Visual Studio 2012の新機能とASP.NET 4.5のコア機能:特集:ASP.NET 4.5新機能概説(1)(2/4 ページ)
ついに「ASP.NET and Web Tools 2012.2 Update」がリリース。ASP.NET 4.5も含めて、新機能や改善された機能を解説する連載スタート。
VS 2012で強化された機能
VS 2012のASP.NET関連では、HTML/JavaScript/CSSの編集やデバッグ機能が強化されている。以下では、主な内容を紹介する。
◯HTMLエディタ
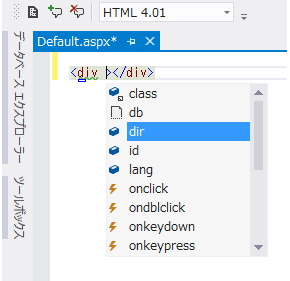
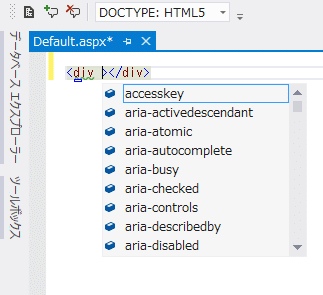
HTMLにはいくつかのバージョンが存在し、そのバージョンごとに使用できるタグや属性が異なっているが、VS 2012のHTMLエディタではターゲット・スキーマを選択することで、IntelliSenseの候補として適切なタグや属性を表示してくれる。
例えば<div>タグの属性候補を表示させた場合、ターゲット・スキーマを「HTML 4.01」と「DOCTYPE: HTML5」のそれぞれに切り替えた場合では、次のように異なっている。
<input>タグなど、一部のタグには必須の属性があるが、それらをいちいち入力するのは面倒であり、typo(=入力ミス)などの原因にもなる。
VS 2012のHTMLエディタでは、タグ名の先頭の一部を記述して[Tab]キーを2回押下すると、必須属性を補完して挿入してくれるコード・スニペットが登録されている。例えばHTML5の<video>タグを入力する場合だと、次のようなコードが挿入される。
<video controls="controls">
<source src="file.mp4" type="video/mp4" />
<source src="file.webm" type="video/webm" />
<source src="file.ogv" type="video/ogg" />
</video>
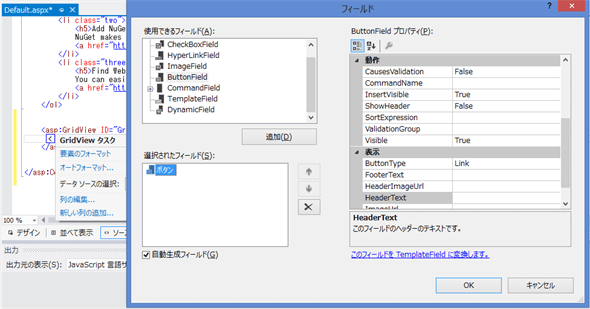
GridViewコントロールにカラムを追加する場合など、これまでもデザイン・ビューからプロパティ設定ダイアログを表示できたが、VS 2012では「スマート・タスク」と呼ばれる機能により、ソース・ビューからサーバ・コントロールの設定を行うウィザードやダイアログを直接表示できるようになった。
スマート・タスクは、編集カーソルがサーバ・コントロール要素以下にある場合に、小さい絵文字(=[_]のようなアンダー・バー上にカーソルを乗せたときに表示される[>]のようなボタンのこと)として表示される。この絵文字をクリックするか、[Ctrl]+[.]キー(=コントロール・キーを押しながらドットを同時に押すこと)で、そのコンテキストで実行できるタスクの一覧を表示できる(次の画面を参照)。
そのほかにも、開始/終了のどちらかのタグ名を変更すると、対応するタグ名も併せて変更されたり、OnClickなどのイベント・ハンドラを生成したりするなど、かゆいところに手が届く機能も追加されている。
◯JavaScriptエディタ
JavaScriptエディタはECMAScript 5に対応し、新しいシンタックスやAPIをサポートしている。またDOM(Document Object Model)に対するIntelliSenseも強化され、querySelectorメソッドなどHTML5で追加された新しいAPIも選択できるようになった。
