【図解】Xcode 4.5の使い方リファレンス超まとめ:iOS SDKで始めるObjective-C入門(3)(2/3 ページ)
Windowsを使っていたけど、iOSアプリを作るためにMacを使い始めた初心者を対象に、開発ツールXcode/iOS SDKを使ってiPhone/iPadアプリを作る方法を、プログラミング言語「Objective-C」の書き方/文法を交えて解説。今回は、iPhone/iPadアプリ開発に必要なiOS SDKの概要や標準開発ツール「Xcode」の画面構成を紹介。iOS SDKはInterface BuilderやInstrumentsなど便利なツールを備えています
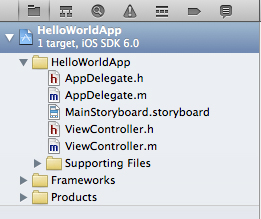
1.プロジェクトナビゲータ
プロジェクトで管理されているファイルをツリー構造で表示します。編集したいファイルにはここからアクセスします。ファイルの追加・変更・削除もここで行います。始めのうちは、このプロジェクトナビゲータだけ使用できれば十分です。
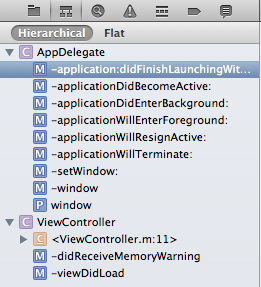
2.シンボルナビゲータ
ソースコードのアウトラインを表示します。プログラムの見出しに当たるメソッド名や変数名をクラスごとに表示してくれます。クラス名の左側にある三角ボタンを押すことでクラスの情報を表示できます。表示される項目をクリックすると、エディタエリアに該当の場所が表示されます。
項目ごとに表示されるアイコンの意味は以下の通りです。
| 項目 | 説明 |
|---|---|
| C | クラス |
| Pr | プロトコル |
| M | メソッド |
| A | IBAction |
| V | インスタンス変数 |
| P | プロパティ |
| O | IBOutlets |
| C | カテゴリー |
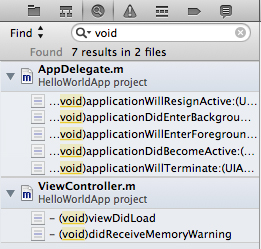
3.検索ナビゲータ
キーワードをプロジェクトで管理されるファイル内から検索するためのナビゲータです。検索を実行すると検索結果が表示され、表示される項目をクリックするとエディタエリアに該当の場所が表示されます。ここでは、検索だけではなく置換も行えます。
また、虫眼鏡アイコンより詳細な検索オプションを設定することもできます。
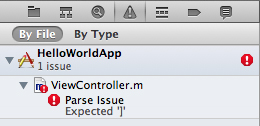
4.問題ナビゲータ
プロジェクト内で発生したエラーや警告を表示するナビゲータです。プログラムに間違いがある場合や設定に不備がある場合など、それらの問題点をまとめて表示してくれます。表示される項目をクリックすると、プログラムの問題であれば、該当の場所が表示されます。
基本的には、このナビゲータに何も表示されないようになるまでプログラムを修正する必要があります。
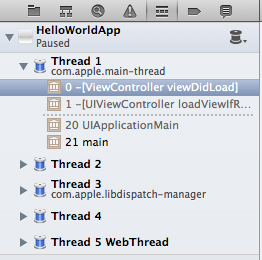
5.デバッグナビゲータ
