S3にiPhoneから接続してみる
次に、実際にS3にiPhone端末(シミュレータ)からアクセスしてみることにします。
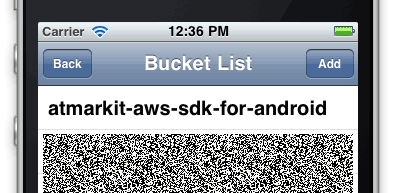
AWS iOS Browserのトップ画面で[S3 - List Buckets]を選択します。すると、[Bucket List]画面が表示されます。この画面にはS3のバケット(バケツ/入れ物)の一覧が表示されます。
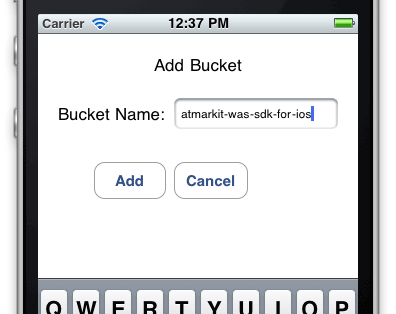
ここで[Add]ボタンを選択してバケットを作成しましょう。バケット名はグローバルに一意でないといけないので、少し冗長なものにしましょう。本記事では「atmarkit-aws-sdk-for-ios」としています。
作成したバケットは[Bucket List]画面に表示されます。
他のS3クライアントからチェックしてみる
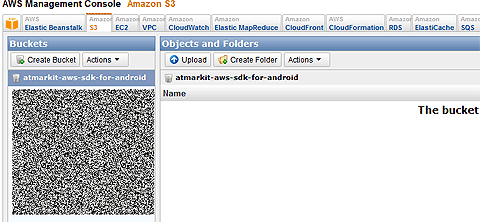
サンプルアプリからのバケット作成がうまく成功しているかどうかを確認するために、「AWS Management Console」でS3の状況を確認してみましょう。
AWS Management Consoleの[S3]タブを開くと、図のような状態になっていて、左の[Buckets]ペインに先ほどAndroid端末で作成したバケットが存在できると思います。
AndroidからS3上のテキストファイルの中身を確認してみる
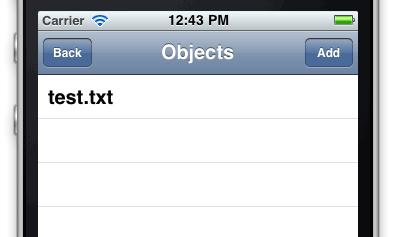
ここで作成したバケットにテキストファイルを1個アップロードしてみましょう。ここでは、「test.txt」をアップロードしてみました。Android上のサンプルアプリでテキストファイルを保存したバケットを選択すると、オブジェクト一覧が表示され、「test.txt」が確認できます。
そのファイルを選択して、テキストファイルの中身を確認してみましょう。
「AWSiOSDemo」のソースコードをチェック
Xcodeのナビゲータで「AWSiOSDemo/Classes/S3AddBucketViewController.m」を開きます。バケット追加処理の[Add]ボタンは「add」メソッドに関連付けられているので、「add」メソッドを確認します。
-(IBAction)add:(id)sender
{
[bucketName resignFirstResponder];
@try {
[[AmazonClientManager s3] createBucket:[[[S3CreateBucketRequest alloc]
initWithName:bucketName.text] autorelease]];
}
@catch (AmazonClientException *exception) {
NSLog(@"Failed to Creater Bucket [%@]", exception);
}
[self dismissModalViewControllerAnimated:YES];
}
AWS固有の処理は、たったの1行で、S3オブジェクトの静的なcreateBucketメソッドを呼び出しているところだけです。リクエストパラメータであるバケット名(initWithName)にbucketNameテキストフィールドのテキストを設定しています。
基本的にAWS SDKを用いたアプリ開発では、クライアントとAWSとの通信部分の処理が非常に簡潔な記述になるため、直接REST APIを呼び出す処理を作り込む必要のあった時代に比べると、格段に開発生産性が上がりました。
【注意】サンプルを試した後は、削除を
本稿では、AWS SDK for iOSのサンプルアプリを通じて、iOSアプリとAWSのサービスが連携するイメージを確認してきました。
最後に注意点としては、サンプルアプリで作成したAWS上のリソースは、サンプルアプリ側にリージョン選択機能がないため、すべて「US Standard」リージョン(US-East(Northern Virginia))に作成されます。サンプルを試した後は、AWS Management Consoleで作成したリソースを削除しておいてください(削除しないと課金されます!)。
次回以降、引き続きスマートフォン×クラウドな開発技術に関してチェックしていきたいと思います。
著者紹介
RIAやクラウドに関する技術記事執筆やセミナーの開催を通じて、先進技術の啓蒙を行う日々。Adobe AIR/Flex、Silverlight、AWS、Azure、Android、iOS、Windows Phone、UXと幅広い分野を担当
Copyright © ITmedia, Inc. All Rights Reserved.