Flash CS5からAndroidアプリを出力してみよう
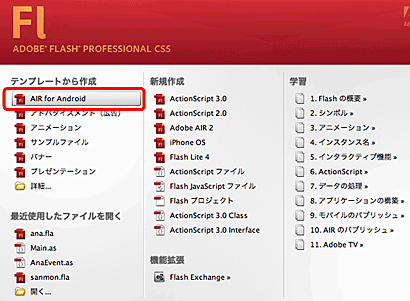
まずは、Flash CS5を起動し、スタートアップ画面から、または、[新規作成]→[テンプレート]→[AIR for Android]を選択してください。
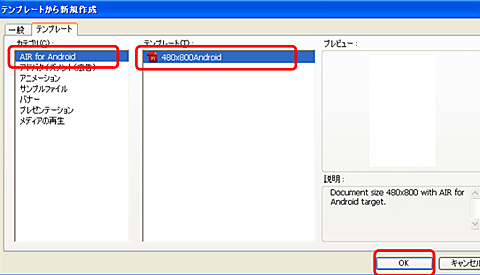
[AIR For Android]→[480x800Android]が選ばれた状態で、[OK]をクリックしてください。
適当に絵を描画し、いったん.flaファイルを保存してください。
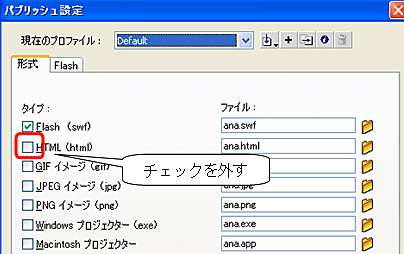
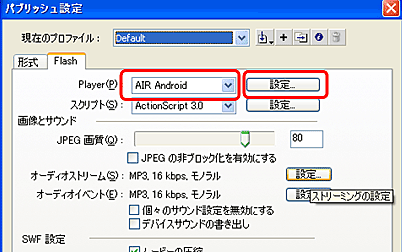
[ファイル]→[パブリッシュ設定]を開き、[形式]タブにある[HTML]のチェックを外してください。
[Flash]のタブを開き、[Player]が[AIR Android]になっているのを確認し、[設定]をクリックしてください。
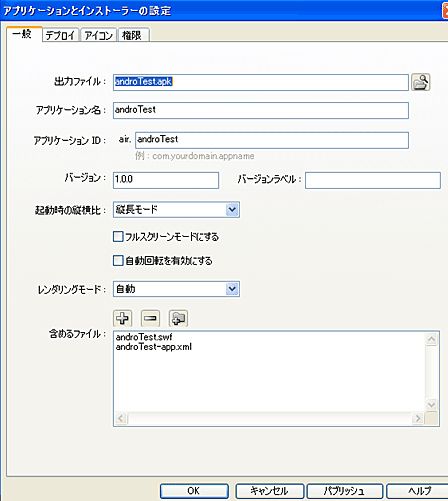
開かれた[アプリケーションとインストーラーの設定]でAndroidアプリの情報を入力してください。
[一般]タブでは、以下を入力します。最初はデフォルトのままでもいいと思います。
- [出力ファイル]:出力されるAndroidアプリファイルのファイル名。拡張子は「.apk」
- [アプリケーション名]:Android端末内で表示されるアプリ名
- [アプリケーション ID]:Android端末内でアプリを識別するID。ほかのアプリと被らない名前にする
- [バージョン]:バージョンを入力
- [起動時の縦横比]:縦持ち用アプリか横持ち用アプリかを選択
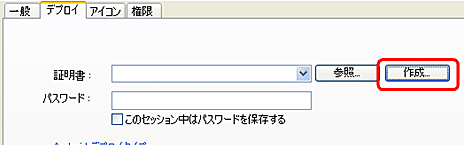
アプリを作成する際には証明書が必要です。[デプロイ]タブを開き、[作成]をクリックしてください。
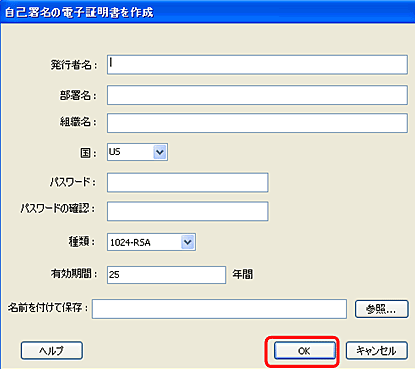
情報を入力し、[OK]をクリックして、証明書を作成してください。
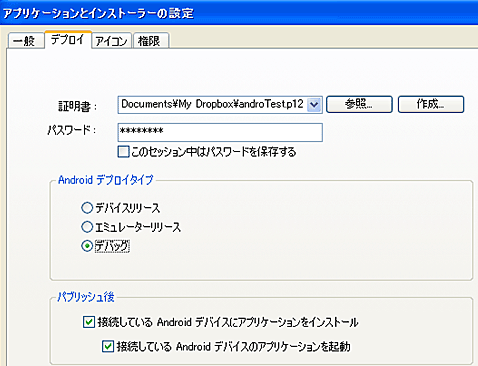
[デプロイ]タブ内でパブリッシュの設定を行ってください。
- [パスワード]:証明書のパスワード
- [Android デプロイタイプ]:今回は[デバッグ]を選択(Android Marketに登録する際は、[デバイスリリース]を選択)
- [パブリッシュ後]:どちらにもチェックを入れておくと、直接実機でアプリを実行できる
Android搭載の端末で動かしてみた
いよいよ、端末上での実行です。PCとAndroid端末が接続されていて、Android端末でUSBデバッグ許可の設定がされている状態で、[パブリッシュ]をクリックしてください。
