Unityで3Dアニメーションを作成・再生するための基本、タイムラインの使い方:ゲーム開発初心者のためのUnity入門(4)(4/4 ページ)
Unityで3Dゲームを作るまでのいろいろな処理を解説する連載。今回は、3Dアニメーションの基本的な作り方や、実践例として地球の周りを月が回るアニメーションの作り方、Effectsの掛け方などをサンプル動画を交えて紹介する【Windows 10、Unity 5.4に対応】。
背景を真っ暗に
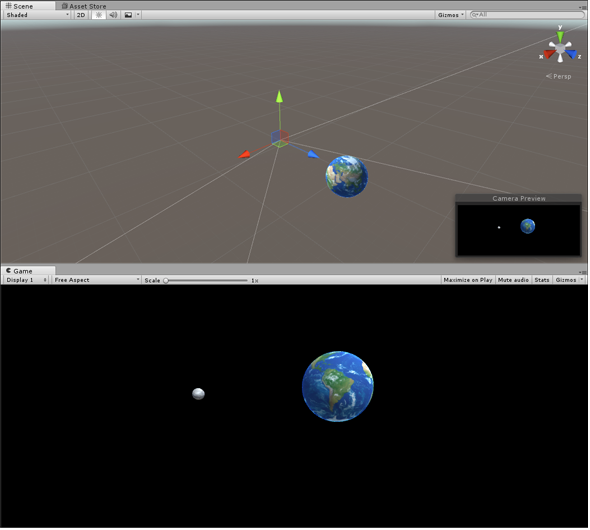
背景は、宇宙を表すために真っ暗であった方がいいので、Hierarchy内の「Main Camera」を選択し、「Camera」の「Clear Flags」に「Solid Color」を選択し、「Background」の四角をクリックして「Color」を表示させて、「R」「G」「B」「A」の値に全て「0」と入力すると背景が真っ暗になる(図15)
子要素の設定
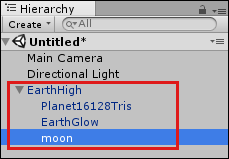
次に、Hierarchy内の「moon」を、「EarthHigh」の上にドラッグ&ドロップする。すると「moon」オブジェクトが「EarthHigh」オブジェクトの子要素となる(図16)。
この設定をすることの意味は、後述する。
コラム 地球にEffects(効果)として「Halo」(光る雰囲気)を追加
マテリアルで色や画像を指定しても、そのもの自体が光る雰囲気を出すことはできない。そこで、Effects(効果)として「Halo(ハロー)」を使用すると、「そのもの自身が光っているような雰囲気」を出すことができる。
地球には大気があって青く光っているわけだから、地球オブジェクトを青く光らせるために「Halo」を追加してみよう。
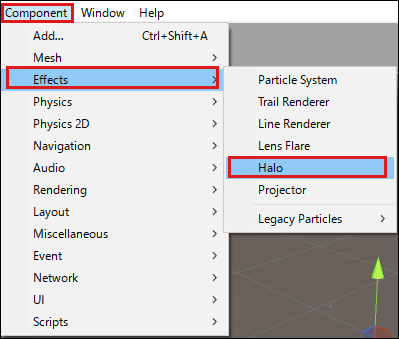
まず「EarthHigh」を選択し、Unityメニューで「Component」→「Effects」→「Halo」と選択する(図17)。
なおEffectsには、Haloの他にもいろいろあるので、試してみてほしい。一番上にある「Particle Ssytem」については、後の連載で詳細に解説する。
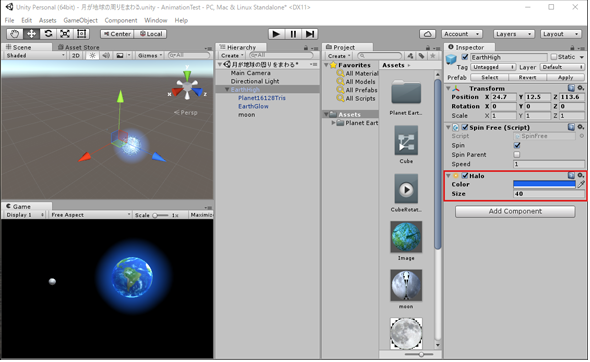
Hierarchyから「EarthHigh」を選択して、Inspector内を見ると「Halo」の項目が追加されている。「Color」の横の白い四角をクリックして、「Color」を表示させて、青色を選択する。「Size」には「40」を指定する。あまりに値が小さいと、Haloの効果が出ないので、今回は「40」にした。その結果は、図18のようになる。
これで、アニメーションを作成するための前段階は終わりだ。ここからは、地球が回るアニメーションを作成しよう。
地球が回るアニメーションを作る
Hierarchyから「EarthHigh」を選択した状態で、Unityメニューで「Window」→「Animation」と選択する。前掲した図2の画面が表示される。
「Create」ボタンをクリックして、「ファイル名」を入力する。今回は「Earth_Moon_Animation.anim」と入力した。図3のように、左隅上の赤い「●」ボタンの背景色が赤になって、アニメーションの記録が可能になっている。
「Transform」を展開して「Rotation」の横にある「●に+」のボタンをクリックする(前掲の図4参照)。
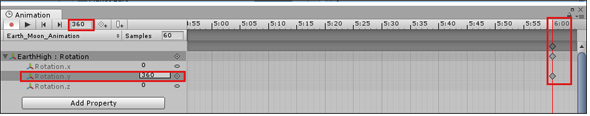
アニメーションに追加された「EarthHigh:Rotation」を展開して、「Rotation」の「x」「y」「z」を表示させる。赤い縦線が表示されているので、上部をドラッグするか、前掲の図6の「0」の位置に「360」と入力すると、赤い縦線が「6:00(6分)」の位置に移動する。この状態で「Rotation.y」の値に「360」と入力する(図19)。あまりに値を小さくすると速く動き過ぎて「moon」オブジェクトの動きが分からなくなるので、360程度の値がちょうどいいだろう。
左隅上の赤い「●」ボタンをクリックして記録を停止して、アニメーションの画面を閉じる。
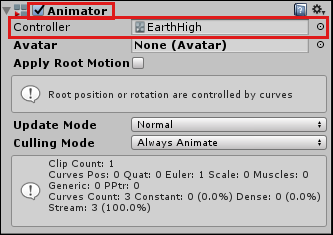
