PSDファイルを基にしたリリースレベルのレスポンシブデザインの作り方:ブラック案件駆逐法(4)(2/2 ページ)
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【今回の話】Webの流行に詳しいクライアントから「それ、レスポンシブにならないの?」とひと言。PhotoshopとEdge Reflowならリリースレベルのものがすぐに作れる?
各ページのレイアウトの調整
PSDを読み込んだら、レイアウトの調整を行う。Edge Reflowに読み込ませることを前提に作っておけば、この作業もほぼ不要になるが、案件によってはそうもいかない。
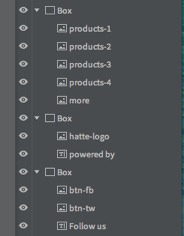
ひとまず、グループになってほしいアセットは複数選択して「Add Parent」した。
「Add Parent」すると、親に「Box」が追加され、グループ化される。なお、グループ化するコマンドはHTMLに影響しないが、「Add Parent」は文字通り親を追加する機能なので、HTMLに影響する。
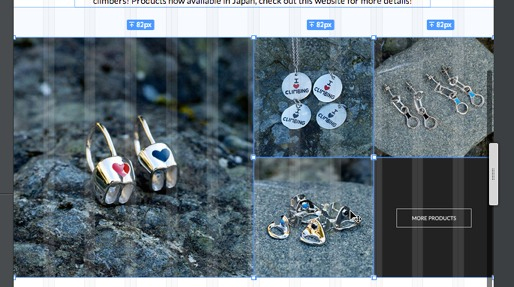
調整が済んだら、スクリーンサイズの追加をする。スマートフォンを想定しているなら取りあえず480px、横向きを想定した720pxを追加しておいた。このそれぞれのサイズでレイアウトを調整していく。
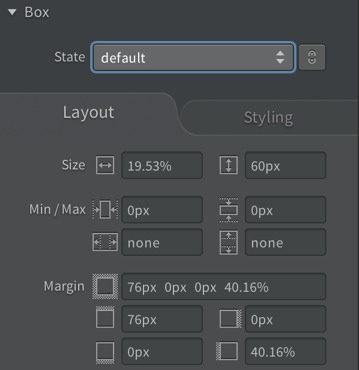
中間のスクリーンサイズでも問題なく表示させるには、マージンや横幅を%指定するといい。横幅90%に左右マージンをそれぞれ5%取るというふうに、それぞれの要素の幅やマージンを調整していく。
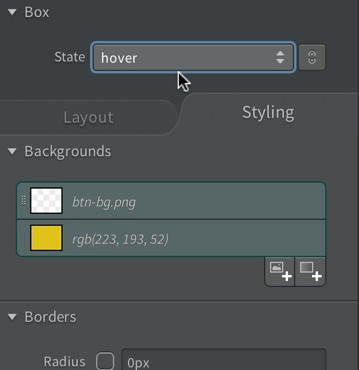
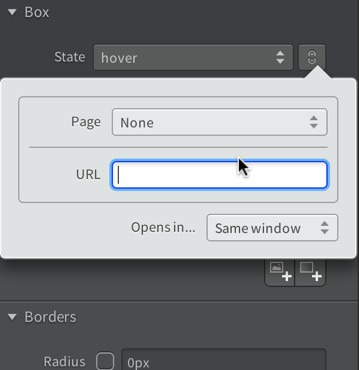
レイアウトの調整は「Layout」タブで行い、背景色や背景画像の設定は「Styling」タブで行う。ボタンのマウスオーバーはステートを指定して、そのときのスタイルを設定するだけだ。
もちろん、リンクを設定することもできる。
リンクはURL以外にもEdge Reflowの同一プロジェクトにある別ファイルを指定することもできる。
リリースレベルのHTMLコードで書き出す
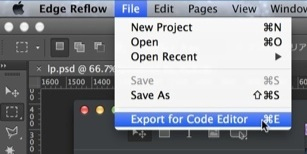
レイアウトが完成したらHTMLで書き出す。
最新バージョンからはリリースレベルのコードを出力できるようになったので、以前のような理解が難しい複雑なコードではなくなった。
また、「これはプロダクション向けのコードじゃないよ」というコメントも削除された。
Dreamweaverでレスポンシブデザインを作る場合
案件によっては、このまま納品しても構わないと思われるが、HTMLやCSSのコーディング規約にのっとる形で修正をしなければならない場合もあるだろう。もし、コーディング規約が定められていて、レスポンシブデザインの知識がそこそこあるコーダーがいるなら、Edge ReflowではなくDreamweaverによるコーディングをお勧めしたい。
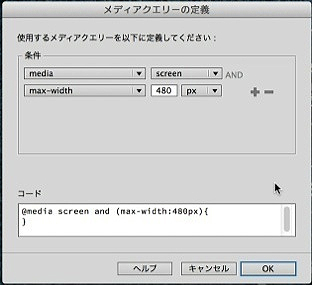
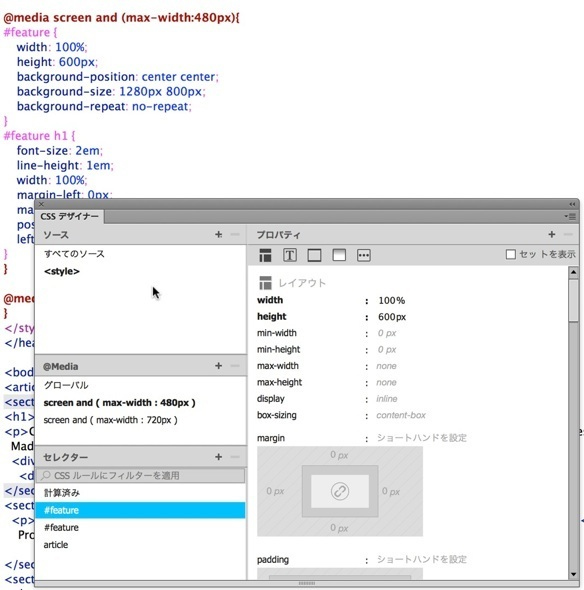
Dreamweaverでレスポンシブデザインを作る場合、まず、すでにあるPC版のデザインでスクリーンサイズを追加する。
そのサイズでのCSSを再定義するだけだ。
少し古いが、下記記事も参照してほしい。
次回は、まとめ
これでレスポンシブ対応は何とか完了した。スマートフォンで検証したクライアントは「おおー」と歓声を上げていたらしい。レスポンシブデザインは、それ自体は動くものではないのだが、各デバイスで最適化されたコンテンツが提供されるというのは、見る側はもちろん、提供する側にとってもメリットが大きい。
「長い間いろいろとありがとうございました! 社長もやりたいこと全てできたので満足しているようです」とメールがきた。われわれも次なる案件へ目を向けることにしよう。
これまで、ブラック案件を題材にCreative Cloudを使った作業の快適さを紹介してきた。次回はこれまで伝えきれなかった部分などをまとめて紹介する予定だ。
