ゲーム開発者以外も最低限知っておきたいUnityの基礎知識&無料版Unityのインストールチュートリアルと画面構成:ゲーム開発初心者のためのUnity入門(1)(3/3 ページ)
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。初回はUnityの特徴を紹介し、開発環境の構築手順や画面の見方を一から解説する【Windows 10、Unity 5.4に対応】。
最低限知っておきたいUnity開発環境の見方
画面の解説をするために、画面上には「Plane」と「Cube」という物を配置しているが、現時点では、この「Plane」や「Cube」が何であるかを知る必要はない。Unity 5の編集画面構成は図16のようになる。
Unityは、あまりにも機能が多過ぎるため、全ての機能を解説することは到底できない。よって、ここでは「最低限これだけ知っておけば一応のゲームは作成できる」機能と、画面の見方を紹介する。
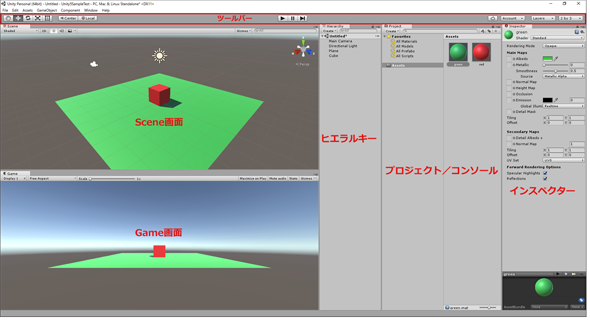
図16の右隅上の赤い長方形で囲った「Layout」の「▼」アイコンをクリックして、「2 by 3」を選択してほしい。すると図17のように、Scene画面とGame画面を同時に見ることができるので、各種部品(Asset)の配置が一目瞭然となる。
図17の画面を基に解説していこう。
Scene画面
各種部品(Asset)を配置する画面だ。
Game画面
Scene画面で配置した部品(Asset)が、どのように見えているかを確認できる画面だ。Scene画面で配置した部品を、ツールバーのトランスフォームツールを使って、移動や拡大・縮小したものが、リアルタイムに反映される。
ツールバー
ウィンドウの一番上にある横に長いバーがツールバーだ。編集作業の基本操作はここで行う。もう少し詳細に「ツールバー」を見てみよう(図18)。
- 【1】トランスフォームツール
配置したモデル(部品)を移動させたり、回転させたりする場合に使用する。左から、「ビュー」「移動」「回転」「スケールツール」「サイズ変更ツール」となっている。この中で、よく使うのは、「ビュー」「移動」「回転」「スケールツール」だ。各自がいろいろ触ってみて、どんな変化が起きるかを実際に試してみてほしい。実際に手を動かして試すことが、ツールに慣れる一番の近道だ。
- 【2】トランスフォームギズモトグルボタン
「Center」表示は、クリックすると「Pivot」表示に切り替わる。親子関係にあるモデルを移動させたり、回転させたりする場合、基準点をどこに置くかを決める。「Center」の場合は、親子関係のあるモデルの真ん中に基準点が置かれ、「Pivot」の場合は、親モデルに基準点が置かれる。
「Global」ボタンはクリックすると「Local」に切り替わる。「Local」の場合は、モデル自身の座標軸が表示される。「Global」の場合は、シーン全体から見た座標軸が表示される。
この辺りは、文章の説明では分かりづらいので、後の連載で実際に使用する場面が出てきたときにあらためて解説しよう。
- 【3】プレー、ポーズ、ステップボタン
ゲームを動作させたり停止したりする場合に使用する。
- 【4】クラウドボタン
Unity Serviceウィンドウを開く際に使用する。
- 【5】Accountドロップダウンボタン
Unityアカウントにアクセスする場合に使用する。
- 【6】レイヤー ドロップダウンボタン
シーンビューの中でどのオブジェクトを表示するか管理する。
- 【7】Layoutドロップボタン
開発環境の画面のレイアウトを変更する際に使用する。通常はDefaultで、図16のようなレイアウトだが、今回は「2 by 3」のレイアウト(図17)にした。
ヒエラルキー(Hierarchy)
現在選択されているシーン内に配置された、全てのゲームオブジェクト(GameObject)が格納されている。それらの階層構造を確認したり、編集したりすることができる。
キャラクターやモデルを「Hierarchy」ビューに配置することで、シーン内にキャラクターやモデルを配置できる。
プロジェクト/コンソール(Project/Console)
「プロジェクト(Project)」ビュー内には、現在作成しているゲームのプロジェクト内に配置されている、モデルやテクスチャ、グラフィックスやサウンドデータ、スクリプトなど、ゲームを形成する要素が格納されている。また、フォルダ構造を階層的なリストで表示する。
インスペクター(Inspector)
「インスペクター(Inspector)」ビューでは、現在選択されているGameObjectの属性を表示・編集できる。GameObjectに対してコンポーネントを追加すると、「Inspectorビュー」にその情報が表示され、コンポーネントの追加、削除が可能になる。
詳細はUnity公式サイトでも
以上がUnity画面の解説だが、前述したように文章ではなかなか分かりづらい。実際に「Scene」を作成する過程でその都度あらためて解説しよう。
例えば、「ツールバー」のプレーボタンをクリックすると、作成した「Scene」が実行され、以下の動画のようにキーボードの矢印キーで3Dキャラクターを操作できるようになる。
詳細はUnity公式サイトでも解説されているので、参考にしてほしい。
またこれまでUnity 5.3以前のバージョンを使っていた読者は、Unity 5.4で何が変わったのかが気になるところだろう。Unity 5.4の新機能の紹介は下記のURLを参照してほしい。
新機能の紹介の他にもUnityの最新情報が得られるので、このUnity Blogは今後もチェックしておきたいところだ。
今回はここまでだ。次回からは実際に「Scene」ビューにモデルを配置し、「Material(マテリアル)」を設定する方法や「Material」とは何なのかについて解説する。ぜひ期待してほしい。それまでに、Unityをインストールしておいてもらいたい。
■更新履歴
【2016/9/29】Windows 10、Unity 5.4に対応しました。
著者プロフィール
薬師寺 国安(やくしじ くにやす) / 薬師寺国安事務所
薬師寺国安事務所代表。Visual Basicプログラミングと、マイクロソフト系の技術をテーマとした、書籍や記事の執筆を行う。
1950年生まれ。事務系のサラリーマンだった40歳から趣味でプログラミングを始め、1996年より独学でActiveXに取り組む。
1997年に薬師寺聖とコラボレーション・ユニット「PROJECT KySS」を結成。
2003年よりフリーになり、PROJECT KySSの活動に本格的に参加。.NETやRIAに関する書籍や記事を多数執筆する傍ら、受託案件のプログラミングも手掛ける。
Windows Phoneアプリ開発を経て、現在はWindowsストアアプリを多数公開中。
Microsoft MVP for Development Platforms - Client App Dev(Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
Microsoft MVP for Development Platforms-Windows Platform Development(Oct 2014-Sep 2015)。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
本連載では、ARを無料で制作できるライブラリVuforiaとUnityを使うことで、誰でも簡単にARのコンテンツを制作できる方法を紹介します。初回は、Vuforiaの概要とライセンス登録の仕方、Unityにセットアップする方法、簡単なARコンテンツの作り方について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。