電子回路を作る基礎を学びNode.jsでボードを操ろう:Arduinoで始めるWeb技術者のためのIoT入門(2)(2/2 ページ)
今注目のInternet of Thingsを実現するセンサーデバイスのインターフェースとしてArduinoを使い、電子工作の基礎から実装までを紹介する連載。今回は、LEDを点滅させる「Lチカ」を実現する電子回路を作成し、Arduino IDEでJavaScriptの制御プログラムを作り動かします。
回路作成の鉄則「パーツの許容電流を守る」
抵抗を使う理由。それは、LEDやセンサーなどのパーツに流しても良い電流の上限値が決まっているからです。もし、この抵抗を挟んでいないと、LEDに大きな電流が流れ猛烈に発熱してしまいます。
これはちょうど、ドラゴンボールで戦闘能力を測る際、容量オーバーしてスカウターが爆発してしまう現象と同じです。
これをやってしまうと、焦げ臭いにおいとともにLEDが焼き切れたり、センサーが動かなくなったりします。最悪の場合、Arduino本体まで壊してしまう場合もありますので、絶対に忘れてはなりません。
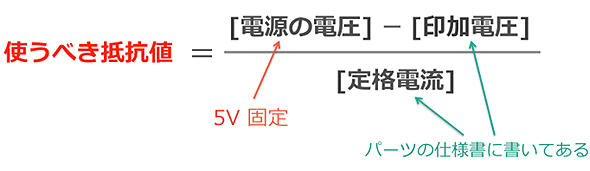
とはいっても、抵抗には500Ωや1kΩなど、幅広い抵抗値があります。その中の何Ωの抵抗を使えばいいのでしょうか。それは、次の式に当てはめれば機械的に算出できます。
「電源の電圧」はArduinoでかける電圧なので、5Vです。
「印加電圧」と「定格電流」はパーツの説明書に書いてありますので、その値をそのまま入れれば大丈夫です。
筆者の手元にある赤色LEDの場合だと、印加電圧が2V、定格電流は5mAです。この式に当てはめると、「600Ω」という答えが出ます。流してもよい最大電流を使って計算したので、実際に使う抵抗は600Ωより大きいものを選べばよいのです。LEDはわずかな電流でも光を発してくれます。
以上が回路を組む上で知っておかなければいけない知識です。これで、Arduinoボードと電子回路作成に必要な情報が出そろいました。次は、いよいよ最終ステップです。JavaScriptで連携する方法を解説します。
JavaScript/Node.jsで制御するには
通常のやり方では、C言語でプログラムを書き、コンパイルしたデータをArduinoのフラッシュメモリに書き込みます。しかし、その方法だとちょっとした設定変更や処理追加のたびにArduinoを停止させ、プログラムをアップロードし直すことになり、不便です。
そこで、次のような方針を取ります。
- ArduinoはUSBのシリアル通信から命令を受け取る
- Arduinoは受け取った命令通りに電圧を読み書きする
このためのプログラムは「Arduino IDE」に最初から用意されています。以下からArduino IDEをダウンロードしてインストールしておいてください。
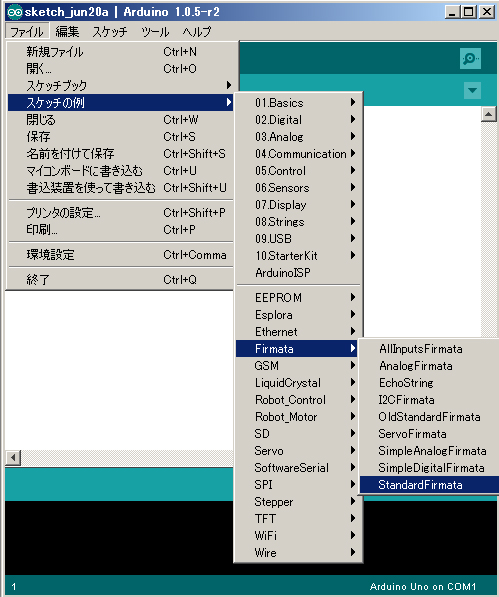
PC上のプログラムからArduinoを制御できるようにするには、Arduino IDEで「StandardFirmata」という「スケッチ」(プログラムのこと)を選択し、Arduinoボードに書き込むだけです。手順は次の通りです。
- メニューバーの「ファイル」をクリック
- 「スケッチの例」→「Frimata」→「StandardFirmata」を選択
- スケッチウィンドウで「検証」→「マイコンボードに書き込む」
これで、Firmataプロトコルを使ってPC上のプログラムからArduinoを制御できるようになりました。実はFirmata通信さえできれば、JavaScriptでもRubyでもPythonでも、Arduinoを制御できます。
今回は、Web技術者にはおなじみの「イベントループ」を簡単に扱えるJavaScriptを使うことにします。ただし、WebブラウザーにはFirmata通信を行うためのAPIがないため、「Node.js」を使います。
Node.jsモジュール「johnny-five」でJavaScriptコーディング
すでに、Arduinoの操作に特化した「johnny-five」というNode.jsモジュールがありますので、それを利用しましょう。
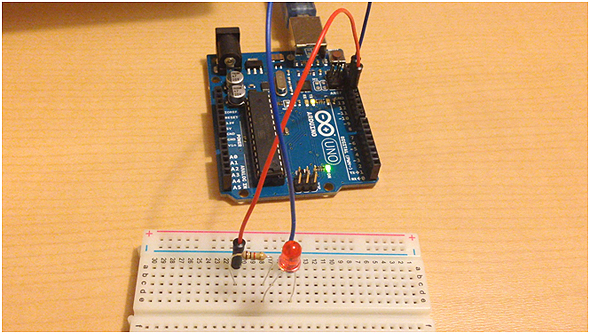
回路は先ほど紹介したものと同じです。DIGITAL 13 PINから1kΩの抵抗を挟んでLEDをつなげます。この回路でLEDを光らせるわけですが、ただ光りっぱなしだと面白くないので、0.2秒ごとにオンオフを繰り返すようにします。
では、コードを見てみましょう。
var j5 = require('johnny-five'),
arduino = new j5.Board();
arduino.on('ready', function(){
var led = new j5.Led({
pin: 13
});
led.strobe(200);
});
10行もありません! 実にシンプルですね。
最初の2行でjohnny-fiveモジュールをインポートして、操作対象であるArduinoボードのインスタンスを作っています(注:Windowsの場合、ArduinoとつながっているCOMポート番号を指定する必要があります。「new j5.Board({port: ‘COM3’});」のように指定します)。
残りの6行で、'ready'イベントにコールバックを渡しています。このreadyイベントは、PCとArduino間で通信の準備が完了し、命令を受け取れるようになったタイミングに発火します。
Ledというクラスには、デジタル電圧の制御に必要なメソッドがそろっています。インスタンス化するときに、電圧の出力先であるDIGITAL 13番PINを指定します。
最後に、strobeメソッドで200ミリ秒ごとに電圧のHIGH/LOWを切り替える命令を送ります。このstrobeメソッドの中身は、単にsetIntervalを使ってon/offメソッドを交互にcallしているだけです。
JavaScriptで「Lチカ」できた!
