ループ、永久ループの恐怖
とても便利なwhile文、for文、do〜while文ですが、カウント用変数を変更し忘れたり、繰り返し条件を間違えたりして、いつまでも「繰り返し条件が満たされたまま」になってしまうと、無限にループを繰り返してしまう「無限ループ」という状態になってしまいます。
JavaScriptはループの部分で処理を繰り返し続けるため、プログラムが先に進まなくなってしまったり、ブラウザの限界を超えて処理を続けたりしてしまうので、無限ループのJavaScriptを実行するとブラウザが固まったり、クラッシュしたりということになります。
ループは便利でパワフルなものだけに、取り扱いには気をつけましょう。
無理やりループを止める
条件が満たされている間は、繰り返されるループですが、条件が満たされていても無理やり止める方法もあります。
それが「break(ブレーク)」です。これもサンプルを見たほうがわかりやすいと思います。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
while文で、表示を100回繰り返すような条件になっています。サンプルを実行してみましょう。
8回目でループが止まりました。6行目にif文があって、「i==8」だったら「break」を実行するようになっているからです。もちろん、for文でも「break」を使うことができます。
ループをスキップする
処理は10回繰り返したいけれど、特定の条件のときは処理をスキップしたいことがあるかもしれません。
処理をスキップするときは「continue」を使います。
「continue」が実行されると、「continue」以降のプログラムは実行しないで、ループの終わりの「}」まで処理をスキップします。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
for文で、表示を10回繰り返す条件になっていますが、「i<5」のときは「continue」を実行しています。サンプルを実行してみましょう。
「i<5」のときは、「continue」より後の処理がスキップされて、ループしているのがわかります。「continue」が実行されるとすぐに繰り返し条件を判断して、ループを繰り返すかどうかが決められます。while文やdo〜while文でも、同じように「continue」を使うことができます。
次回までの課題
繰り返し処理を使うときには、単に無限ループを避けるという意味以外でも、「条件の付け方」と「カウント用変数」の使い方がとても重要になります。
次回までの課題として、「break」と「continue」で使ったサンプルを、それぞれ条件は変えずに、「break」と「continue」を使わないで書いてみてください。
- ヒント1:条件が「i<100」の場合、カウント用変数が100になればループは止まります。
- ヒント2:カウント用変数は「0」で始める必要はありません。
次回は、データを扱うのにとても便利な「配列」と「オブジェクト」についてやってみましょう。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- いまさらアルゴリズムを学ぶ意味
コーディングに役立つ! アルゴリズムの基本(1) - Zope 3の魅力に迫る
Zope 3とは何ぞや?(1) - 貧弱環境プログラミングのススメ
柴田 淳のコーディング天国 - Haskellプログラミングの楽しみ方
のんびりHaskell(1) - ちょっと変わったLisp入門
Gaucheでメタプログラミング(1)