電子回路を作る基礎を学びNode.jsでボードを操ろう:Arduinoで始めるWeb技術者のためのIoT入門(2)(1/2 ページ)
今注目のInternet of Thingsを実現するセンサーデバイスのインターフェースとしてArduinoを使い、電子工作の基礎から実装までを紹介する連載。今回は、LEDを点滅させる「Lチカ」を実現する電子回路を作成し、Arduino IDEでJavaScriptの制御プログラムを作り動かします。
「Lチカ」させるための電子回路とプログラムを作る
「Arduinoで始めるWeb技術者のためのIoT入門」第2回目です。前回の「JavaScriptでも制御できる! Arduinoの基礎知識」では、Arduinoとは何かという概要や活用事例を紹介しました。今回は実際に作る段階へ進みます。今回のゴールは2つです。
- 電子回路を自分で設計できるようになる
- Arduinoを制御するためのプログラムを書けるようになる
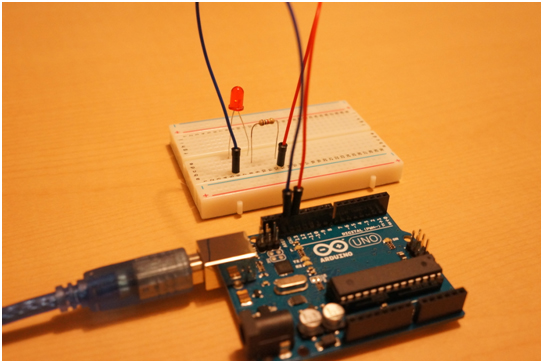
さあ、いよいよJavaScriptを駆使して自在にArduinoを操れる状態に到達します。具体的には、LEDを点滅させるための回路とプログラムを作り、その背景にある知識を身に着けます。
「Arduino UNO R3」ボード本体は、どうなっているのか
まずは、Arduinoボード本体の知識から押さえていきましょう。Arduinoが提供する機能を把握すると、電子回路やプログラムとどのように関係するのかイメージできるようになります。本稿では、最もポピュラーな「Arduino UNO」のR3(Revision 3)を使って最初の一歩を踏み出します。
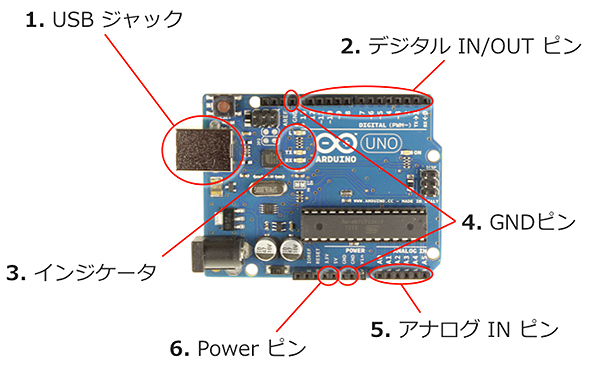
1. USBジャック
ここにUSBケーブルを挿して、PCとつなぎます。Arduinoボードに電源を供給するだけではなく、ボードで実行されるプログラムを書き込んだりするために使います。
2. デジタルIN/OUTピン
次は、ボード上側にある黒い部分。穴が空いていて、ワイヤを挿せるようになっています。ここから回路に電圧をかけたり、電圧の値を読み取ったりすることができます。
デジタルという名前の通り、HIGHとLOWだけを扱えます。電圧をかけるときは5V、かけないときは0Vになります。電圧を読み取るときも、HIGHとLOWの区別だけができます。
穴のすぐ下に、0から13の数字が書いてありますが、これがピンのIDを表しています。プログラムを書くときは、「DIGITAL PINの13番から電圧をかける」というような処理を記述します。
3. インジケーター
インジケーターが3つ並んでいます。これも役割を知っておくと便利です。インジケーターの左側には、上から順に「L」「TX」「RX」と記載されています。
