立体感がなく賛否両論な「Tile」
MetroなTileデザイン
ホーム画面でまず目に入るのはベタ塗りの四角形に抜き色のアイコンですね。これがTileです。このプリミティブな形は、どこかモンドリアン的なデザインを彷彿とさせますね。
Tileには、ベタ塗り以外にも写真が使われていることが多いです。これは、アプリを示すというよりも、中のコンテンツを示しています。例えば、Picture Hubの最近撮った写真とかMusic&Video Hubのアーティストとか、MeとかPeapleハブもそうですね。
Tileの形状ですが、ホーム画面では辺の長さが1対1もしくは1対2のタイルがあります。しかし、開発者が利用できるサイズは1対1になります。しかしアプリ内では1対2のTile表現を行ってもよいでしょう。
また、Tileは基本的にボタンとして扱われているものが多いです。ボタンといえば立体感を出して、押せる感/押した感を演出するものですが、Tileにはその立体感がありません。これには賛否両論あり、「Tileだから、WP7のボタンとして成り立っている」という意見と、「立体感がなければ押せるかどうか分からない」=「タイルはボタンとしてBad UIだ」という意見があります。難しいところですね。
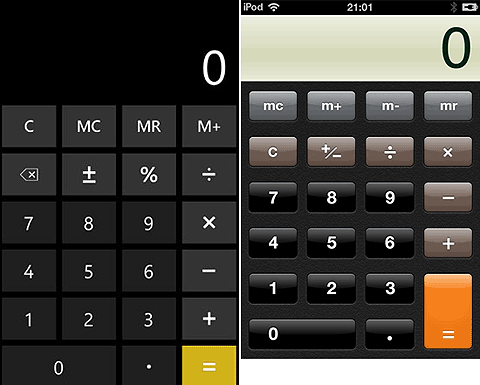
標準の電卓アプリ1つでも違いがよく分かります。
代わりといってはなんですが、Tileには、タップすると「その位置に合わせて傾く」という特徴があります。
ですから、アプリを作るときは、よりTileらしいUIに仕上げるために取り入れるべきですね。下の画像ではタイルの右下をタップしています。
生きているTile
Hubと同じように、Tileも動的な性質を持っていて、Metroデザインの1つにホーム画面を見るだけで情報が確認できるというのがあります。
例えば、受信したメールの数であったり、アプリの更新であったりが、それに当たります。
開発者が使える動的な仕組みとしては、バッチとTileの反転があります。天気予報アプリなどといったを作るときは、Live Tileを実装すると使い勝手が良くなりますね。
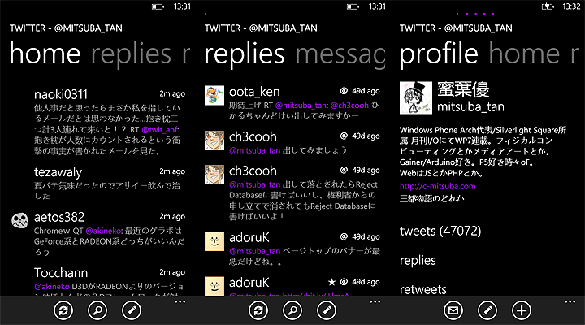
横長なUIで特徴的な「Panorama」と「Pivot」
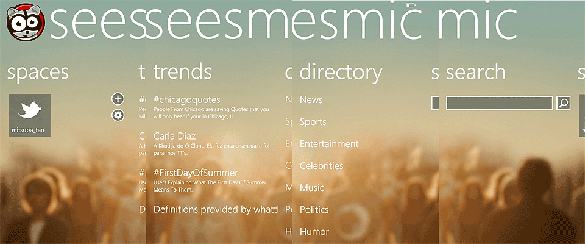
WP7アプリの特徴的なレイアウトとして、PanoramaとPivotがあります。どちらも横に長いレイアウトで、フリックして画面に表示する部分を切り替えます。ページ自身は変わらないため、画面遷移とは少し違った印象がありますね。
ここで問題になるのが、PanoramaとPivotの使い分けです。Panoramaは表示できる1画面(PanoramaItem)にデータを集約する必要はなく、基本的には横へ横へと切り替えてコンテンツを選択します。また、Panoramaはアプリのトップ画面にもよく使われます。
一方でPivotは、データ集約やリストの表示に利用するとよいとされています。そのため、表示できる画面(PivotItem)を項目で分けるといいでしょう。この性質からPivotは、まず横にフリックして項目を選択し、次に縦にフリックしてアイテムを探すことが多いレイアウトになります。
PanoramaとPivotではタイトルのサイズやヘッダの表示のされ方に違いはありますが、ある程度自由にデザインしてよいとあるので、ページによってうまく使い分けるといいでしょう。
Windows Phone 7アプリの開発環境
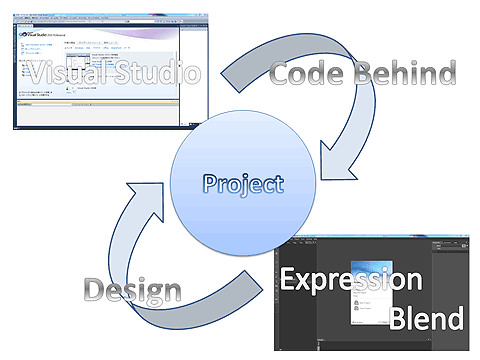
WP7の開発環境は基本的に無料です。また、デスクトップPC向けのSilverlightアプリ開発と同じく、Visual Studio 2010とExpression Blend 4を使って開発できます。
Visual StudioはiOSのXcodeやAndroidのEclipseに該当します。Expression BlendのようなGUIベースで直感的に画面デザインできるツールは他になく、画面デザインの開発効率は3つのプラットフォームの中で最も高いといえるでしょう。
Expression BlendとSilverlightについて
