エンタープライズ開発現場が知っておきたいHTML5の4つの意義:Windows XP移行待ったなし(3/4 ページ)
Windows XP時代にエンタープライズ向けシステムのクライアント開発現場が抱えていた問題は、HTML5(Web標準)という一つ上のレイヤーからアプローチし解決する道が模索されています。本記事では、先月開催されたカンファレンス「Enterprise × HTML5 Web Application Conference 2014」から幾つかのセッションの内容をピックアップし、HTML5ソリューションの全体像を俯瞰し、上記解決の道がどこに向かおうとしているのかを探ってみます。
HTML5で「アーキテクチャ」はどう変わるのか?
アーキテクチャを決定するものとして、「フレームワーク」の存在は大きいでしょう。エンタープライズの業務系アプリケーション開発の場合、まだまだjQueryのシェアが多く、JavaScriptフレームワークの普及にはもう少し時間が必要という印象です。
ただ、JavaScript上で扱うデータと、ユーザー側に見えるビューの関係を、どう扱うのかという点については今であっても検討が必要でしょう。
クライアント側のUI設計において、業務系がB to C系と明確に異なるのは、ニュースサイトやブログではあまり扱われない、大量のデータを表示し、可視化することにフォーカスしたものが多いことです。近年は、ビッグデータなどの情報の可視化技術が注目を集めていますが、以前から業務系は、一覧画面と詳細画面というデータ表示に最適化された構成で設計されることが多く、議論そのものは今に始まったものでもないように思えます。
クライアント側のリッチ化への要求が増し、データを中心としたアーキテクチャ作りに対するニーズも高まる一方です。しかし、OSS製品、ベンダー製品問わず、いまだに異なる傾向を持ち、デファクトと呼べるものはまだ存在しないようです。ビューとデータとの関連をどう持たせるかが、クライアントのアーキテクチャ作りを大きく左右しているように見えます。
ここからは、ビューとデータを「密結合化」させたもの、「疎結合化」させたもの、2種類のアーキテクチャを紹介します。
ビューとデータを「密結合化」させて、データ操作を扱うという考え方
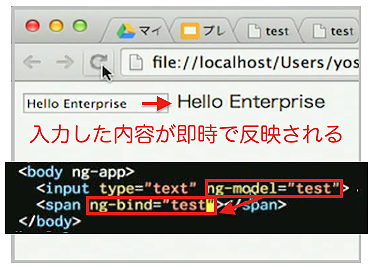
近年、技術者の間で高い関心を集めているオープンソースのJavaScript用MVCフレームワーク「AngularJS」には、「データバインディング」という機能が備わっており、ビューとデータが密につながるアーキテクチャを持ちます。この機能について、AngularJS Japan User Groupの吉田徹生氏は、セッション内で次のように説明しています。
「AngularJSでは、JavaScript側で確認できるデータと、ブラウザー側で確認できるビューが結合されています。JavaScript内からデータ側を変更するとビュー側も変更されるし、ブラウザーからフォームなどを通じてビュー側を変更するとデータ側が変更されます。これは『双方向バインディング』と呼ばれており、どこを見ても最新のデータを確認できるというメリットを持つ仕組みになります」
吉田氏は実際に、フォームに入力された情報が、リアルタイムで別の要素に反映される様子をデモしました。この動作はAngularJSの公式サイトのサンプルの一つ目として提供されており、AngularJSらしさを表している良い例だそうです。
ビューとデータを「疎結合化」させて、データ操作を扱うという考え方
一方で、コンポーネントUIの世界で四半世紀の歴史を持つベンダーである、インフラジスティックス・ジャパンのセッションで紹介された「Ignite UI」は、データの扱いについて、AngularJSとは異なる思想を持ちます。セッション内では、これを「データハンドリング」と呼び紹介していました。
同社の池原大然氏は、セッションの中でこう主張しています。
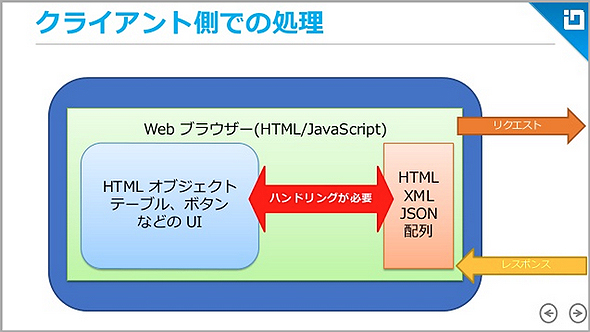
「ただ単純にデータを受け取って表示するだけならば、jQueryでAjaxを用いてデータ取得し、セレクターを通じDOMに渡すなど、一般的なアプローチで事足ります。しかし、業務系の場合、フィルタリングする機能が求められたり、ページングできるような機能が求められることがあるでしょう。
また、業務系の場合、既存のシステムの流用が求められ、さまざまな形式のデータを扱うことが求められることもあるでしょう。こういう業務系特有の、データ操作(ハンドリング)に対する省力化が求められているのではないでしょうか」
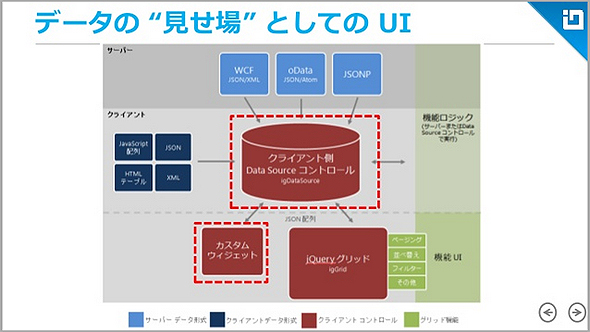
Ignite UIには、クライアント上のデータソースオブジェクトとして扱える、「ベースデータコンポーネント」というレイヤーがあります。このレイヤーは、Webサービス(REST、GET、WCF)や、ローカルデータ(JSON、XML、Table、配列)などのさまざまなデータ形式を抽象化したり、ソートなどのデータ操作を行う機能を有しています。レイヤーを介して、データの内容をビュー側に反映させるという仕組みを持っています。
密結合/疎結合のどちらがいいのか?
密結合/疎結合という表現を使いましたが、実際にはAngularJSもIgnite UIも、ビューとデータをひも付けている点でかなり類似した思想といえます。
ただ、Ignite UIは、データとビューのひも付けを、業務系で定番となるデータ操作(ハンドリング)に特化したインターフェースを持つオブジェクトでラップすることで、AngularJSにはない「省力化」という差別化を行っています。
Webアプリケーションのリッチ化が進む中、どこに業務ロジックを書くのか、どういう特徴を持つアプリケーションなのかで、アーキテクチャに見極めが必要です。jQueryベースであっても、MVCフレームワークに類似した思想を持っているものもあり、jQueryで一くくりにはできない状況です。今なお進化中の分野であるため、今後もしばらく目が離せないでしょう。
Copyright © ITmedia, Inc. All Rights Reserved.