Hierarchyから「EarthHigh」を選択し、Inspector内を見ると、「Animator」の項目が追加され、「Controller」に「EarthHigh」が自動的に追加されている(図20)。
子要素になっている月も回る
では、Game画面を全画面にして、プレー画面で表示してみよう。表示は動画3のようになる。ちょっと「moon」オブジェクトが小さ過ぎて遠回りしている感じがしないでもないが、結構いい出来栄えだと思う。「moon」オブジェクトの位置を各自が変更すれば地球オブジェクトと「moon」オブジェクトの位置をもっと近づけて回すことも可能なので、試してみてほしい。
先ほど設定したように「moon」オブジェクトは「EarthHigh」オブジェクトの子要素になっているため、「EarthHigh」オブジェクトにアニメーションを設定すると、同時に「moon」オブジェクトにも自然とアニメーションが設定されるのだ。
「Position」(位置)や「Scale」(サイズ)もアニメーションさせてみよう
以上でアニメーションの設定方法は終わり。タイムラインを使えば、実行させたい時点まで赤い縦線を移動し、その間に何をさせるかの値を指定するだけということがお分かりいただけただろう。今回は「Rotation」(回転)の値だけを変更させたが、「Position」「Scale」の値も同時に変更させると、面白いアニメーションが作成できる。ぜひ、読者の皆さんもいろいろ試してほしい。
次回は、地形を作成して3Dヒューマンモデルを使う方法を紹介する。ますます面白くなってくるので、お楽しみに。
■更新履歴
【2016/11/10】Windows 10、Unity 5.4に対応しました。
著者プロフィール
薬師寺 国安(やくしじ くにやす) / 薬師寺国安事務所
薬師寺国安事務所代表。Visual Basicプログラミングと、マイクロソフト系の技術をテーマとした、書籍や記事の執筆を行う。
1950年生まれ。事務系のサラリーマンだった40歳から趣味でプログラミングを始め、1996年より独学でActiveXに取り組む。
1997年に薬師寺聖とコラボレーション・ユニット「PROJECT KySS」を結成。
2003年よりフリーになり、PROJECT KySSの活動に本格的に参加。.NETやRIAに関する書籍や記事を多数執筆する傍ら、受託案件のプログラミングも手掛ける。
Windows Phoneアプリ開発を経て、現在はWindowsストアアプリを多数公開中。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
Microsoft MVP for Development Platforms-Windows Platform Development (Oct 2014-Sep 2015)。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
HoloLens用Unity 5のプロジェクトをUWPとして書き出しエミュレータで動かす
拡張現実(AR)用ヘッドマウントディスプレイ「HoloLens」のエミュレーターを使ってHoloLens用アプリの作り方を解説する本連載。今回は、HoloLens用Unity 5で簡単なUnityプロジェクトを作成し、それをUWPに書き出してHoloLens Emulatorに配置する方法について。 Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
Unityでも使える無料ARライブラリVuforiaの基礎知識とライセンス登録、インストール、簡単な使い方
本連載では、ARを無料で制作できるライブラリVuforiaとUnityを使うことで、誰でも簡単にARのコンテンツを制作できる方法を紹介します。初回は、Vuforiaの概要とライセンス登録の仕方、Unityにセットアップする方法、簡単なARコンテンツの作り方について。 UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
UnityでWebカメラの画像をリアルタイムで複数テクスチャとして表示する&Kinectセンサーと連動させる
ゲーム開発環境Unity 5の「Personal Edition」では、Unity 4.6以前では有料だった機能が無料で使えるようになった。本連載では、Unity 5で無料になった機能の使い方について解説していく。初回はWebカメラと、「Kinect for Windows v2」を使ったサンプルを紹介する。