Visual Studio 2012の新機能とASP.NET 4.5のコア機能:特集:ASP.NET 4.5新機能概説(1)(3/4 ページ)
ついに「ASP.NET and Web Tools 2012.2 Update」がリリース。ASP.NET 4.5も含めて、新機能や改善された機能を解説する連載スタート。
ASP.NET 4.5 コアの新機能
ASP.NET 4.5コアに追加/改善された機能を紹介する。
◯ファイル・ダウンロードを効率化するバンドル&ミニフィケーション機能
ASP.NET 4.5では、リクエスト時のファイル読み込み時間を削減するためにバンドル&ミニフィケーションの仕組みが導入された。
CSSやJavaScriptファイルは通常、複数のファイルに分かれているが、数が増えればそれだけリクエスト回数が増える。これを回避するため、複数のファイルを1つのファイルにまとめる仕組み(=バンドル)が用意された。
また、空白や不要な文字を削除してファイル・サイズを小さくする仕組み(=ミニフィケーション)も併せて用意された。
以下では「ASP.NET MVC 4 Web アプリケーション」プロジェクトを例に説明する。
JavaScript/CSSファイルは、全てのページに共通するファイルや特定のページのみで使用するファイルなど、用途によって複数のファイルに分割することがある。例えば、スタイルシート・ファイルを作成する場合に、ユーザー・ページの指定をまとめたuser.cssファイルと、管理者ページの指定をまとめたadmin.cssファイルを考えてみる。この場合にはそれぞれHTMLページからは1回のリクエストでCSSファイルを取得できるのでパフォーマンスという点では効率が良い。しかし重複する指定が多くあると、ソース・コードの管理という点では、その部分を「common.css」などの別ファイルに分離した方が扱いやすくなる。ASP.NET 4.5では、そうやって分割した複数のファイル(user.cssとcommon.css)を再び1つのファイルにまとめ直し、そのまとめファイル(以降、バンドル・ファイル)に対して仮想パス名を付けて登録できるようになっている(また、このように仮想パスを指定できることで、JavaScript/CSSライブラリ・ファイルのバージョンの切り替えを、物理パスを変更することなく行えるようになっている)。このバンドル・ファイルの仕組みにより、ソース・ファイルとしては分けているが、リクエストのタイミングでは1ファイルとして扱われるようになる。
一方、VS 2012ではプロジェクト・テンプレートにより、このような複数のファイルを1つにまとめる作業を半自動的に行ってくれる。
次のコード例は、デフォルトで作成された「App_Start\BundleConfig.cs」ファイルの内容だ。JavaScript/CSSのバンドル・ファイルの登録は、このファイルのRegisterBundlesメソッドで行っている。RegisterBundlesメソッド内では、JavaScriptファイルをScriptBundleクラス、CSSファイルをStyleBundleクラスのインスタンスに仮想パス名付きで設定し、BundleCollectionオブジェクトに追加している。
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
"~/Scripts/jquery-ui-{version}.js"));
:
bundles.Add(new StyleBundleStyleBundle("~/Content/css").Include(
"~/Content/site.css"));
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.resizable.css",
"~/Content/themes/base/jquery.ui.selectable.css",
"~/Content/themes/base/jquery.ui.accordion.css",
"~/Content/themes/base/jquery.ui.autocomplete.css",
"~/Content/themes/base/jquery.ui.button.css",
"~/Content/themes/base/jquery.ui.dialog.css",
"~/Content/themes/base/jquery.ui.slider.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}
登録したバンドル・ファイルを参照するには、.cshtmlファイルなどのHTMLのテンプレート・ファイルに読み込みコマンドを記述する。例えば「Views\Shared\_Layout.cshtml」ファイルでは次のように指定されている。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title - My ASP.NET MVC Application</title>
<link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" />
<meta name="viewport" content="width=device-width" />
<!-- CSSバンドル・ファイルの参照 -->
@Styles.Render("~/Content/css")
<!-- JavaScriptバンドル・ファイルの参照 -->
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<!-- JavaScriptバンドル・ファイルの参照 -->
