第3回 管理者向けの機能:製品レビュー 進化したInternet Explorer 9(1/2 ページ)
過去のIEとの互換性を実現する互換表示機能やパケット・キャプチャ機能のほか、グループ・ポリシーやIEAKなど、管理者向けの機能を解説。
前回はGPUによるアクセラレーションとタブ操作機能、追跡防止/ActiveXフィルタ機能、ダウンロード・マネージャなどについて解説した。今回は最終回として、過去のIEとの互換機能、パケット・キャプチャ機能、IE9の機能を制御するグループ・ポリシーなどについてまとめる。
IE7との「互換表示」機能
IE9ではHTML5やSVGなど、Web標準規格へのさらなる対応を進めているが、そのためにIE9でサイトを閲覧すると表示が乱れたり、(WebサーバがWebブラウザの種類をを判定していて)正常に動作しない可能性がある。この問題は以前のIE7からIE8へバージョンアップした場合にも発生したが、そのときはIE7と同様に表示させるために、「互換表示」機能が導入された。この機能はIE9でも引き継がれ、従来のIE7と同様の表示方法を再現する互換モードが用意されている(IE8と互換になるわけではない)。このモードを有効にすれば、サイト側でIE9に対応していない場合でも、可能な限りIE7互換で描画が行われる。
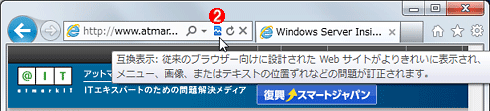
互換モードを有効にするには、ワンボックス(従来のアドレス・バー)の右端にある[互換表示]ボタンをクリックする。もしくは[ツール]メニューの[互換表示]のチェックをオンにする。
■互換表示モードが無効な場合
■互換表示モードが有効な場合

互換表示モード
上はデフォルトの表示方法(IE9本来のモード)。下は互換モードをオンにした状態。分かりづらいが、アイコンが灰色の方が通常モードで、青い方が互換表示モード。互換表示モードではCSSの解釈などが従来のIE7と互換になり、IE7やそれ以前のIEと同じ状態で表示される。なお、サイトやWebページで描画/表示方法(後述のブラウザ・モードやドキュメント・モード)がきちんと定義されていたり(IE9対応されていたり)、互換表示サイトのリストの一覧に含まれていたりすれば、このような互換表示アイコンが表示されず、常に指定された形式で表示される。
(1)デフォルトの状態。IE9の標準モードで表示されている。
(2)互換表示モードがオンの状態。IE7と互換性のあるモードで表示されている。
一度互換表示モードにすると、そのWebサイトのアドレスが記憶され、以後ずっと互換表示モードが使用される。互換表示モードを解除するには、もう一度互換表示ボタンをクリックするか、[ツール]メニューの[互換表示設定]ダイアログで、登録されているサイトを削除する。

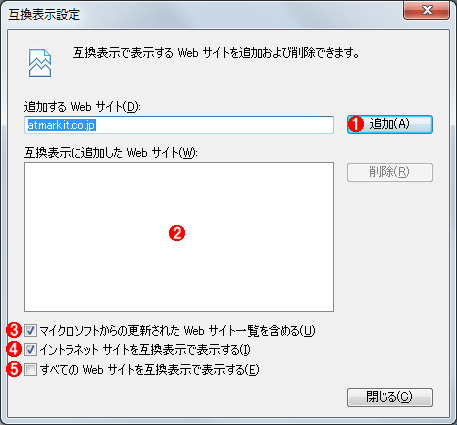
互換表示の設定
これは[ツール]メニューにある[互換表示設定]ダイアログ。互換表示モードにしたサイトを削除したり、手動で特定のサイトを追加したりするには、これを利用する。
(1)ここにサイト名を入力して追加する。
(2)自分で追加した互換表示サイトの一覧。
(3)マイクロソフトからの情報でサイト情報を自動的に更新する場合にオンにする。「Understanding the Compatibility View List[英語](MSDNサイト)」を参照のこと。マイクロソフトがユーザーからのフィードバックなどを受けて互換表示するべきサイトの情報を収集し、それを自動的に更新プログラムとして配布している。
(4)ローカル・イントラネット・ゾーンのサイトをすべて互換表示モードにする場合にオンにする。デフォルトではオンとなっている。イントラネット・ゾーンとは、IEのサイト設定で「ローカル イントラネット ゾーン」に分類されるゾーンのこと。
(5)すべてのサイトを互換表示させる場合はこれをオンにする。
互換表示によって何が変わるか、どうやってサイトをIE9に対応させるかなどについては、以下の情報を参照していただきたい。
- Web制作者&開発者のためのIE9概説(Insider.NET)
- Internet Explorer 9 開発者ガイド(MSDNサイト)
- IE9’s faster, more capable Compatibility View List[英語(MSDNブログ)
- Internet Explorer 6 から Internet Explorer 9 へのブラウザーの変更(TechNetサイト)
デフォルトではIE9モードで表示されるが、WebサイトのHTMLコード内に特別な記述が含まれていたり、管理者がグループ・ポリシーで設定したりすれば、任意のモードで表示できる。また、F12の開発者ツールでモードを切り替えれば、その効果や違いなどを確認できる。

