ジェスチャを使うWindows Phoneアプリの作成
今回はExpression Blendと前回紹介した「Silverlight for Windows Phone Toolkit August 2011」(以下、WP Toolkit)を使って、ジェスチャのイベントを取得してみましょう。
まずは、Expression Blendでプロジェクトを作成しましょう。
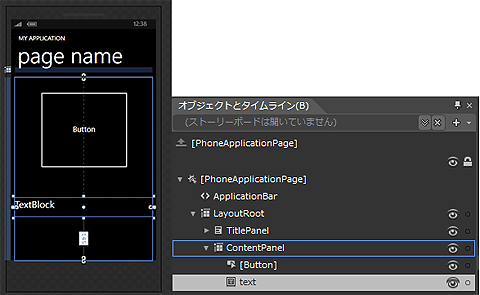
次に、ContentPanelにジェスチャを行うボタンと、結果を表示するテキストボックスを配置しました。テキストボックスにはtextと名前を付けています。
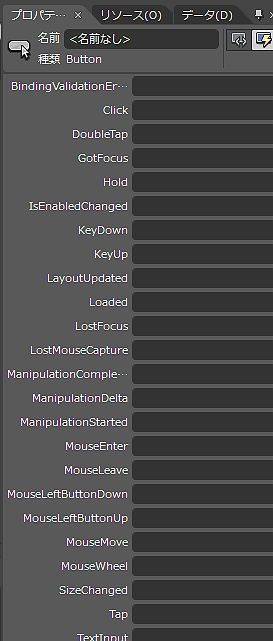
Windows Phone 7.1ではイベントにTapや Double Tap、Holdがデフォルトで登録されています。まずはこの3種類のイベントを利用してみましょう。
Tapを利用するには
まずは、Tapされたときのイベントを記述しましょう。「Tap」の右にあるテキストボックスをダブルクリックします。すると、自動的にXAMLにイベントが登録され、C#にもイベントハンドラが記述されます。
private void Button_Tap(object sender, System.Windows.Input.GestureEventArgs e)
{
// TODO: ここにイベント ハンドラーのコードを追加します。
}
Tapされたことが分かるように、処理を記述しましょう。
private void Button_Tap(object sender, System.Windows.Input.GestureEventArgs e){
text.Text="Tapしました";
}
実行しましょう。ボタンをTapするとテキストボックスが変更されます。
Double TapとHoldを利用するには
同様にDouble TapとHoldにも処理を記述しましょう。ボタンのXAMLは以下のようになります。
<Button Content="Button" Margin="76,39,72,297"
Tap="Button_Tap"
DoubleTap="Button_DoubleTap"
Hold="Button_Hold"
/>
処理は以下のようになります。
private void Button_Tap(object sender, System.Windows.Input.GestureEventArgs e){
text.Text="Tapしました";
}
private void Button_DoubleTap(object sender, System.Windows.Input.GestureEventArgs e){
text.Text="Double Tapしました";
}
private void Button_Hold(object sender, System.Windows.Input.GestureEventArgs e){
text.Text="Holdしました";
}
実行してみましょう。それぞれのジェスチャに応じた処理が実行されます。
ここまではデフォルトで用意されているジェスチャを利用しました。次ページでは、Flickを試してみましょう。さらに、Surface SDKでマルチタッチをエミュレートしてみます。
Copyright © ITmedia, Inc. All Rights Reserved.