Core Graphicsで作るiPad向けお絵描きアプリの基礎:SDKで始めるiPad/iPhoneアプリ開発の勘所(5)(3/4 ページ)
初めてiPhone/iPadアプリ開発に挑戦する人が、迷わず短時間でアプリを作れるように、数多くの情報の中から要点をグっと絞った開発の勘所を紹介する入門連載です
指で描く線に、“色”を付けるには
キャンバスの用意
線の色はDetailViewControllerのtouchesMovedメソッドで設定しています。
- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event{
……【省略】……
// 線の色を指定(RGB)
CGContextSetRGBStrokeColor(UIGraphicsGetCurrentContext(), 0.0, 0.0, 0.0, 1.0);
……【省略】……
}
「CGContextSetRGBStrokeColor」関数の引数は、左側から「描画領域(コンテキスト)」「赤の割合」「緑の割合」「青の割合」「透明度」です。
RGB・透明度の指定は、0〜255ではなく、0.0〜1.0の範囲で行います。透明度は1.0(不透明)としておき、RGBを外部から設定できるよう、値をフィールド化します。
@interface DetailViewController : UIViewController <UIPopoverControllerDelegate,UISplitViewControllerDelegate> {
……【省略】……
// 以下を追加
UIImageView *canvas;
CGPoint touchPoint;
CGFloat red;
CGFloat green;
CGFloat blue;
}
……【省略】……
// 以下を追加
@property (nonatomic) CGFloat red;
@property (nonatomic) CGFloat green;
@property (nonatomic) CGFloat blue;
@synthesize toolbar, popoverController, detailItem, detailDescriptionLabel;
// 以下を追加
@synthesize red, green, blue;
- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event{
……【省略】……
// 線の色を指定(RGB)
CGContextSetRGBStrokeColor(UIGraphicsGetCurrentContext(), red, green, blue, 1.0);
……【省略】……
}
これで外部から色の値を設定できるようになりました。それではiPadの画面左側にあるRootViewControllerの部分をカラーパレットにし、ここから色を設定するようにしてみましょう。
自動生成部分の修正
まず、テンプレートから作成されたパレット部分のタイトルとボタン名を変更します。Xcodeの[グループとファイル]→[Classes]のRootViewControllerとDetailViewControllerを以下のように編集します。
- (void)viewDidLoad {
[super viewDidLoad];
self.clearsSelectionOnViewWillAppear = NO;
self.contentSizeForViewInPopover = CGSizeMake(320.0, 600.0);
// 以下を追加
self.title = @"Color Palette";
}
- (void)splitViewController:(UISplitViewController*)svc
willHideViewController:(UIViewController *)aViewController
withBarButtonItem:(UIBarButtonItem*)barButtonItem
forPopoverController:(UIPopoverController*)pc {
// 以下を修正
barButtonItem.title = @"Color Palette";
NSMutableArray *items = [[toolbar items] mutableCopy];
[items insertObject:barButtonItem atIndex:0];
[toolbar setItems:items animated:YES];
[items release];
self.popoverController = pc;
}
カラーパレットの作成
次に、RootViewControllerにおけるセル(行)ごとに背景色を設定し、その色を選択すると線の色が変わるように実装します。今回は、サンプルとして黒・赤・緑・青の4つの色を選択できるようにします。
// セル数を指定
- (NSInteger)tableView:(UITableView *)aTableView
numberOfRowsInSection:(NSInteger)section {
// 黒・赤・緑・青の4行とする
return 4;
}
// セルを生成するとき
- (UITableViewCell *)tableView:(UITableView *)tableView
cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @"CellIdentifier";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:CellIdentifier] autorelease];
cell.accessoryType = UITableViewCellAccessoryNone;
}
// 行選択時にハイライト表示しないよう設定(見やすくするため)
cell.selectionStyle = UITableViewCellSelectionStyleNone;
return cell;
}
// セルが選択されたとき
- (void)tableView :(UITableView *)aTableView
didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
// 線の色を「黒」にセット
if (indexPath.row == 0) {
detailViewController.red = 0.0;
detailViewController.green = 0.0;
detailViewController.blue = 0.0;
}
// 線の色を「赤」にセット
else if (indexPath.row == 1) {
detailViewController.red = 1.0;
detailViewController.green = 0.0;
detailViewController.blue = 0.0;
}
// 線の色を「緑」にセット
else if (indexPath.row == 2) {
detailViewController.red = 0.0;
detailViewController.green = 1.0;
detailViewController.blue = 0.0;
}
// 線の色を「青」にセット
else if (indexPath.row == 3) {
detailViewController.red = 0.0;
detailViewController.green = 0.0;
detailViewController.blue = 1.0;
}
// セル選択時にチェックマークを表示する
UITableViewCell *cell = [aTableView cellForRowAtIndexPath:indexPath];
cell.accessoryType = UITableViewCellAccessoryCheckmark;
}
// セルの選択が解除されたとき
- (void)tableView:(UITableView *)aTableView
didDeselectRowAtIndexPath:(NSIndexPath *)indexPath {
// セル未選択時にチェックマークを非表示にする
UITableViewCell *cell = [aTableView cellForRowAtIndexPath:indexPath];
cell.accessoryType = UITableViewCellAccessoryNone;
}
// セルが表示されたとき
- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell
forRowAtIndexPath:(NSIndexPath *)indexPath {
// セルの背景色を「黒」にセット
if (indexPath.row == 0) {
cell.backgroundColor = [UIColor blackColor];
}
// セルの背景色を「赤」にセット
else if (indexPath.row == 1) {
cell.backgroundColor = [UIColor redColor];
}
// セルの背景色を「緑」にセット
else if (indexPath.row == 2) {
cell.backgroundColor = [UIColor greenColor];
}
// セルの背景色を「青」にセット
else if (indexPath.row == 3) {
cell.backgroundColor = [UIColor blueColor];
}
}
上記メソッドは、すべて「UITableViewDatasource」プロトコル、「UITableViewDelegate」プロトコルに定義されています。これらプロトコルをRootViewControllerの親クラスである「UITableViewController」が実装しているため、メソッドを追加するだけでデリゲート(委譲)処理が行われます。
numberOfRowsInSection、cellForRowAtIndexPathメソッドでは、テーブルのセル数の指定とセル生成後の初期設定を行っています。
didSelectRowAtIndexPathメソッドは行を選択したときに呼ばれ、選択行のインデックスから色を判別してDetailViewControllerのフィールド変数にセットしています。ここで設定した値が、次にcanvasに描画処理を行うときの線の色になります。
didDeselectRowAtIndexPathメソッドは行の選択が解除されたときに呼ばれ、選択されていない行のチェックマークを外しています。
willDisplayCellメソッドはテーブルビューのセルが表示されようとする際に呼ばれ、セルの背景色をこのタイミングでセットしています。
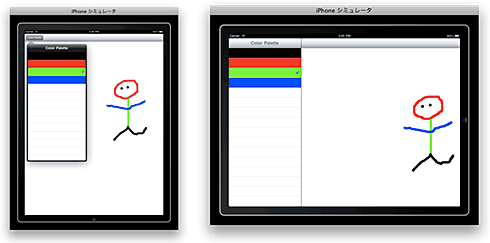
それでは、iPhoneシュミレータを起動して動作確認をしてみましょう。
パレットから色を選択して線が描けるようになりました。ここでは解説のため4色のみとしていますが、ほかにもさまざまな色を付け加えたり、消しゴム機能などを追加してみるのもいいでしょう。
次ページでは、そのほかの細かい機能を追加します。
Copyright © ITmedia, Inc. All Rights Reserved.