連載
【図解】Xcode 4.5の使い方リファレンス超まとめ:iOS SDKで始めるObjective-C入門(3)(3/3 ページ)
Windowsを使っていたけど、iOSアプリを作るためにMacを使い始めた初心者を対象に、開発ツールXcode/iOS SDKを使ってiPhone/iPadアプリを作る方法を、プログラミング言語「Objective-C」の書き方/文法を交えて解説。今回は、iPhone/iPadアプリ開発に必要なiOS SDKの概要や標準開発ツール「Xcode」の画面構成を紹介。iOS SDKはInterface BuilderやInstrumentsなど便利なツールを備えています
画面に配置したパーツに関する情報の閲覧や設定「インスペクタペイン」(ユーティリティエリア)
画面に配置したパーツに関する情報の閲覧や設定などを行います。インスペクタペインは次の6つの画面で構成されます。
- ファイルインスペクタ(File Inspector)
- クイックヘルプインスペクタ(Quick Help Inspector)
- アイデンティティインスペクタ(Identity Inspector)
- 属性インスペクタ(Attributes Inspector)
- サイズインスペクタ(Size Inspector)
- コネクションインスペクタ(Connections Inspector)
各インスペクタの表示はインスペクタペイン上部に表示されるタブメニューで切り替えます。
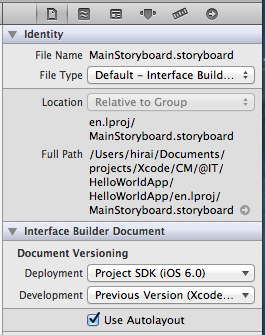
1.ファイルインスペクタ
開いているファイルの情報の表示や設定が行えます。
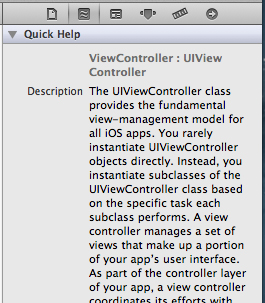
2.クイックヘルプインスペクタ
選択したパーツについてのヘルプを確認できます。
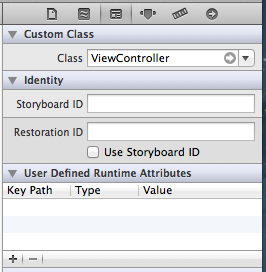
3.アイデンティティインスペクタ
選択したパーツのIDやクラス名などを設定します。
4.属性インスペクタ
選択したパーツの属性を設定します。インスペクタの中では最も見ることが多くなるかもしれません。
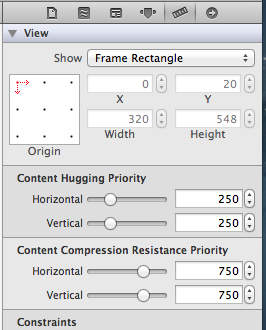
5.サイズインスペクタ
選択したパーツのサイズやレイアウトを設定します。
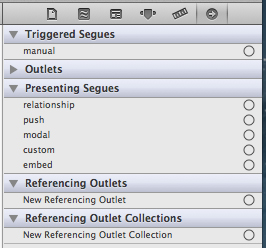
6.コネクションインスペクタ
Interface Builderで配置したパーツとソースコードの中のプロパティやメソッドとの関係を確認や、それらを結び付けることができます。
次回からは、Objective-Cの基本について
いかがでしょうか。今のところすべて覚えておく必要はありません。「こういう画面や用語があるんだなぁ」ぐらいに思っていてください。詳細については必要なときに順次説明していきますのでご安心ください。
次回からは、Objective-Cの基本について解説していきます。
Copyright © ITmedia, Inc. All Rights Reserved.