いまさら聞けないSassの使い方入門―― インストールとコマンド、Dreamweaver連携:爆捗! WordPressテーマ作成ショートカット(4)(1/3 ページ)
本連載では、CMSのスタンダードでもある「WordPress」のテーマ作成を、Dreamweaverをメインに用いてさまざまなモダンな技術を組み合わせながら爆発的に捗(はかど)らせる方法を解説していく。今回は、Sassの環境構築、基本的な使い方、WordPressのテンプレート作成をSassではかどらせる方法、CSSをSass化する逆コンパイルサービスを紹介する。
本連載「爆捗! WordPressテーマ作成ショートカット」では、初回の「Dreamweaverで始めるWordPressサイト構築の基礎知識」で、「Adobe Dreamweaver CC」(以下、Dreamweaver)でWordPressのテーマをカスタマイズできるようにする環境構築や設定を行い、第2回の「WordPress初心者でも爆捗! テンプレートカスタマイズ&ショートコード作成超入門」でWordPressの内部構造、Dreamweaverを使ったテンプレートのカスタマイズ方法、ショートコードの作り方について解説した。
前回の「CSSコーディングで泣かないためのSassの基礎知識と10の利点」では、さらなる爆捗のために、「Sass」についての概略を解説した。今回は実践として、Sassのインストール方法とコマンドの使い方、Dreamweaverとの連携、WordPressのテンプレート作成におけるSassの有効な使い方について解説しよう。
Sassのインストール
Sassのインストールには、まずRubyをインストールする必要がある。
Mac(OS X)の場合
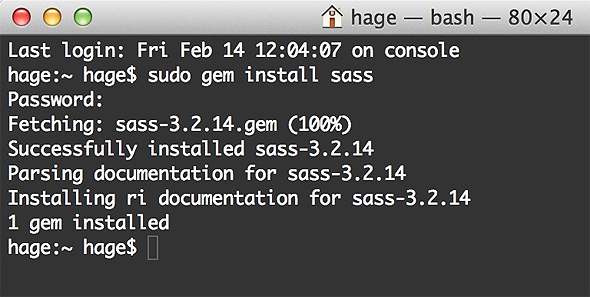
Mac(OS X)であればRubyはもともとインストールされているので、ターミナルで以下のように入力してパスワードを入れるとインストールされる。
sudo gem install sass
Windowsの場合
WindowsはRubyがもともとインストールされていないため、Rubyのインストールから始める必要がある。Rubyのインストールについては、さまざまな方法があるが、本稿では手軽な「Rubyinstaller」をお勧めしたい(自分で必要なライブラリを選んだり、ソースからコンパイルしてインストールする方法については、この記事では割愛させていただく)。
Rubyinstallerは、以下のURLからダウンロードできる。
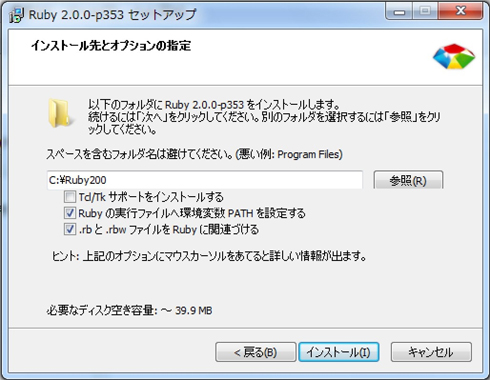
ダウンロードしたファイルを実行するとインストーラーが起動して、日本語で案内が表示される。
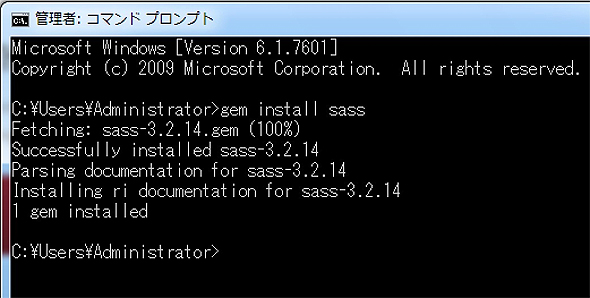
インストールオプションはPATHの設定とファイルの関連付けを行った。「Td/Tk」はGUIアプリケーションに関連するものなので、今回はインストールしなかった。インストールが完了すると、Rubyのコマンドが利用できるようになっているので、Macと同じように以下のように入力する。
gem install sass
最新版のSassがダウンロードされインストールされた。これでMacとWindows、それぞれで同じようにSassを利用できるようになった。
Sassで効果的に使えるコマンド
Sassがインストールできたら、とりあえずファイルをコンパイル(.cssに変換)してみよう。前回の記事で紹介した.scssファイルを使ってコンパイルしてみるのでもいいだろう。
基本的なコマンド
コンパイルのコマンドは以下のようになる。
sass inputfile.scss:outputfile.css
ファイル名だけを指定したい場合はcdコマンドで.scssファイルが置かれている場所にあらかじめ移動しておく必要がある。
「--style」オプションで変換の仕方を変える
コンパイルオプションとして変換の仕方を指定できるのは、前回の「Sassの利点10:コンパイルオプションで変換の仕方を変えられる」で説明した通りだ。スタイルのオプションはコマンドの中で「--style」と入力し、スタイルを指定する。
例えば、expandedを指定したい場合は以下のようになる。
sass inputfile.scss:outputfile.css --style expanded
「--watch」オプションで自動コンパイル
Sassの機能の1つとして監視機能がある。これはファイルやフォルダーに変更がないかを監視し、変更があれば該当するファイルをコンパイルして書き出すという機能だ。監視は「--watch」オプションで行う。
ファイル単位で監視する場合は以下のようになる。
sass --watch inputfile.scss:outputfile.css
フォルダー単位で監視するときは以下のようになる。
sass --watch foldername
あるいは、今参照してるフォルダーを監視するなら以下のようになる。
sass -watch .
以下のように、入力元と出力先のフォルダーを指定することもできる。
sass --watch inputfolder:outputfolder
監視機能はメモリもそこそこ消費するため、スペックや負荷に余裕があるときに限定して利用するようにするといいだろう。
Copyright © ITmedia, Inc. All Rights Reserved.