エンタープライズ開発現場が知っておきたいHTML5の4つの意義:Windows XP移行待ったなし(4/4 ページ)
Windows XP時代にエンタープライズ向けシステムのクライアント開発現場が抱えていた問題は、HTML5(Web標準)という一つ上のレイヤーからアプローチし解決する道が模索されています。本記事では、先月開催されたカンファレンス「Enterprise × HTML5 Web Application Conference 2014」から幾つかのセッションの内容をピックアップし、HTML5ソリューションの全体像を俯瞰し、上記解決の道がどこに向かおうとしているのかを探ってみます。
HTML5で「ツール」はどう変わるのか?
Web標準技術はプレイヤーが多いことから、ツールも多様です。制作系の「Webオーサリングツール」、開発系の「IDE」、どちらでも使われる「タスクランナー」に、ブラウザー上で行う「デバッグツール」と、ニーズも用途も多様化し、一本化は難しい状況です。
要求が多様化する中、Web開発のツールは現在、どのようになっているのか。それぞれの観点から、眺めてみましょう。
「ユーザビリティ」を高めるためのツール
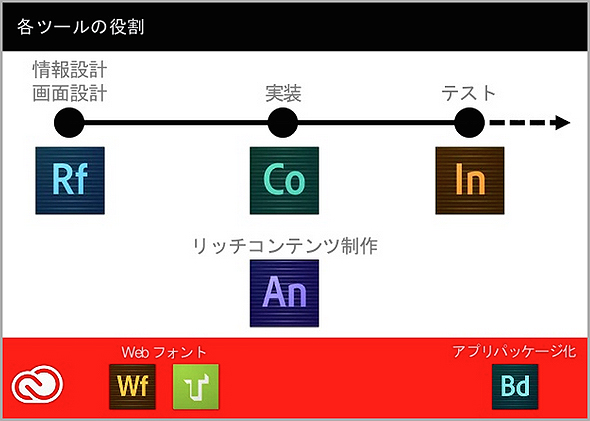
ユーザビリティ(使い勝手)を高めるためのアプローチとして、「プロトタイピング」が相変わらず注目を集めています。この辺りのツールは、アドビ システムズ(以下、アドビ)の「Adobe Edge」のツールやサービスが強力です。業務系アプリケーションの観点で見た場合、ユーザビリティにまつわる問題点と、その改善方法について、アドビ システムズの仲尾毅氏は次のように述べました。
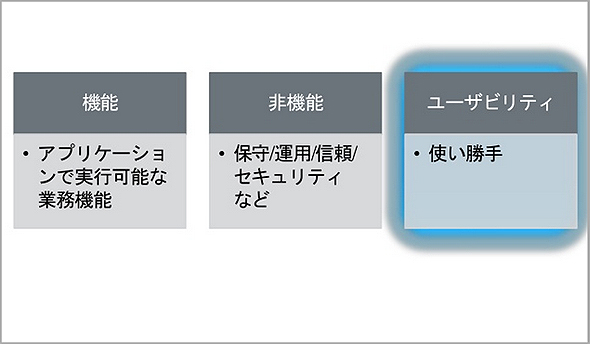
「業務系アプリケーションの要件を見たとき、機能、非機能、ユーザビリティが最も大事なポイントになります。ただ、開発コストを減らさなくてはいけなくなった場合、一番最初に減らされるのはユーザビリティではないかと思います。ユーザビリティは、学習すれば何とかなると思われているのではないでしょうか。
ただ、最近はデスクトップPCだけがエンタープライズで扱う端末とは限りません。タブレットのような小さな画面を全く考慮せず、“取りあえず”タブレット対応することもあります。結果、指で操作するのが困難ということにもなりかねません。
ユーザビリティは、生産性を改善する上で重要です。過去には、ユーザビリティの改善、トレーニンスコストの削減が、数億円というコスト削減につながったという事例もあります」
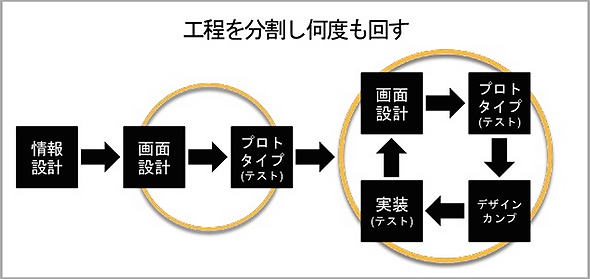
では実際に、「プロトタイピング」を行うにはどのような開発プロセスが必要なのでしょうか。
「ユーザビリティを意識した開発を行うには、プロトタイプが必要になります。パワーポイントなどを使ったデザインカンプだけを作っていては、UIは良くても、UXの改善にはつながりません。プロトタイプを作って、実際に試す。そしてそれを何度も繰り返すことで、UXの質を高めていくことが重要となります」(仲尾氏)
以前はプラグインベースRIA(FlashやAdobe AIR)が中心だったアドビも、現在はHTML5にも目を向け、製品ラインアップを増やしています。そして今は、Web特有の思想に沿った開発を行う上で求められる営み、UXの改善を支援するためのツールを提供するに至っています。7種類ものツールとサービスが提供されていることから、その意欲の高さがうかがえるでしょう。
「開発プロセス」を安定化させるためのツール
開発プロセスについては、プラットフォーム、ライブラリ、ツール、サポートに至るまで、全てを提供することで安定化させようという動きがあります。マイクロソフト、SAP、IBMが代表的ですが、チャレンジャー企業としては「Sencha」が国内でも有名でしょう。
Senchaのトレーニング・サポートサービスを提供するゼノフィーの小堤一弘氏は、次のように述べました。