それでは、このコードを実行しましょう。
いかがでしょうか。LEDは点滅しましたでしょうか。LEDは電流を一定の方向にしか通さない性質を持っています。LEDの端子の長い方から短い方に電流を通します。逆に挿した場合は光りませんので、ご注意ください。
以上で回路作成からJavaScriptでLチカまでできました(LEDをチカチカ光らせることを「Lチカ」と呼びます)。
次回は、IoTの面白さを実感しよう
今回はArduinoを自由に使いこなすための基礎をお伝えしました。次回は応用編。いよいよインターネット越しのサービスと連携させ、IoTの世界に踏み込みます。
観葉植物に水やりが必要になると自動でメール通知してくれるシステムを作ります。その際、状態管理やセンサー値の揺らぎに起因する問題と対策を示し、実用的なレベルにするためのポイントも解説します。
著者プロフィール
岩永 義弘(いわなが よしひろ)
株式会社インターネットイニシアティブ
データ分析とワインが好物。通信アノマリ検知システムや地震速報配信システムの開発と運用を経た後、Webアプリのフロントエンドに手を伸ばし、図らずもフルスタックな道を突き進んでいる。最近は趣味でHTTP/2の実装を楽しんでいる。
Twitter:@y_iwanaga_
Bot:@quake_alert @WeatherAlertJP
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 三国大洋の箸休め(26):忘れずに手を洗おう……ビッグデータとIoTの活用例
三国大洋の箸休め(26):忘れずに手を洗おう……ビッグデータとIoTの活用例
張り紙に頼る代わりに、センサーとInternet of Things(IoT)、ビッグデータといった技術を活用して手洗い忘れ防止を実現したケースを紹介する。 Database Watch(2014年2月版):確定不能なデータたち――IoT時代を受け止めるOracle NoSQL、JSON Anywhere
Database Watch(2014年2月版):確定不能なデータたち――IoT時代を受け止めるOracle NoSQL、JSON Anywhere
エンタープライズを指向するOracle NoSQL、マルチデバイスでのデータハンドリングのための環境を整備するCouchbase、適用用途は異なるものの、IoT時代を見据えた開発を進める2つの非RDBをウォッチした。 ATが影響、ただし「将来的には元凶となる恐れ」:冷蔵庫は「無実」――シマンテックがスパム発信元を調査
ATが影響、ただし「将来的には元凶となる恐れ」:冷蔵庫は「無実」――シマンテックがスパム発信元を調査
「インターネットにつながったスマート家電から75万通以上のスパムメールが発信された」という報道に関して、シマンテックは2014年1月27日、実際に感染していたのは同じホームネットワーク内のWindows搭載PCであり、冷蔵庫は「無実だ」とするブログを公開した。 「俺たちのJavaは、まだまだこれからだ」未来の鍵はInternet of Thingsにあり?〜JavaOne 2013まとめレポート(前編)
「俺たちのJavaは、まだまだこれからだ」未来の鍵はInternet of Thingsにあり?〜JavaOne 2013まとめレポート(前編)
Java開発者の年次カンファレンス、JavaOne 2013がサンフランシスコで9月22〜26日に開催された。3つの基調講演、そして400を超えるセッションが行われるなど、圧巻のボリュームは、まさに「Java開発者の祭典」といえる。基調講演と主なセッション、全体の雰囲気を前中後編に分けてレポートする。 Microsoft Azure情報アップデート:IoTをクラウドで管理、「Microsoft Azure Intelligent Systems Service」プレビュー公開
Microsoft Azure情報アップデート:IoTをクラウドで管理、「Microsoft Azure Intelligent Systems Service」プレビュー公開
米マイクロソフトは2014年4月15日、デバイスやセンサーといった「モノのインターネット」(IoT)からのデータを収集し、ビジネスインテリジェンスツールと結び付けて分析する「Microsoft Azure Intelligent Systems Service」の限定パブリックプレビューを公開した。