また、VSDoc(=Visual StudioのIntelliSense用に定義したドキュメント情報のこと。JavaScript向けには「XML Documentation Comments」という仕様が提供されており、独自のJavaScriptライブラリのAPIなどでIntelliSense用情報を定義したりできる)で新しく追加された<signatures>ブロックを使うことで、JavaScriptの関数(以降、function)をオーバーロードした場合のコメントを記述できるようになった。例えば次のように引数としてkeyだけの場合と、keyとvalueの2つを受け付ける場合に、両方のコメントを記述できる。
function someValue(key, value) {
/// <signature>
/// <summary>値の取得</summary>
/// <param name="key" type="String">値を取得するためのキー</param>
/// <returns type="String" />
/// </signature>
/// <signature>
/// <summary>値の設定</summary>
/// <param name="key" type="String">値を設定するためのキー</param>
/// <param name="value" type="String">設定する値</param>
/// <returns type="MyObject" />
/// </signature>
if (value) {
values[key] = value;
return this;
}
return values[key];
}
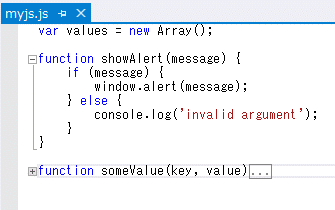
細かい改良としては、functionの折りたたみや(次の画面の参照)、対応するカッコの対応チェック、そしてfunction定義や変数定義へのジャンプなどがある。
◯CSSエディタ
CSSには「-moz」や「-webkit」などのベンダ・プレフィックスで始まる特定ブラウザ専用のプロパティを定義できる。実際に、Webページを複数のブラウザに対応させるには、(多くの場合)これらのプロパティも記述する必要がある。CSSエディタではコード・スニペットとしてこれらのプロパティが登録されている。 例えばborder-radiusプロパティを指定する際には、挿入されるコード・スニペットは以下のようになる。
div {
-moz-border-radius: inherit;
-webkit-border-radius: inherit;
border-radius: inherit;
}
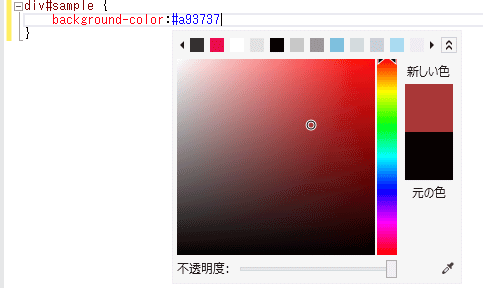
CSSでは背景色や文字色などさまざまな色を定義することが多いが、CSSエディタではカラー・ピッカーを使用することで、実際の色を確認しながら簡単に色指定ができる。
◯ページ・インスペクタ
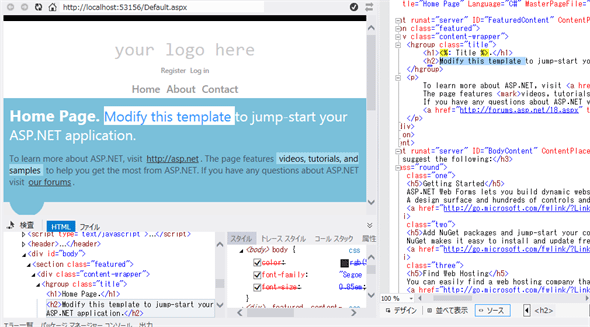
Google ChromeなどのWebブラウザには、あらかじめDeveloper Toolsなど開発に役立つツールが組み込まれているが、今回、VS 2012に新たに加わった「ページ・インスペクタ」という開発者用ツールでは、DOMやCSS、そしてJavaScriptの対応関係だけではなくサーバ側ソースとの対応関係まで追いかけることができる。
次の画面では、クライアント側の(ページ・インスペクタの)Webブラウザ上でHTMLの<h2>タグに記述された文字列「Modify this template」を選択している。そのとき、右側ではサーバ側のHTMLコード上で対応する部分にフォーカスが当たっている。さらに左側にあるページ・インスペクタの下側ではレンダリングされたHTMLデータの<h2>タグが選択されている。
Copyright© Digital Advantage Corp. All Rights Reserved.