「実際にHTML5アプリケーション開発現場の声をお伝えしましょう。JavaScriptの言語としての知識の差異が問題になることがあります。また、可読性・再利用性の高いコードの記述ができない、うまく共有する仕組みが作れないという問題もあります。比較的新しい技術なので、とがった技術者の力が求められる、ハッカー的コードが他の技術者に読めないという問題も生じます。
設計段階でのビジュアル化、プロトタイプの作成に時間がかかるという声も聞きます。ユニットテスト、UIのテストをどうすればいいのか分からないという声も聞きます。Ajaxのような非同期通信向けインターフェースの煩雑化、エラー制御の問題もあります」
こうしたリスクを、全て一括で引き受けるのが統合系ソリューションの強みです。オープンソースの場合、こうした問題はバラバラの製品を寄せ集めて解決していくことになりますが、ベンダーの手により統合化された製品は、要件定義から運用までを一貫性のある手段により提供する強みがあります。
Senchaに関して言えば、サーバー側のソリューションを持たないため、その分クライアント側で完結できる範囲内で充実化を進めています。他のベンダーが基本的にjQueryベースである中、独自JavaScriptフレームワーク、専用ライブラリ、専用ツール、2014年2月には「Sencha Space」と呼ばれるプラットフォームまでリリースされ、セキュアなHTML5アプリケーションの管理環境を作る方針のようです。
「デバッグ・検証」のためのツール
Web標準でできることが増え、JavaScriptやCSSのコードボリュームが増えつつあります。また、マルチブラウザー対応も求められており、デバッグとテストに求められるリソースは、以前と比べて明らかに増えています。これに対応するため、ツール側も高機能化、ラインアップの増加が進んでいます。
日本マイクロソフトの物江修氏は、以下のように述べました。
「少し前までですが、ChromeもOperaもSafariも、WebKitというレンダリングエンジンを使っていましたが、共通のものを使っている場合、そのどれかのデバッグツールを使ってチューニングすると、どれもそこそこ同じようにチューニングされました。しかしIEは、Tridentというレンダリングエンジンを使っているため、異なる仕組みを持ちます。他のブラウザーだけではなく、シェアが高いIEが『メモリプロファイラ』のようなチューニングのツールを持つことには大きな意味があります」
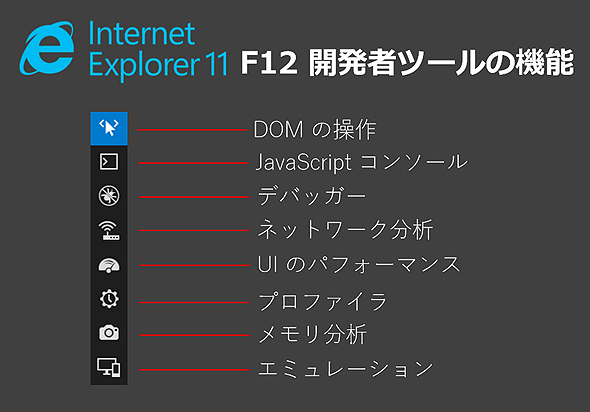
IEには[F12]キーで起動する開発者ツールが搭載されていますが、IE 11で大きな機能追加と改善が行われました。以前はやや貧弱な印象を持たれがちでしたが、現在は他のブラウザーに負けない機能性を獲得しているそうです。
ブラウザーに搭載されている開発者ツール(Developer Tool)はある程度コモディティ化が進んでおり、大抵の場合は、要素、ネットワーク、ソース、タイムライン、プロファイルなどの機能が付いています。単純なJavaScriptのソースコードデバッグ程度であれば一つのブラウザーで十分ですが、物江氏も語るように、パフォーマンスに関わるものは各ブラウザーごとにテストできることが求められています。
かつては独自実装の多いブラウザーを開発していたマイクロソフトですが、Web標準が高度化したことから、現在はブラウザーに依存しない相互運用性の高いWebアプリケーション開発を推進しています。IE独自機能に依存しない、クロスブラウザーでテストされたアプリケーション開発を助けるため、さまざまなツール、サービスを提供しています。
このセッションでは、IE独自実装の検出を行うツールとして「Compat Inspector」、IEのマルチバージョンテストを行うツール・サービスとして「Modern.IE」が紹介されました。一部有償ものもの含まれていますが、基本は無償です。どれも、IE 8がデフォルトブラウザーであるWindows 7のシェアが高いうちは、かなり重宝されるツールでないでしょうか。
同じ過ちを二度と繰り返さないために