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>
ファイルを読み込ませたい場所で、JavaScriptのバンドル・ファイルの場合には「@Scripts.Render(<仮想パス名>)」、CSSのバンドル・ファイルの場合には「@Styles.Render(<仮想パス名>)」のようなコードを記述する。
ただし、バンドルやミニフィケーションを行うと、JavaScriptファイルをデバッグする際に分かりにくくなってしまう。このような問題がある場合には、Web.configファイルの<compilation>要素のdebug属性によってバンドルやミニフィケーションの実行を制御できる。具体的には次のようにdebug属性を「true」にすると、バンドルとミニフィケーションは無効にされる。
<compilation debug="true" targetFramework="4.5" />
また、コード中でBundleTableクラスのEnableOptimizationsプロパティを使用することで、Web.configファイルの設定を上書きすることもできる。例えば上記の「App_Start\BundleConfig.cs」ファイルに、以下の設定を追加することでWeb.configファイルの内容を上書きできる。
public static void RegisterBundles(BundleCollection bundles)
{
……省略……
bundles.Add(new StyleBundleStyleBundle("~/Content/css").Include("~/Content/site.css"));
// バンドルとミニフィケーションを有効にする
BundleTable.EnableOptimizations = true;
}
◯リクエスト・バリデーション
デフォルトではASP.NETはリクエストの検証を行う。そしてマークアップやスクリプト、ヘッダ、クッキーなどで何らかの異常を検知した場合には例外をスローする。
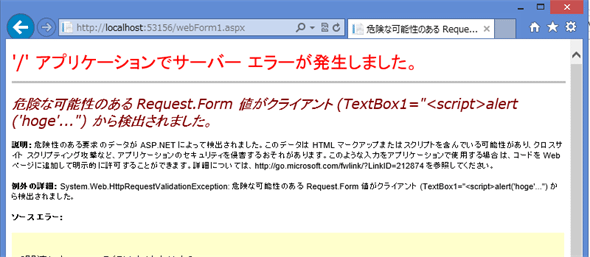
例えばフォームのテキスト・フィールドに「<script>alert('hoge');</script>」のようなJavaSctiptのコードを入力した場合には、次のようにSystem.Web.HttpRequestValidationException例外がスローされる。
しかし場合によっては自動的に検証されたくないケースもあり得るため、ASP.NET 4.5では未検証リクエスト・データを取得する方法が別途用意された。
検証済みリクエスト・データを取得するには、これまでと同様に「Request.Form["TextBox1"]」のような形式で取得できるが、未検証リクエスト・データを取得する場合にはHttpRequestクラスのUnvalidatedコレクション・プロパティを使用する。具体的には次のようなコードになる。
var s = Request.Unvalidated.Form["TextBox1"];
Label1.Text = s;
リクエスト・バリデーションを無効にするには、さらにWeb.configファイルにも設定が必要となっている。
設定方法は、「MSDN: Request Validation in ASP.NET(英語)」に詳しく説明されているが、ASP.NET Webフォーム(Web Forms)、ASP.NET MVC、ASP.NET Webページ(Web Pages)によって若干異なる。例えばASP.NET Webフォームの場合には、次のようにWeb.configファイルで、<pages>要素のvalidateRequest属性値に「false」を指定することでリクエスト・バリデーションを無効にできる。
<system.web>
<pages validateRequest="false">
……省略……
ただし、セキュリティ上の問題が発生する可能性があるため、未検証リクエスト・データを扱う場合には、開発者の側で危険な文字列が含まれていないかのチェックを怠ってはいけない。
◯AntiXSSライブラリ
AntiXSSライブラリとは、Webアプリのユーザーをクロス・サイト・スクリプティング(XSS)から防ぐために使われるライブラリで、AntiXssEncoderクラス(System.Web.Security.AntiXss名前空間)によって提供される。このクラスには、CSS、HTML、XML、JavaScriptなどの文字列をエンコードするメソッドが実装されており、ASP.NET 4.5からは、このAntiXSSライブラリがコア・ライブラリに組み込まれるようになった。
このクラスを単独で使うこともできるが、AntiXSSライブラリを簡単に使うには、Web.configファイルの<httpRuntime>要素のencodeType属性値として次のような設定を行えばよい。これによりデフォルトのエンコーダを置き換え、HTMLやCSSなどのエンコード・メソッドにXSS対策が適用される。
<httpRuntime targetFramework="4.5" encoderType="System.Web.Security.AntiXss.AntiXssEncoder,System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" />
Copyright© Digital Advantage Corp. All Rights Reserved.