本連載では、そのExpression Blendに重きを置いて解説します。Expression Blendとについて知らない読者は、少しバージョンが古いですが、以下の記事を参照しておいてください。
- Silverlight制作をデザイナと開発者でコラボしてみた
実録:デザイナ×開発者コラボを成功するポイントとは Expression Blend×Visual Studioのコラボは本当に簡単なのか? 面白コンテンツの制作過程をドキュメントでお届け
デザインハック < リッチクライアント 2009/9/7 - プロトタイプ機能を備えた“本物”のデザイナーのツール
Expression Blend 3+SketchFlowを使ってみた 先日発表された最新デザインツールについて、主な新機能6つと、Silverlightアプリに肉付けできるプロトタイプ機能を紹介
デザインハック < リッチクライアント 2009/7/27 - Silverlightコントロールの「デザイン力」
Expression Blendで体験しよう Microsoft Expression Blend 2.5を使ったSilverlightコントロールのデザイン方法を学習しながら、その「デザイン力」を実感してみよう
「リッチクライアント & 帳票」フ ォーラム 2008/7/24
また、現在の最新版は2010年4月15日にリリースされた「4」である、Silverlightについては、以下の記事を参照しておいてください。
- SilverlightでWindows Phone 7のTwitterアプリ構築
連載:ScottGu氏のブログより 先日MIXで発表されたVS 2010 Express for Windows Phoneを使って、Windows Phone 7で動くSilverligfhtアプリの構築手順を解説
「Insider.NET」フォーラム 2010/3/24 - .NETを知らない人でも分かるSilverlight入門
「マイクロソフトの技術は.NETを知らないと学習できないのでは?」という読者にこそ読んでもらいたい、リッチクライアント技術Silverlightの入門連載。 もちろん、知っている人も大歓迎!
「リッチクライアント & 帳票」フ ォーラム - Silverlight 2で.NET技術をカッコよく使おう
連載「.NETを知らない人でも分かるSilverlight入門」の続編のSilverlight 2入門連載です。Silverlightで.NET技術をよりカッコよく簡単に使えるRIAを作ってみましょう
「リッチクライアント & 帳票」フ ォーラム - Silverlight 3、ここがすごい!
特集:さらに進化を遂げたSilverlight 3 ついにバージョン3の正式版がリリースされた。今回のリリースで特に注目すべき新機能とは何か? 実際に動くデモを交えて紹介する
「Insider.NET」フォーラム 2009/7/14 - 「Silverlight 4トレーニング・キット」ほか3本
連載:ScottGu氏のブログより VS 2010での矩形選択と複数行編集/Visual Studioのカラー・スキーマのダウンロードと共有/Visual Studio 2010拡張機能マネージャを公開
「Insider.NET」フォーラム 2010/5/10 - Silverlight 4 Tools for VS 2010がリリース
連載:ScottGu氏のブログより Visual Studio 2010でSilverlight 4アプリを開発するための拡張機能が公開。同パッケージには「WCF RIA Services」も含まれている
「Insider.NET」フォーラム 2010/5/28 - Silverlightで作れるAR(拡張現実)アプリの基礎知識
楽しいWindows 7アプリ作成入門(4) オープンソースライブラリ「NyARToolkitCS」「SLARToolkit」の登場でWPF、C#、Silverlight環境でもARが体験できるようになりました
デザインハック < リッチクライアント 2010/4/30
次ページでは、開発環境のセット「Windows Phone Developer Tools」について説明し、インストールして動かしてみます。
Copyright © ITmedia, Inc. All Rights Reserved.