CSSコーディングで泣かないためのSassの基礎知識と10の利点:爆捗! WordPressテーマ作成ショートカット(3)(1/3 ページ)
本連載では、CMSのスタンダードでもある「WordPress」のテーマ作成を、Dreamweaverをメインに用いてさまざまなモダンな技術を組み合わせながら爆発的に捗(はかど)らせる方法を解説していく。今回は、現場におけるCSSコーディングの3つの問題点、Sassの概要と主な10の機能、SASS記法とSCSS記法の違いなどを紹介。
今回の主な内容
- 現場におけるCSSコーディングの3つの問題点
- “構文的にすげえスタイルシート”Sassとは
- Sassの基本的な記述の仕方(SASS記法とSCSS記法の違い)
- Sassの利点1:変数が使える
- Sassの利点2:CSSの継承をネストでまとめられる
- Sassの利点3:ネームスペースでネストできる
- Sassの利点4:インポートでCSSファイルを1つにまとめられる
- Sassの利点5:ミックスインとインクルードでスタイルを使い回せる
- Sassの利点6:ミックスインでは引数も使える
- Sassの利点7:算術演算子で値の加減乗除ができる
- Sassの利点8:別の単位同士で演算できる
- Sassの利点9:条件分岐や繰り返し処理ができる
- Sassの利点10:コンパイルオプションで変換の仕方を変えられる
- サンプルのダウンロード
本連載「爆捗! WordPressテーマ作成ショートカット」では、初回の「Dreamweaverで始めるWordPressサイト構築の基礎知識」で、「Adobe Dreamweaver CC」(以下、Dreamweaver)でWordPressのテーマをカスタマイズできるようにする環境構築や設定を行い、前回の「WordPress初心者でも爆捗! テンプレートカスタマイズ&ショートコード作成超入門」でWordPressの内部構造、Dreamweaverを使ったテンプレートのカスタマイズ方法、ショートコードの作り方について解説した。
今回は、さらなる爆捗のために「Sass」を紹介する。
現場におけるCSSコーディングの3つの問題点
Webサイトを素早く作成していくためには、いかに効率的にコードを書くかというところがポイントとなってくる。WordPressはCMSなので、サイトの更新は非常に楽になる。しかし、構築時はテンプレート作成という作業がどうしてもついて回る。このテンプレート作成をより効率的にするにはどうすればいいのだろうか。
昨今、複雑になっているCSSのコーディングを、より便利にする技術に注目が集まっている。Dreamweaverは「CSSデザイナー」というパネルを開発して制作者の負担を減らすようにしているのだが、CSSはどうしてもコーディングした人のクセが如実に現れてくるのも事実だ。
【1】個人個人のクセ
チームで制作をしているときなど、個人個人のクセが出ているCSSを触るのはとてもストレスになるし、場合によっては不具合となって画面に現れてくる。これに対してコーディング規約を作ったり、さまざまなルールを作って、誰が制作しても問題が起きにくいように工夫したりしている制作会社も少なくないだろう。
【2】たくさんの継承
またサイト制作に当たって、CSSを書こうとすると「面倒くさいな」と思う場面に出会うことがよくある。複雑な構造を持つHTMLになってくると、たくさんの継承が登場してきて、その都度コードをコピーしたりしてスタイルを作りこんでいくことになる。
【3】スタイルの使い回し
また、同じようなスタイルをあちこちで使い回していたりと面倒な作業が増えていく。よく使う色やマージンなどの幅は、コード内から見つけてきてコピー&ペーストすることがある。そのような手間を掛けずに、よく使う値は変数としてキープしておけば、簡潔に使い回しができるはずだ。
“構文的にすげえスタイルシート”Sassとは
このようなCSSを使う上で面倒になりがちな部分を、プログラム的に置き換えて無駄を排除しようと考えられたのがSassだといえる。
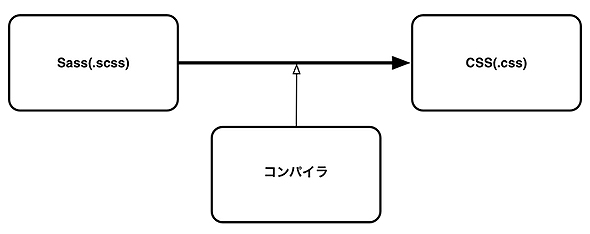
Sass(サスと呼ばれている)は、「Syntactically Awesome StyleSheet」の略だ。直訳すると「構文的にすげえスタイルシート」という感じだろうか。とにかくすごそうだが、実際に利用している人たちからは、称賛のコメントしか聞こえてこない。Sassとはどういうものかを図解したものがこれだ。
SassはそのままではWebブラウザーに認識されない。Sassのファイルである.scssファイル(.sassファイルもある)をコンパイラーに通すことで.cssファイルを生成することになる。やや面倒そうだが、これから解説するSassの機能を見ると、コンパイラーなしでは成立しないことが分かっていただけると思う。
コンパイラーの使い方を含むSassを使うための環境構築の仕方は、次回解説する。
Sassの基本的な記述の仕方(SASS記法とSCSS記法の違い)
Sassでの記述はCSSに似ているが、独特の入れ子構造や変数の定義、@から始まる制御構文などで構成されている。
SassにはSASS記法(拡張子を.sassにする)とSCSS記法(拡張子を.scssにする)の違いがある。もともと、SassはSASS記法を採用していたが、Sass 3.0からCSSの記述の仕方に近いSCSS(Sassy CSS)記法でも記述できるようになった。
どちらを採用するかは、現場によって変わるだろうが、もともとのSASS記法の方がよりコーディングを簡略化するという利点がある。一方で「SCSSの方がCSSに近いためコーディングがはかどるという現場もある」と思うので、一長一短だろう。
例えば、Sass(SASS記法、SCSS記法)とCSSのコードの違いは以下の通りだ
body color: #000
body{
color:#000;
}
これをコンパイラーに通すと、下記のように変換される。
body {
color:#000;
}
SCSS記法とSASS記法の違いをまとめると、以下の表の通りだ。
| SCSS記法 | SASS記法 | CSS | |
|---|---|---|---|
| 波括弧{} | 必要 | 不要(半角スペース2文字のインデントでブロックを表す) | 必要 |
| セミコロン; | 必要 | 不要 | 必要 |
| : の後にスペース | 不要 | 必要 | 不要 |
| ミックスイン | @mixin | = | なし |
| インクルード | @include | + | なし |
| 拡張子 | .scss | .sass | .css |
最近は、SCSS記法が主流となっているので、本連載では、主にSCSS記法を扱っていくが、SASS記法の詳細が気になる方やSassの由来などについては、記事「SassでCSSの弱点を克服しよう」を参照してほしい。
Sassには、このようなCSSの記述を簡略化する機能だけではなく、CSSの記述の負担を少なくして作業をはかどらせたり、CSSファイルの実行速度を上げたりする、さまざまな機能がある。本稿では、代表的な10の機能を紹介しよう。
Copyright © ITmedia, Inc. All Rights Reserved.