※案件についてはフィクションですが、筆者が実際に体験した事実を元に執筆しております。実際にコーディングしたデータをWeb上でご覧いただけまるように対応予定です。筆者のGitHubアカウントから素材を含めてダウンロードすることもできます。当記事のLPで紹介されている「Climbing lovers Jewelry」は筆者の会社が輸入代理をしている実在の商品です。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 無料でCreative Cloudを使い倒せ(2):ディレクター、営業さん必見! 手軽にRWDを試す
無料でCreative Cloudを使い倒せ(2):ディレクター、営業さん必見! 手軽にRWDを試す
ディレクター、営業さんも簡単に使える、一瞬でレスポンシブWebデザインを試せるEdge Reflowを使ってみよう Webサイト作成手順を勉強するまとめ(1):初心者でもPhotoshopの基本的な使い方が分かる入門記事9選
Webサイト作成手順を勉強するまとめ(1):初心者でもPhotoshopの基本的な使い方が分かる入門記事9選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。初回はWeb制作現場で役立つPhotoshopの使い方について。初期設定、レイヤー、シェイプ、レタッチ、スライス、画像アセット機能の使い方、テキストの効果的な見せ方、イラレデータの扱い方から、Edge Reflowと連携したレスポンシブWebデザインまで紹介。 Webサイト作成手順を勉強するまとめ(2):HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
Webサイト作成手順を勉強するまとめ(2):HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。今回はWeb制作現場で役立つDreamweaverの使い方について。初期設定、テキスト、画像、HTML、CSSの扱い方から、リンク操作、WordPressのテーマ制作まで、さまざまなテクニックをまとめて紹介する。 爆捗! WordPressテーマ作成ショートカット(1):Dreamweaverで始めるWordPressサイト構築の基礎知識
爆捗! WordPressテーマ作成ショートカット(1):Dreamweaverで始めるWordPressサイト構築の基礎知識
Dreamweaverの概要と新機能、WordPressの概要、環境構築を行う際に必要な初期設定などを紹介する。 無料でCreative Cloudを使い倒せ(1):レスポンシブWebデザインから実機検証までサクッと
無料でCreative Cloudを使い倒せ(1):レスポンシブWebデザインから実機検証までサクッと
無料で使える範囲でCreative Cloudを使い倒そう。レスポンシブWebサイトの作成から実機検証までサクッとやる方法を紹介する 無料でCreative Cloudを使い倒せ(16):予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
無料でCreative Cloudを使い倒せ(16):予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
誰でもCSS3アニメーションが作れるDreamweaverの「CSSトランジション」機能について、概要や基本機能、使いどころなどを解説する。 無料でCreative Cloudを使い倒せ(17):Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
無料でCreative Cloudを使い倒せ(17):Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
Dreamweaverの拡張機能の使い方や管理の仕方、便利な拡張機能、旧式のファイルからの変換方法、そしてAdobe Exchange/Extension Managerを紹介する。- HTML制作が3倍速くなるDreamweaverの裏技
CSS Niteでおなじみの鷹野さんが、新人Web担当者向けに知って得するDreamweaver裏技を教えます。  WordPressでFacebookページを作ろう(1):WordPressを使ったFacebookページ作成と更新:基礎編
WordPressでFacebookページを作ろう(1):WordPressを使ったFacebookページ作成と更新:基礎編
企業が活用したいソーシャルサービス、Facebook。WordPressを使ってFacebookページを作る方法を紹介します