第8回 配列の取り扱い方:TypeScriptで学ぶJavaScript入門(2/4 ページ)
プログラミング初心者向けのTypeScript入門連載。第8回は配列の使い方について詳しく解説する。TypeScriptでプログラミングへの理解を一歩深めよう。
配列の宣言と初期化を一度に済ませるには
先ほどの例では、配列を参照するための変数を宣言する、必要な要素数の配列を作成する、配列の要素に値を代入していく、という流れでプログラムを作ったが、宣言時に初期値の設定まで済ませてしまうもできる。
var musicians: string[] = ["たいこ", "おおつづみ", "こつづみ", "ふえ", "うたい"];
alert( musicians[2] );
この書き方だと、new演算子などを使う必要はない。右辺で、各要素を[]の中に書くだけなのでずいぶんとコードが簡単になる。初期値が決まっているときはこの書き方の方が簡潔でいいだろう。これも、以下のように書ける。
var musicians: Array<string> = ["たいこ", "おおつづみ", "こつづみ", "ふえ", "うたい"];
いうまでもないが、要素が数値であれば""で囲む必要はない(囲んではいけない)。
var primenumbers: number[] = [1, 2, 3, 5, 7];
このようにして初期値を設定した配列は、インデックスを使ってデータを検索するようなプログラムによく利用される。以下のプログラムは、今年の干支(えと)を表示する簡単な応用例だ。
var animals: Array<string> = ["申", "酉", "戌", "亥", "子", "丑", "寅", "卯", "辰", "巳", "午", "未"]; // 十二支(申からの順)
var d: Date = new Date();
var i = d.getFullYear() % 12;
alert( animals[i] );
実行例も見ておこう。
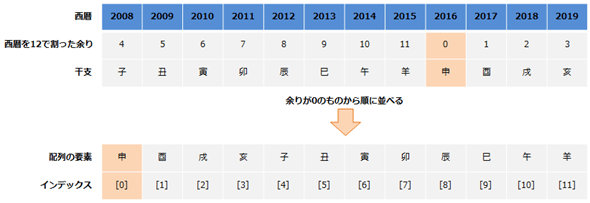
プログラムそのものは簡単だが、配列の作り方にちょっと工夫がある。十二支は「子丑寅卯辰巳午未申酉戌亥」の繰り返しだが、西暦を12で割った余りが0の年が「申(さる)」に当たるので、申が先頭になるように順序を変えて配列に入れてある。
配列を使わずにこのプログラムを作ろうとすると、if文をネストさせたり、switch ... case文を使ったりして、多分岐させる必要がある。配列を使った方が、コードが簡単になることが分かる。
また、配列animalsのインデックスに変数iを指定していることに注目しよう。このように、配列のインデックスに変数を指定すれば、状況に応じて必要な要素の値を取り出したり、必要な要素に値を代入したりできる。
ところで、せっかくTypeScriptを使うなら、本連載の第2回で取り上げた列挙型(enum)を使った方が簡単にできるのではないかと気付いた方もおられるだろう。コンパイルされたJavaScriptのプログラムは複雑になるが、列挙型を使うと以下のようになる。
enum animals { "申", "酉", "戌", "亥", "子", "丑", "寅", "卯", "辰", "巳", "午", "未" };
var d: Date = new Date();
var i = d.getFullYear() % 12;
alert( animals[i] );
上の例は今年の十二支を表示するものだが、西暦を入力すると本来の意味での干支(十干十二支)を表示するプログラムを作ると以下のようになる……と示したいところなのだが、本筋から外れてしまうので実行例とURLだけを示しておく。余裕があればぜひ試してみてほしい。
Copyright© Digital Advantage Corp. All Rights Reserved.