一番上のLは、「DIGITAL 13番PIN」から電圧が出力されているときに点灯します。プログラムを起動したときに、電圧がかかっていることを目で見て確認できるので、DIGITAL 13番を使って電圧をかけることが多いです。
残り2つは、USBケーブルでPCと通信しているときに点灯します。真ん中のTXはトランミッション、つまりデータを送信しているときに光ります。一番下のRXはレセプション、つまりデータを受信しているときに光ります。
4. GNDピン
「GND」は「グランド」と読みます。0Vの基準点を示してくれるピンで、電池のマイナス極と似た役割を持っています。デジタルピンから電圧をかけるときは、最終的にこのピンに結線して、回路を作ります。GNDにつなぐことで、電圧が5Vになることを担保します。
5. アナログIN
電圧値を細かく読み取りたいときに使います。先ほど紹介したデジタルピンは、HIGHかLOWしか分かりませんが、このピンだと0Vから5Vの範囲を0から1023の整数に変換した数値として読み取れるようになります。
プログラムを書くときは、「A0ピンの電圧を読み取る」という処理を記述します。
6. Power
ここにつなぐと、常に5Vまたは3.3Vの電圧がかかります。センサーを動作させるときなど、常に電圧をかけたい場合に使います。
「ハンダ付け」をせずに電子回路を作る
電子回路を組むときは、「ブレッドボード」を使いましょう。電子工作といえば、「ハンダ付け」を想像する方が多いと思いますが、線をつなげ直すたびにハンダを付けると、手間が掛かります。ブレッドボードを使えば、穴にワイヤを挿すだけでパーツ同士をつなぐことができます。
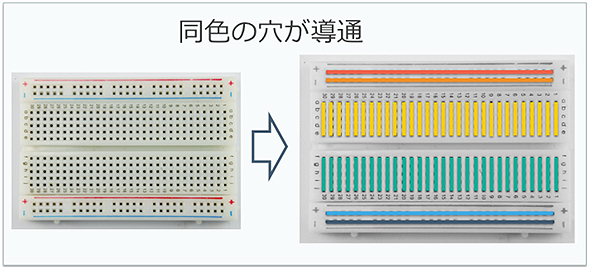
では、このブレッドボードをどういうふうに使うのでしょうか。
電気的に疎通がある穴を線で結んでいます。横につながっているものと縦につながっているものが分かると思います。これを踏まえて実際の回路を例にイメージを付けます。
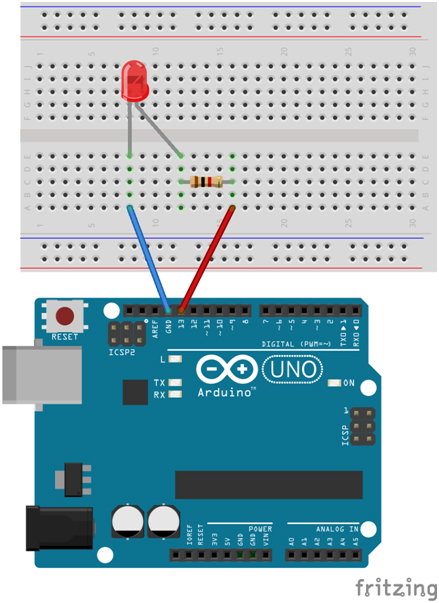
この回路では、DIGITAL 13 PINから電流が流れます。赤いワイヤを挿している穴には縦方向に導通があるので、抵抗に電流が流れていきます。さらに、抵抗の左側とLEDの右側は導通があるので、LEDに電流が流れます。そして、最後にGNDへ流れていきます。この回路を作った状態で「DIGITAL 13 PINに電圧を出力しなさい」というプログラムを実行させると、LEDが光ります。
この回路ではLEDの他に抵抗を使っています。「LEDを光らせるだけなら、この抵抗は不要なのでは?」と思われるかもしれません。しかし、この抵抗はとても重要な役割を持っています。
Copyright © ITmedia, Inc. All Rights Reserved.