フラットデザイン実装における3つの重要なポイントとは:UXガイドラインから読み解く(1/2 ページ)
フラットデザインをよく知る筆者が、グリッド、タイポグラフィ、予測の3つの観点からMS提供の「Windows 8.1ユーザー エクスペリエンスガイドライン」を読み解いていく。
フラットデザインの難しさ
筆者は以前、記事「5分で分かるフラットデザイン」で、フラットデザインとは何かを紹介しました。その中でも触れていますが、フラットデザインとは、Webページやアプリケーションのデザインパーツの影の装飾を極力減らしてフラットに見せる手法です。
スマートフォンの世界でもフラットデザインが広がり、iOSやAndroidもフラットデザインです。Windowsも8からフラットデザインを採用しています。
フラットデザインで難しいといわれる点は、フラットデザインが非常に単純・明快であるが故に、今まで凹凸を利用してユーザーに伝えていたことが伝えられないことです。
例えば、ボタンなどは立体的することで「ボタンだ」と伝えられたのですが、立体的でない表現にしなくてはならないのです。同様に情報の差別化も飾りアイコンなどの装飾ができない分、難しくさせています。
しかし、フラットデザインのルールを学べば、今までの立体的デザイン手法に頼らずともユーザーに情報を正しく伝えるデザインを行うことができます。
デザインの原則はOSを選ばない
フラットデザインで代表的なWindows 8/8.1を提供するマイクロソフトは、「Windows 8.1ユーザー エクスペリエンスガイドライン」(PDF、12.5MB、以下「UXガイド」)を公開しています。このUXガイドは500ページにわたり詳細な内容が記載されています。Windows 8関連の開発をされる方であれば一読されることをお勧めします。
「Windows 8.1ユーザー エクスペリエンスガイドライン」は、「Windowsストアへの道 | MSDN」のページ下部からダウンロードできます。
ただ、単にUXガイドだけに沿った内容を実装することだけに専念しても意味がありません。それより、OSを選ばないユーザーに即したデザインを学ぶことが重要です。
以降、上記UXガイドとユーザーエクスペリエンスの原則を中心にフラットデザイン実装のコツをまとめました。iOSやAndroidでも、またWebサイトのデザインにも通用するでしょう。
フラットデザインとは「バウハウス」のことだ
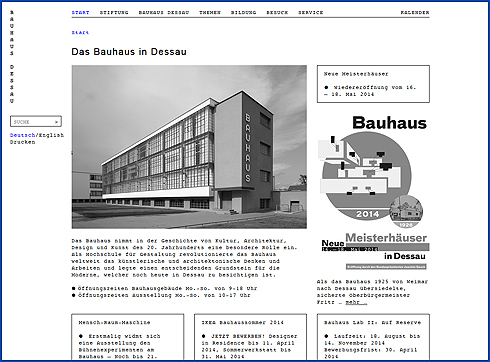
UXガイドの14ページ目にありますが、マイクロソフトはWindows 8からフラットデザインに移行するために、ドイツの「バウハウス」というデザイン学校の手法を取り入れました。
バウハウスは1919年に創設されたデザインで有名な学校で、象徴的なデザインを専門とし、コア機能のデザインを重視しています。そぎ落としと単純化、不用な冗長性の排除、簡略化による美の尊重など、確固としたデザイン思想を奨励してきました。これらの考え方は日本の建築家の多くにも影響を与えています。
フラットデザイン実装における3つの重要なポイント
UXガイドにも記載されている「グリッド」「タイポグラフィ」「予測」の3つの点を押さえることでフラットデザインの基礎を学べます。
Copyright © ITmedia, Inc. All Rights Reserved.