ASP.NET Webフォームの新機能:特集:ASP.NET 4.5新機能概説(2)(1/5 ページ)
ASP.NET 4.5で追加されたWebフォーム関連の新機能の中から、データ操作関連の新機能とHTML5対応について説明。さらに、2012.2 Updateからの新機能である「FriendlyUrls」について紹介する。
はじめに
ASP.NET 4.5と、先日公開された「ASP.NET and Web Tools 2012.2」(以降、2012.2 Update)には、ASP.NETを使ったWebアプリ開発の助けとなるさまざまな機能が含まれている。
前回は基本となるASP.NETのコア機能と、開発ツールであるVisual Studio 2012の新機能について説明した。第2回目となる本稿では、ASP.NET Webフォームに関連する機能の中から、ASP.NET 4.5で追加された、データ操作に関連するいくつかの新機能とHTML5対応について説明し、最後に2012.2 UpdateからASP.NET本体に組み込まれることとなった「FriendlyUrls」と呼ばれるURLをシンプルにするための仕組みについて紹介する。
なお、.NET言語によるコードはC#を使用する(本稿は、機能内容を概観するためのもので、プログラミング方法を学習するための記事ではないため、Visual Basicによるコードは割愛する)。また、2012.2 Updateで追加された新機能については、[2012.2 Update]と明記している。
データとビューの関連付け
Webフォームでは、取得したデータとビューの関連付けに関して、いくつかの改善が取り入れられている。以降では、強化されたデータ・バインディングやモデル・バインディングなど、いくつかの新機能を紹介する。
●強く型付けされたデータ・コントロール
これまでWebフォームのコントロールではオブジェクトに関連付けられたデータを表示する際には、Evalヘルパ・メソッドを使用していた。例えばCustomerオブジェクトのFirstNameとLastNameを表示するには、Evalヘルパ・メソッドを使用して以下のように記述していた。
<asp:Repeater ID="people" runat="server">
<ItemTemplate>
<li>First Name: <%# Eval("FirstName")%><br />
Last Name: <%# Eval("LastName")%><br />
</li>
</ItemTemplate>
</asp:Repeater>
また、双方向データ・バインディングを行う場合には、同様にBindヘルパ・メソッドを使用していた。
<asp:FormView ID="personForm" runat="server" DataSourceID="personDataSource">
<EditItemTemplate>
<div>
First Name:
<asp:TextBox ID="firstName" runat="server" Text='<%# Bind("FirstName") %>' />
</div>
<div>
Last Name:
<asp:TextBox ID="lastName" runat="server" Text='<%# Bind("LastName") %>' />
</div>
<asp:LinkButton ID="UpdateButton" runat="server" CommandName="Update" Text="更新" />
</EditItemTemplate>
</asp:FormView>
しかしこの方法では、データソースとなるオブジェクトに関連する記述を文字列中に含めることになり、IntelliSenseが使えない、オブジェクトの定義元に移動できない、オブジェクトの整合性をコンパイル時にチェックできないなどの問題があった。そこでASP.NET 4.5では、この問題に対応するためにItemTypeプロパティが導入された。
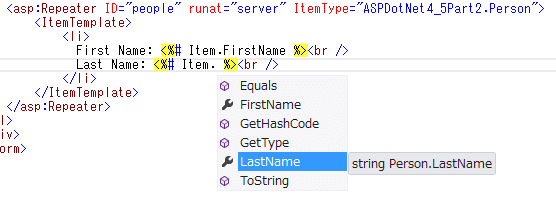
このプロパティを指定することで、コントロールがバインドするデータ型を宣言するとともに、ItemおよびBindItemという型付けされた2つの変数を使用してデータ・バインディング式中でオブジェクトのプロパティにアクセスできるようになる。
この仕組みにより、開発者は単純なチェックミス回避やIntelliSenseのサポートによる効率的な開発という恩恵を受けられるようになる。
上記のEvalヘルパ・メソッドとBindヘルパ・メソッドを使用した例を、ItemTypeプロパティを指定してItem変数とBindItem変数を使用する方法に変更すると、それぞれ次のようになる。
<asp:Repeater ID="people" runat="server" ItemType="ASPDotNet4_5Part2.Person">
<ItemTemplate>
<li>
First Name: <%# Item.FirstName %><br />
Last Name: <%# Item.LastName %><br />
</li>
</ItemTemplate>
</asp:Repeater>
<asp:FormView ID="personForm" runat="server" DataSourceID="personDataSource"
ItemType="ASPDotNet4_5Part2.Person">
<EditItemTemplate>
<div>
First Name:
<asp:TextBox ID="firstName" runat="server" Text='<%# BindItem.FirstName %>' />
</div>
<div>
Last Name:
<asp:TextBox ID="lastName" runat="server" Text='<%# BindItem.LastName %>' />
</div>
<asp:LinkButton ID="UpdateButton" runat="server" CommandName="Update" Text="更新" />
</EditItemTemplate>
</asp:FormView>
●HTMLエンコードされたデータ・バインディング記法
データ・バインディングされた値をHTMLエンコードして表示する際に、これまではHttpUtility.HtmlEncodeメソッドなどを使用して対応していたが、ASP.NET 4.5からは「<%#」のあとにコロン「:」を追加した記法を使用することで、これらの値のHTMLエンコードを簡単に行えるようになった。
<asp:TemplateField HeaderText="Name">
<ItemTemplate><%#: Item.Product.Product_Name %></ItemTemplate>
</asp:TemplateField>
Copyright© Digital Advantage Corp. All Rights Reserved.