プログラムをデバッグするときに使用するナビゲータです。プログラムの実行がエラーなどで中断した場合やプログラムにブレークポイントを設定して意図的にプログラムを一時停止させた場合に、その時点でのプログラム実行の履歴が表示されます。
表示される項目をクリックすると、対応するソースファイルなどがエディタエリアに表示されます。
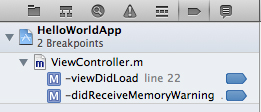
6.ブレークポイントナビゲータ
設定されているブレークポイントを確認するためのナビゲータです。
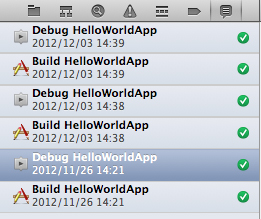
7.ログナビゲータ
過去に行ったビルドの結果や、デバッグ時に出力したログなどの履歴を確認できます。
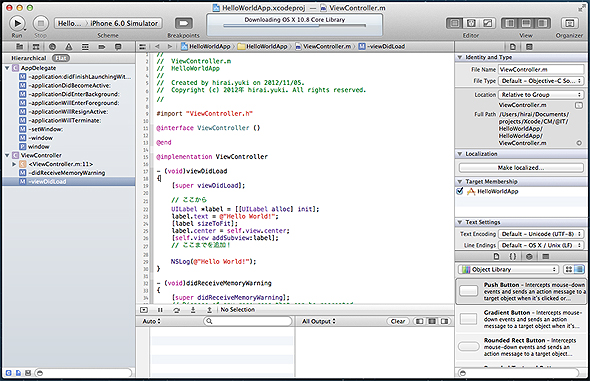
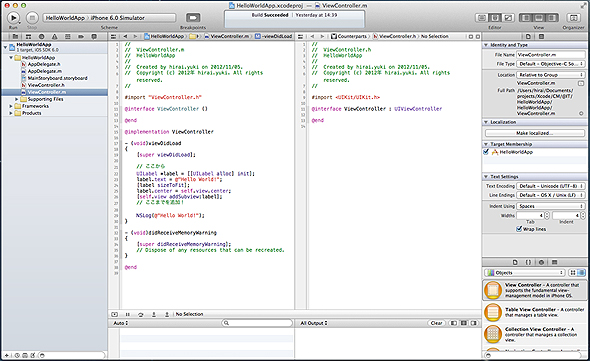
Interface Builderなどでプログラムの編集や画面の作成などを行う「エディタエリア」
プログラムの編集や画面の作成などを行う、開発の中心となるエリアです。ナビゲータエリアで選択したファイルや項目に応じて適切なエディタ(編集ツール)が自動的に選ばれて表示されます。
例えば、xxx.hファイルやxxx.mファイルなどのソースファイルを選択した場合はソースエディタが、xxx.storyboardファイルやxxx.xibファイルを選択した場合はInterface Builderが表示されます。
アシスタントエディタ
ソースを編集する際に便利な機能がアシスタントエディタです。アシスタントエディタを使用すると、エディタエリアが2分割され編集中のファイルだけではなく、関連するファイルも同時に表示できます。
例えば、ナビゲータエリアからxxx.mファイルかxxx.xibを選択すると、xxx.hファイルが、xxx.hファイルを選択するとxxx.mファイルが右側に表示されます。アシスタントエリアを使用するには、[View]→[Assistant Editorw]→[Show Assistant Editor]を選択するか、ツールバーの[Show the Assistant editor]ボタンをクリックします。
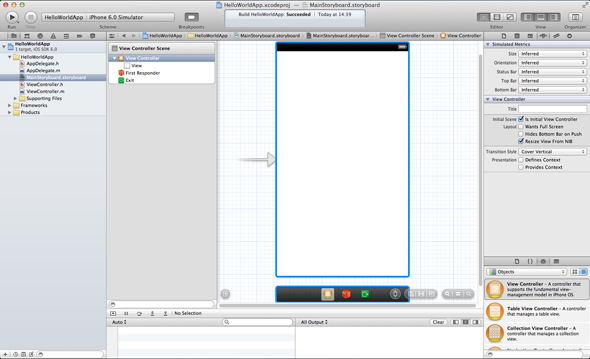
Interface Builder
Interface Builderは、iPhone/iPadアプリのユーザーインターフェイスを視覚的に作ることができるツールです。Interface Builderはナビゲータエリアからxxx.storyboardファイルかxxx.xibファイルを選択すると、自動的にエディタエリアに表示されます。
Interface Builderを使えば、パーツを並べていくだけで簡単に画面が作れます。
エディタエリアがInterface Builderモードに切り替わると、画面右側に表示されていたユーティリティエリアの表示が変わります。変わって表示されるのが「インスペクタペイン」「ライブラリペイン」です。
Copyright © ITmedia, Inc. All Rights Reserved.