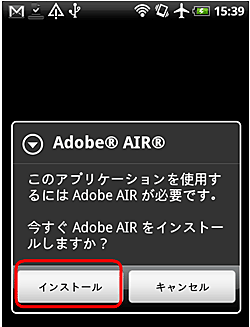
Android端末にAdobe AIRの実行環境がインストールされていない場合、以下のようなインストールを促す画面が表示されるかと思います。その際は[インストール]後、もう一度パブリッシュしてください。
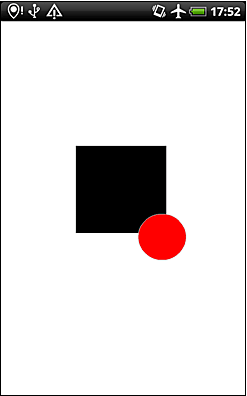
Andriod端末で動きました! 感動です! 皆さんはどうですか?
加速度センサを使う! サンプルAndroidアプリの仕様
次回後編では、以下のような仕様で、サンプルAndroidアプリを制作します。Androidを搭載した携帯端末には豊富なセンサが付いている機種が多いです。せっかくなので、本特集ではセンサを使ったゲームを制作してみます。
登場キャラ
キャラクターはキモかわいさに定評のある「三文堂のひよこ」を使います。「ひよこ」なのに大人になろうとはせず、やりたいことをやって生きている永遠のひよこです。
- プレイヤーキャラ:ひよこ
- お邪魔キャラ:おじょ、こじょ
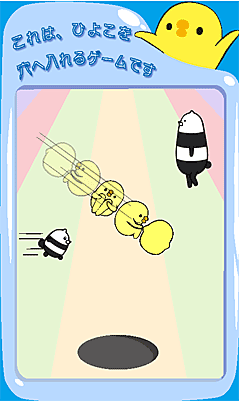
内容
お邪魔キャラをよけながら、加速度(傾き)センサを利用し、ひよこを穴に入れるゲームです。
ゲーム画面イメージ
冒頭で紹介したFlash CS5の機能を使って、びっくりするぐらい簡単に制作できるので、ぜひ期待していてください。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- Flash CS5のiPhoneアプリ変換機能は無駄にならない
D89クリップ(15) - [アニメ]Flashとは
D89 デザインTips - デザインのハウツーテクニック集 - [アニメ]FlashでFlashコンテンツを新しく作るには
D89 デザインTips - デザインのハウツーテクニック集 - [アニメ]Flashで図形を描いて色を塗るには
D89 デザインTips - デザインのハウツーテクニック集 - [アニメ]Flashのタイムラインでアニメーションを作るには
D89 デザインTips - デザインのハウツーテクニック集 - [アニメ]Flashで「オブジェクトの描画」をするには
D89 デザインTips - デザインのハウツーテクニック集 - [アニメ]Flashでボタンを作って音源を再生するには
D89 デザインTips - デザインのハウツーテクニック集 - デスクトップアプリを変えるAdobe AIR 2の新機能15選
Flexフレームワークで変わるRIA開発の現場(3) - 作って学ぶAIRウィジェットの基礎→応用
- ケータイ版AIRでFlash Liteの成功パターンを踏襲
D89クリップ(5)