■ 取得したJSONを基にjQuery MobileとRazor記法でHTML作成
取得した情報(JSONデータ)を基に、HTMLを生成するビューを作成します。本稿では、「Razor記法」と呼ばれる構文を使用しています。コード内の@で始まる個所など、HTMLに直接コードを書くことができ、ループ処理など、より直感的に開発できます。
まず、今回のWebアプリの共通レイアウトとして、jQuery Mobileなどに関する基本的なページ構成を、「Views」→「Shared」フォルダにある「_Layout.cshtml」ファイルに記述します。
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1" />
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.js"></script>
</head>
<body>
<div class="page">
<div data-role="page" id="main">
<div data-role="header" data-position="fixed">
<h1>@ViewBag.Title</h1>
@Html.Partial("_LogOnPartial")
</div>
<div data-role="content">
@RenderBody()
</div>
</div>
</body>
</html>
共通レイアウトである_Layout.cshtmlファイルでは、jQuery Mobileの読み込み(<script>タグ)や、ページ全体のHTMLを定義します。通常のHTMLと同様に、記述した通りに出力されます。
またパーシャルビュー(部分ビュー)として一部分だけ別ファイルにしたり(@Html.Partialの部分)、ページの本体として別の.cshtmlファイル(@RenderBodyの部分)を記述できます。
jQuery Mobile固有の部分では、「data-*」属性を使用して要素に意味を持たせたブラウザのレンダリングや処理を行わせることが可能です(ヘッダとしてレンダリングする「data-role=”header”」など)。
ページの共通部分は以上です。同様に_LogOnPartial.cshtmlファイルも以下のように修正します。
@if(Request.IsAuthenticated) {
@Html.ActionLink("Log Off", "LogOff", "Account",null,new { @class = "ui-btn-right" , data_ajax = "false"})
}
else {
@Html.ActionLink("Log On", "LogOn", "Account", null, new { @class = "ui-btn-right" , data_ajax = "false" })
}
次に、既定で表示されるIndex.cshtmlを修正します。ASP.NET MVCでは、Viewsフォルダ内にコントローラの名前に応じたフォルダを作成し、コントローラ内のメソッドに応じたビューを作成します。
先ほどの手順でHomeController.csのIndexメソッドやFriendDetailメソッドを追加修正しました。コントローラの処理後、レンダリングされる際に呼び出されるビューは、Indexメソッドであれば「Views」→「Home」フォルダのIndex.cshtml、FriendDetailメソッドであれば「Views」→「Home」フォルダのFriendDetail.cshtmlとなります。
本稿では、Aboutメソッドを削除し、FriendDetailメソッドを追加したので、「Home」フォルダからAbout.cshtmlファイルは削除しても構いません(呼び出されません)。その代わりにFriendDetail.cshtmlが必要です。
ここでは、まずIndex.cshtmlファイルを以下のように修正します。
@{
if(Request.IsAuthenticated) {
ViewBag.Title = Mvc3Website.Models.InMemoryUserStore.Get(long.Parse(Context.User.Identity.Name)).Name;
}
else
{
ViewBag.Title = "Facebook Sample";
}
}
<div data-role="content" >
<ul data-role="listview">
@if(Model != null){
foreach (var f in Model.data)
{
<li>@Html.ActionLink((string)f["name"],
"FriendDetail",
"Home",
new { id = f["id"] },
new { data_rel = "dialog", data_transition = "pop" })</li>
}
}
</ul>
</div>
友達一覧は、<ul>タグと<li>タグ(リスト)を使用してWebブラウザ側に出力します。また、<ul>タグのdata-role属性に「listview」を設定することで、jQuery Mobileが自動的にスマートフォンに適したリスト表示に処理します。
同様に、FriendDetailメソッド用にビューを作成します。ここではAbout.cshtmlを「FriendDetail.cshtml」にファイル名を変更し、内容を以下のように修正します。
@{
ViewBag.Title = "Friend Detail";
}
<div>
@if (Model != null)
{
<img src="@Model.picture" alt="@Model.name" style="float:left;margin-right: 10px;"/>
<p>
@Model.name<br />@Model.gender
</p>
}
</div>
以上でアプリの修正は完了です。
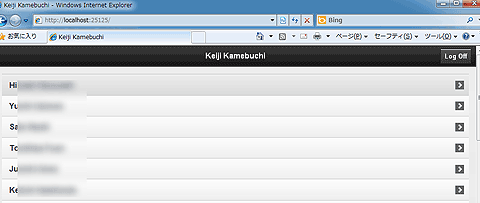
■ Facebookへのログオンや友達一覧の取得を試してみよう
デバッグ実行すれば、スマートフォンらしいWebアプリが起動し、Facebookへのログオンや友達一覧の取得が行えます。
クラウドに載せてスマホアプリを全世界に公開
次に、作成したWebアプリをWindows Azure上で動作させるために、Windows Azureプロジェクトを作成し、必要な設定を行います。
■ Windows Azureプロジェクトの作成
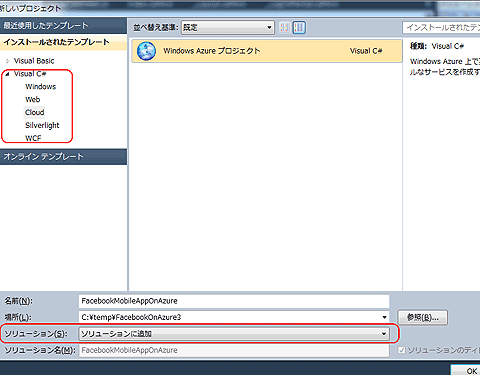
[ファイル]→[新しいプロジェクト」メニューを選択し、[Visual C#]→[Cloud」のWindows Azureプロジェクトを選択します。ソリューション欄は「ソリューションに追加」を選択します。
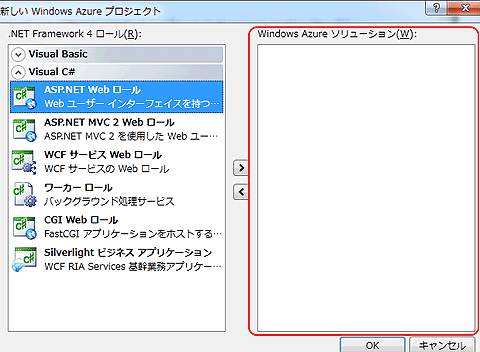
[新しいWindows Azure プロジェクト]ダイアログでは、すでに作成したWebアプリを追加しますので、ここでは空欄のまま[OK]ボタンをクリックします。
Webロールの追加と関連付け
■ Webロールの追加と関連付け
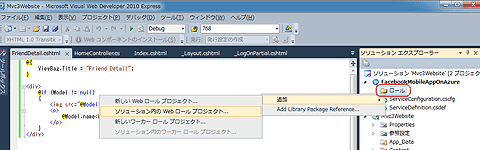
[ソリューションエクスプローラー]内で、追加したWindows Azureプロジェクト内のロールフォルダを右クリックし、メニューから[追加]→[ソリューション内のWebロールプロジェクト]を選択します。
[ロール プロジェクトとの関連付け]ダイアログにてWebアプリのプロジェクトが表示されるので、選択して「OK」ボタンをクリックし追加します。
■ インスタンスサイズの変更
また本連載第2回を参考に、インスタンスサイズの変更などを行ってください。契約しているWindows Azureのプランに応じたサイズを選択ください(無償枠の条件から外れた場合、課金が発生します)。
次ページでは、いよいよ作成したFacebookアプリを公開し、iPhoneで動かしてみます。
Copyright © ITmedia, Inc. All Rights Reserved.