2014年は、HTML5がいよいよW3C勧告化するということで人々の期待も高まっています。しかし、エンタープライズという枠で見れば、これだけ現実的な解が提案されています。W3C勧告化は、実はあまり重要ではなく、待つことに意味なんてないのかもしれません。
Windows XPの時代に抱えた問題、同じ過ちを二度と繰り返さないため、今からセキュリティリスク・コストの最適化に向けて、HTML5という新たな選択を視野に入れアクションを起こすことが求められているのでしょう。
クラウドとの親和性も高く、他の技術との融合という方向性でも高い可能性を秘めたHTML5は、今後どう進化していくか楽しみです。なかなか、目が離せません。
著者プロフィール
川田 寛(かわだ ひろし)
エンタープライズITで活用されるWeb標準技術の価値を追求する、コミュニティ活動家。新しさよりも実用性の高さに注目し、OSS・ベンダー製品問わず、中立の視点で情報発信を行う。
2009年にNTTコムウェアへ入社。オープンソースソフトウェア推進部(現:技術SE部)で得た経験を元に、自らもコミュニティを設立し技術の普及に貢献する。SIではノウハウ漏えいを恐れ情報を外に出さない傾向にある中、オープン技術とビジネスのつながりついては、できる限りオープンな場でその意義を追究すべき、という思想を持ち活動する。
Twitter : @kawada_hiroshi
Blog : ふろしき.js - furoshiki.hatenadiary.jp
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 業務アプリInsider 読者調査レポート:業務アプリ開発は5年後どうなると予想されているのか?―― これからの業務アプリ開発についてのアンケート結果(2013年3月実施) ――
業務アプリInsider 読者調査レポート:業務アプリ開発は5年後どうなると予想されているのか?―― これからの業務アプリ開発についてのアンケート結果(2013年3月実施) ――
「5年後のアプリ開発で習得/使用したい開発言語」「5年後までに変化が予想される開発環境項目」などに関するアンケート結果を紹介する。 HTML5時代のWeb開発者が知らないとガチヤバな3つの未来予測と6つの脆弱性対策
HTML5時代のWeb開発者が知らないとガチヤバな3つの未来予測と6つの脆弱性対策
CEDEC 2013のHTML5に関する2つの講演を、主にセキュリティの観点からレポート。サイボウズ・ラボ竹迫氏とネットエージェント長谷川氏が語るWebは、こんなにヤバい。 テストを通じて「より良いWebの実現」に貢献〜Test the Web Forwardレポート
テストを通じて「より良いWebの実現」に貢献〜Test the Web Forwardレポート
Test the Web Forwardは「より良いWebの実現」を目的としたイベントだ。1日目はWeb標準に関する仕様書の読み方やWeb標準のためのテスト作成について学び、2日目には実際のテスト作成に取り組んだ。- ビギナー向けデバッグツールで効率的に開発しよう
主要なブラウザ「Chrome・Safari・Firefox・Internet Explorer」のビギナー向けデバッグツールが紹介された勉強会のエッセンスをお届けする。  さまざまなデバイスがWebと結び付いていく
さまざまなデバイスがWebと結び付いていく
テレビやカーナビ、家電とWebが連携していく「Web of Things」。NHKなど、最前線の取り組みが語られたカンファレンスをレポートする フレームワークで実践! JavaScriptテスト入門(1):JavaScriptテストの基礎知識と使えるフレームワーク6選
フレームワークで実践! JavaScriptテスト入門(1):JavaScriptテストの基礎知識と使えるフレームワーク6選
しっかりとJavaScriptの“テスト”を行うために、最近のJavaScript事情やテストを取り巻く環境、今注目のテストフレームワークを6つ紹介する