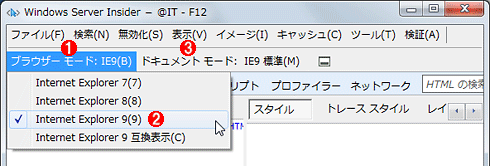
開発者ツールで表示モードを確認する
これは[F12]キーを押すと起動できる開発者向けの支援ツール。ブラウザのモードを切り替えて描画やIEの挙動がどうなるかなどを確認できる。
(1)これはブラウザ・モードの切り替え。この設定は、IEがサーバに返すユーザー・エージェント文字列やドキュメント・モードなどに影響を与える。デフォルトでは「Internet Explorer 9」モードだが、互換表示を有効にすると「Internet Explorer 9 互換表示」モードになる。
(2)デフォルトはこれが選択されている。
(3)Webページの描画方法などを決めるドキュメント・モードも変更できる。ドキュメント・モードを変更すると、サポートするCSSの解釈方法が変わるなどの影響が出る。詳細は先ほどのリンク先を参照のこと。デフォルトでは「Internet Explorer 9 標準」モードだが、互換表示を有効にすると「Internet Explorer 7 標準」モードになる。
F12開発者ツール
ここで開発者ツールの機能強化点についても触れておく。
[F12]キーを押したときに実行される「F12開発者ツール」は、主にWebサイトの開発者が使うツールであり、HTMLやCSSなどの記述がどうなっているか、ブラウザ・モードやドキュメント・モードなどを変えた場合に、どのように表示されるかなどを確認できる便利なツールだ。IE9ではこのツールにネットワーク・パケットのキャプチャとタイミングの表示機能が追加された。いちいちネットワーク・パケット・モニタを用意しなくても、IE9だけでHTTPプロトコルのパケットのやり取りやその内容の確認、タイミングのチェックなどができる。Webページの表示(応答)が遅い場合などにこの機能を使えば、どこで表示(通信)が滞っているか、どのようなデータが流れているか、などが確認できる。Webブラウザの通信だけを簡単に確認できるので便利である。

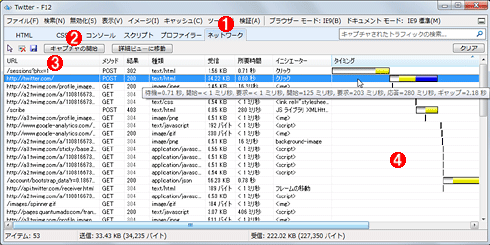
ネットワーク・パケット・キャプチャ(1)
IE9のF12開発者ツールには([F12]キーを押すと起動するので、このような名称が付いている)、HTTPプロトコルのキャプチャ、解析機能が付いている。HTTPプロトコルの通信内容とそのタイミングを簡単にチェックできるので便利である。独立したネットワーク・パケットのキャプチャ・ツールでは、複数のIEの通信が混ざって表示されるため、このように特定のIEの通信セッションだけを取り出して表示することは難しい。
(1)このタブを選択する。
(2)これをクリックすると、通信の内容がすぐにキャプチャされ、解析、表示される。
(3)HTTPプロトコル・レベルで解析した結果が表示される。実際には複数の物理的なイーサネットのパケットに分かれて送受信されているが、ここにはHTTPレベルでの送信コマンドとその応答が表示される。
(4)ここにはHTTPレベルでの送受信の様子がタイミング・チャートとして図示される。

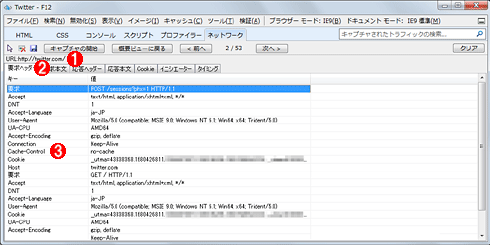
ネットワーク・パケット・キャプチャ(2)
これは通信内容の表示例。HTTPのPOSTコマンド要求の例。
(1)特定の1つのパケットに注目し、その詳細を表示させたところ。
(2)「要求ヘッダ」は、HTTPのコマンド送信要求のヘッダの内容。Webブラウザ側からWebサーバ側に最初に送信されるコマンドである。ほかタブで、コマンドの本文(パラメータ)や応答ヘッダ、応答本文などもそれぞれ確認できる。
(3)送信されるコマンドのヘッダ部分には、このようにキーと値のペアが何組か含まれている。

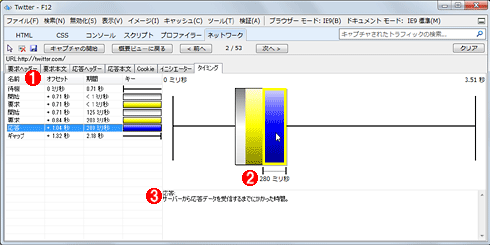
ネットワーク・パケット・キャプチャ(3)
これは上のコマンドの送受信タイミングの表示例。
(1)HTTPレベルで見た、コマンドの送信開始、送信中、受信開始、受信終了など、各段階のそれぞれのタイミングが表示される。
(2)例えばこれはコマンドの応答の受信に要した時間が280ミリ秒であったということを表している。通信するデータ量が多いと当然この時間は長くなる。このように、HTTPのレベルではコマンドの送信や受信が1まとまりになって表示されているが、イーサネットのパケットのレベルで見ると、複数のパケットで構成されている。
(3)タイミングの説明。
Copyright© Digital Advantage Corp. All Rights Reserved.
![[製品レビュー] 進化したInternet Explorer 9 ―― HTML5準拠、性能向上、新ユーザー・インターフェイス ――](https://image.itmedia.co.jp/ait/articles/1106/16/top_news129.gif)