BaaSを使えばアカウント認証やプッシュ通知は、もう面倒くさくない:iOSアプリ開発は、BaaSでここまではかどるぞ(後編)(1/3 ページ)
ここ2年ほどの間で広まってきたクラウドサービス「BaaS(Backend as a Service)」。バックエンドにリソースを割かずに済むBaaSの機能としてデータストア、ソーシャルサービスとの連携、認証機構、プッシュ通知などをiOSアプリから使う方法を解説。
前回の「無料評価版BaaSでクラウドのデータストアを操作してみた」では、BaaSの概要と、BaaSの例として「Windows Azure」のサービスを紹介し、データストアを利用したiOSアプリの開発について解説しました。今回は引き続き「Windows Azureモバイル サービス」(以下、モバイル サービス)の外部サービスのアカウント認証とプッシュ通知について、実装を前回のアプリプロジェクトに加えながら説明していきます。
モバイル サービスのアカウント認証機能とは
モバイル サービスでは、Microsoftアカウント、Facebook、Twitter、Googleアカウントの4つの大手サービスのアカウントによる認証機構を提供しています。今回は、もともとWindows Azureを利用する上で必要なMicrosoftアカウントを利用してみましょう。
Live Connect デベロップ センターにアクセスして、アプリを登録し、クライアントIDとクライアントシークレットを手に入れます。サイトを開いたら、上部の[マイ アプリ]をクリックします。
未サインインであれば、Microsoftアカウントで認証します。マイ アプリケーションで[アプリケーションの作成]をクリックします。「アプリケーションを Windows Live に接続します」で[アプリケーション名]を適当に入力して、[同意する]をクリックします。
この時点で[クライアント ID]と[クライアント シークレット]が表示されているので、控えておきます。図1のように[リダイレクト ドメイン:]にモバイル サービスのURLを入力して、[モバイル クライアント アプリ]に[はい]、[JWT発行の制限]に[いいえ]を選択して保存します。
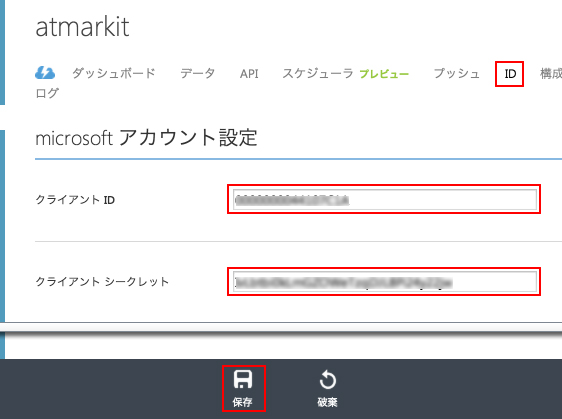
前回作成したWindows Azure管理ポータルのモバイル サービスの画面に行きます。上部の横並びのメニューから[ID]をクリックして、Microsoftアカウント設定のセクションの[クライアントID]と[クライアント シークレット]にそれぞれ取得した値を入力して、画面下部の保存ボタンをクリックします(図2)。
Xcodeで認証画面を実装する
前回のプロジェクトをXcodeで開きましょう。「QSTodoListViewController.m」を開きます。プライベートインターフェイスに次の行を追記します。
@property (nonatomic) MSUser *signedInUser;
さらに以下のようにviewDidLoad:メソッドの書き換えとviewDidAppear:メソッド、didSignInメソッドの実装を追記します。
- (void)viewDidLoad
{
[super viewDidLoad];
// Create the todoService - this creates the Mobile Service client inside the wrapped service
self.todoService = [QSTodoService defaultService];
}
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
if (self.signedInUser) return;
MSClient *client = self.todoService.client;
MSLoginController *loginController =
[client loginViewControllerWithProvider:@"microsoftaccount"
completion:^(MSUser *user, NSError *error) {
if (error) {
NSLog(@"Error: %@", error);
} else {
NSLog(@"Success userId: %@", user.userId);
}
self.signedInUser = user;
[self dismissViewControllerAnimated:YES completion:nil];
[self didSignIn];
}];
[self presentViewController:loginController animated:YES completion:nil];
}
- (void)didSignIn
{
// Set the busy method
UIActivityIndicatorView *indicator = self.activityIndicator;
self.todoService.busyUpdate = ^(BOOL busy)
{
if (busy)
{
[indicator startAnimating];
} else
{
[indicator stopAnimating];
}
};
// add the refresh control to the table (iOS6+ only)
[self addRefreshControl];
// load the data
[self refresh];
}
フレームワーク内に「MSLoginController」という認証用ビューコントローラがあり、これをMSClientのloginViewControllerWithProvider:completion:メソッドを呼び出すことで生成できます。そして、このビューコントローラをモーダル表示させるだけで、Webビューベースの外部サービスの認証が実装できます。引数providerに指定する識別子によって外部サービスを決定します。それぞれサービスと識別子のペアは以下の通りです。
| サービス名 | 識別子 |
|---|---|
| Microsoftアカウント | microsoftaccount |
| Googleアカウント |
今回は単純に、Todoリスト画面の表示時に、サインインしていなければログイン画面を表示する仕組みにしました。ログイン成功時にはMSUserのインスタンスが返ってきます。このuserIdプロパティをユーザー識別子として他で使えます。
Copyright © ITmedia, Inc. All Rights Reserved.