Flickr APIと位置情報を使い画像をiPhoneの地図に表示するには:iOSでジオ(GEO)プログミラング入門(2)(3/3 ページ)
iPhone/iPad/iPod touchで動く位置情報アプリを作成するための「測位機能の取り扱い」「地図の取り扱い」「サーバとの通信」という重要なポイントを解説します
パースした情報を基に、地図に表示するには
先ほどの「fetchNearbyPhotos」をクラスを、「GeoPhotoViewController.m」から呼び出します(GeoPhotoViewControllerクラスを実装して地図にピンを出すまでの手順は、前回の記事を参照してください)。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
現在地が取得できたら、FlickrPhotoParserクラスのfetchNearbyPhotosメソッドを呼び出し、Flickr APIを使って写真をリストを取得します。そして、リストに含まれたPhotoインスタンスをMKMapViewにアノテーションとして追加します。
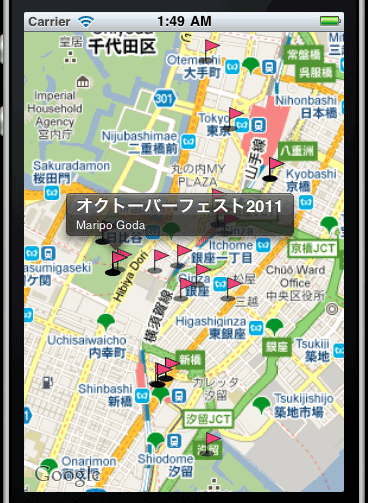
これを実行してみます。写真のある場所に旗が立ち、旗をタップすると写真の情報が表示されます。
アノテーションにボタンを追加するには
これでは写真が見られないので、まだあまり面白くありませんね。アノテーションをカスタマイズして、写真を閲覧するためのボタンを付けてみましょう。
「ピン」「吹き出し」をカスタマイズするために、前回作ったCustomAnnotationViewクラスを改造します。青文字の部分が、前回からの変更点です。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
【1】の個所では、ボタンを生成します。タイプとして「UIButtonTypeDetailDisclosure」を指定していますが、これは、iOSでおなじみの青い矢印ボタンです。
【2】の個所では、生成したボタンに、タップしたときのアクションをセットしています。ここでは、そのインスタンスの「showDetail」メソッドを呼び出すように指定しています。
【3】で、そのボタンを、吹き出しの右側に出すアイテムとしてセットしました。
【4】が、ボタンをタップしたときに呼ばれるメソッドです。Photoクラスのurlメソッドは、写真を閲覧するためのURLを返すものでした。そのURLを、Safariで開きます。
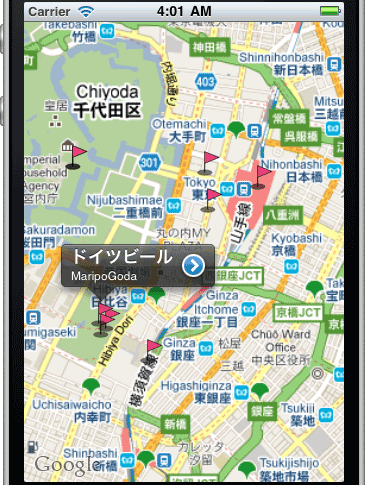
これで実行すると、写真を閲覧するためのボタンが追加され、近所の写真を見て楽しむことのできるアプリケーションになりました。
コラム 「ちなみに、JSONの場合は……」
今回はXMLをパースしましたが、JSONで提供されているAPIも多くあります。
Flickr APIでも、「format=json」というパラメータを追加すれば、JSON形式でレスポンスが返ってきます。
iOS SDKにはJSONパーサは含まれていませんが、「JSON Framework」という優れたサードパーティ製のライブラリがあります。ぜひ活用してみてください。
次回は、サンプルを仕上げる!
次回は、ここまでのサンプルアプリをブラッシュアップします。アイコンの代わりに、写真のサムネイルを出すようにしたり、写真をSafariで開くのではなくアプリ内で開くようにしたりと、改造を行います。
また、ユーザビリティを上げるためにできる小さな工夫をいくつか紹介します。
著者紹介
株式会社鳥人間
郷田まり子(ごうだまりこ)
1980年東京生まれ、プログラマ。建築製図から人工衛星観測まで、ユーザーに驚きをもたらす数々のWebサービスを実装してきたs。現在、創業二年社員二名の株式会社鳥人間にて、主にWeb開発案件を手掛ける。本業の傍ら、目新しくて面白そうな物にはとりあえず飛びついてハックしている
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- クラウドで動くGPS連動スマホ用Webアプリを作る
たぶん1時間でできるマッシュアップ講座 - 携帯の醍醐味! 位置情報とGoogleマップを使うには
クラウドとフレームワークで超簡単ケータイ開発(終) - 地図/位置情報/GPSを使うAndroidアプリを作るには
Androidで動く携帯Javaアプリ作成入門(16) - 動画とGoogle Maps APIで作る「津波、不忘の記録」
クラウドとgaedirectでできる緊急対応マッシュアップ(3) - 歌あり笑いあり過去最大規模となった技術者の祭典
D89クリップ(20)MA6表彰式レポート - Windows 7でセンサや位置情報を使うアプリを作ろう
楽しいWindows 7アプリ作成入門(2) - 位置情報を取得する仕組み
連載:位置情報を使ってみよう(1)