Cuepoint.jsでさくっと字幕付ムービーをつくろうぜ!:HTML5アプリ作ろうぜ!(2)(1/2 ページ)
ムービーと連携した“文章・説明文”を表示させ、リアルタイムに文章を編集できる「Cuepoint.js」。ムービーに簡単に字幕を付けてみよう
「HTML5・Javascriotライブラリ・CSS3・API」の紹介、またそれらを組み合わせた「sampleアプリケーションの紹介と解説」を厳選し紹介する連載の2回目です。
「Cuepoint.js」は、HTML5のVIDEOタグをうまく利用しつつ、ムービーに簡単に字幕を付けるライブラリです。
ムービーファイルはMPEG4、クイックタイム、Flashなど、ムービーに文章や説明を挿入を考えると、専用ソフトが必要となるのが当たり前で、文字を挿入したり説明文を入れるだけでも大変な作業となっていました。
しかし、「Cuepoint.js」 を利用すると、いとも簡単にムービーと連携した“文章・説明文”を表示させたり、リアルタイムに文章を編集したりもできます。
Cuepoint.jsとは?
HTML5のVIDEO要素を活用したオープンソース(ライセンスMIT)のJavaScriptライブラリです。Githubにもアップロードされていますが、以下URLが「Cuepoint.js」のサイトです。
Cuepoint.jsの特徴
1.文章・説明文
ムービーファイルに手を入れず、ムービーに文章・説明文を付けられます。ムービーに文字を挿入したり説明文を入れるだけでも大変な作業だったのですが、Cuepoint Jsを使用すればその必要がありません。HTMLファイル内に文章を記述するだけで可能になります。※複雑な仕組みの理解や高度なスキルは必要ありません。
2.ライブラリのファイルサイズが超軽量
Cuepoint Jsライブラリは非常に軽く短いコード量で記述されています。このコード量が短く済んでいるのはHTML5の恩恵といえるでしょう。それはCuepoint Jsライブラリのコードを読み解くことで理解できます。
3.シンプル構成
筆者はこのライブラリの中を見ることで、仕組みを理解できました。やっていることは非常にシンプルでとても簡単です。複雑なことは一切していませんので、JavaScriptに精通している人であれば、ライブラリ内を変更・追加できます。
みなさんも一度中身を見ていただければ、どれだけ簡単か理解できるのではないでしょうか?
4.JQueryを必要としない
最近のJavaScriptライブラリはJQueryとセットで使うことが多いのですが、このCuepoint JsはJQueryを必要とせず単体で動作させられます。前回の記事で紹介した“Impress.js”もJQueryを必要としていませんでしたね。他のライブラリに依存しないで使えるように考慮しているのでしょう。
5.ローカル環境で作成・確認ができる
HTMLファイルなのでローカル環境(PC内)で確認できます。サーバを利用して確認する必要がないため、準備や設定等に時間を使う必要はありません。HTMLファイルを編集するだけです。※XAMPPのような環境がなくても確認・動作できます。
サンプルDEMO対象ブラウザ
Chrome、Safariブラウザでご確認ください。※Firefoxでも動作すると思いますが、デザイン崩れの可能性があります。
Cuepoint Jsを使ってみよう
1.まずはダウンロードから。
ダウンロードURL:http://cuepoint.org/
2.以下の画面が開きます。
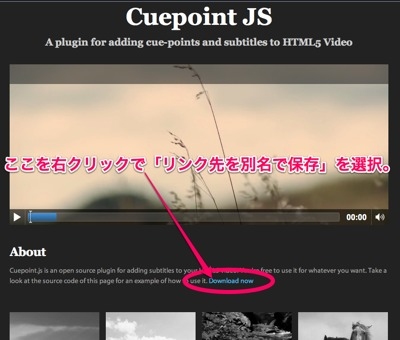
上記画像の赤枠内を、右クリック「リンク先を別名で保存」してください。※デスクトップ上にダウンロードすると分かりやすいです。
3.以下URLよりHTMLファイルをダウンロードしてください。
※右クリック「リンク先を別名で保存」してください。
4.フォルダを作成(半角英数名)し、ダウンロードした“2ファイル”を入れてください。
- cuepoint.html ムービーページ
- cuepoint.js JavaScriptライブラリ
5.フォルダ内のcuepoint.htmlを“Chrome、Safari”のブラウザで開いてください。
6.下記画面が表示されます。
7.これでサンプルページの確認はOKです。
操作方法
1.画面を開いたら、再生ボタンをクリックします。
※ムービーダウンロード状態で再生まで時間がかかることがあります。
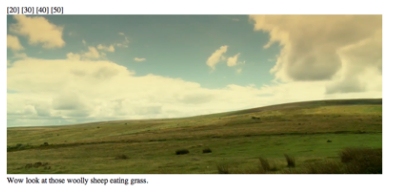
2.再生が開始したら、“[20][30][40][50]”と並んでいる箇所をクリックします。
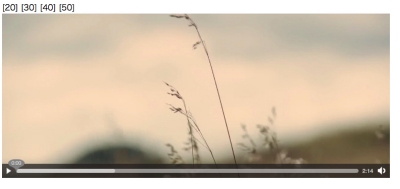
例えば、[30]をクリックすると、ムービーのタイムラインが20秒へ移動します。そして動画下に“文章”が表示されるはずです。
[20][30][40][50]のどれかをクリックするとそのN秒へタイムラインが移動しますし、HTMLファイル内で指定されてる文字・文章も動画下に表示されます。連動してることが確認できるはずです。操作としては以上です。
3.これでサンプルページの確認はOKです。
操作が分かってきたところで、実際にコードを見てみましょう!
Copyright © ITmedia, Inc. All Rights Reserved.





![左上に[20][30][40][50]が並び、動画の下に文章が表示される](https://image.itmedia.co.jp/ait/articles/1204/20/r20view2.jpg)
![[30]をクリックするとタイムライン30秒へ移動](https://image.itmedia.co.jp/ait/articles/1204/20/r20timeline.jpg)