Visual Studio 2013:スクロールバーの情報表示を活用するには?:.NET TIPS
Visual Studio 2013のテキストエディターでは、スクロールバーにさまざまな種類の情報を表示できる。本稿では、その活用方法を解説する。
対象:Visual Studio 2013以降
Visual Studio 2013では、エディターのスクロールバーに新機能が搭載されている。この新機能は、Expressエディションを含む全エディションで利用できる。本稿では、新機能によるスクロールバーの表示の見方と、設定方法を解説する。
バーモードとマップモード
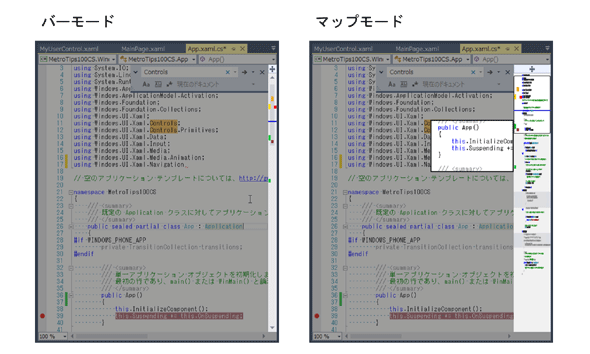
Visual Studio 2013のエディターのスクロールバーは、二つのモードを持っている。デフォルトは「バーモード」で、もう一方は「マップモード」だ(次の画像)。

Visual Studio 2013のエディターのスクロールバー
スクロールバー以外の部分の画像は暗くしてある。
既定では左側のバーモードになっている。オプション設定で右側のマップモードに切り替えられる(後述)。
バーモードは一見すると普通のスクロールバーのようだが、赤や緑などの小さな四角形が表示されている。マップモードでは、スクロールバーの幅が広くなり、ソースコード全体を縮小したものが表示される(バーモードと同じ赤や緑などの四角形もある)。また、マップモードでは、スクロールバー上でマウスをホバーさせると、その部分のコードがスクロールバーの左側にプレビュー表示される。それらの見方は、後に詳しく説明する。
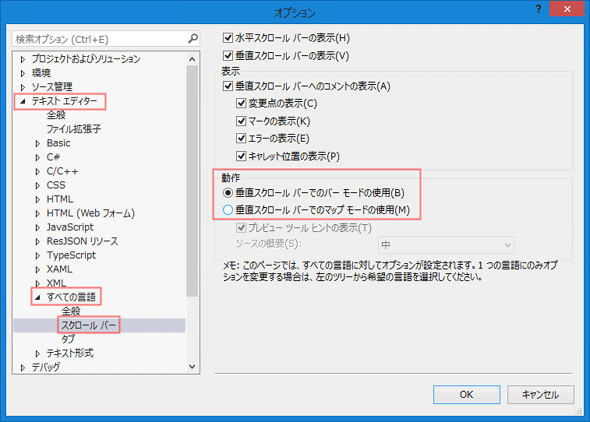
モードを切り替えるには、オプション設定で行う。メニューバーの[ツール]−[オプション]を選んで[オプション]ダイアログを出し、その左側で[テキスト エディター]−[すべての言語]−[スクロール バー]を選ぶ(または、エディターのスクロールバーを右クリックして、コンテキストメニューから[スクロール バー オプション]を選ぶ)。右側の[動作]ラジオボタンで、バーモードかマップモードを選択できる(次の画像)。

バーモードとマップモードの選択
これはExpressエディションの画面であり、他のエディションでは左側の項目が異なる。
メニューバーの[ツール]−[オプション]を選んで[オプション]ダイアログを出し、その左側で[テキスト エディター]−[すべての言語]−[スクロール バー]を選ぶ(または、エディターのスクロールバーを右クリックして、コンテキストメニューから[スクロール バー オプション]を選ぶ)と、この画像のようになる。右側の[動作]ラジオボタンで、バーモードかマップモードを選択する。
なお、[メモ]に書かれているように、言語ごとに設定を変えることも可能だ。
コメント表示(スクロールバー上の色付きインジケーター)
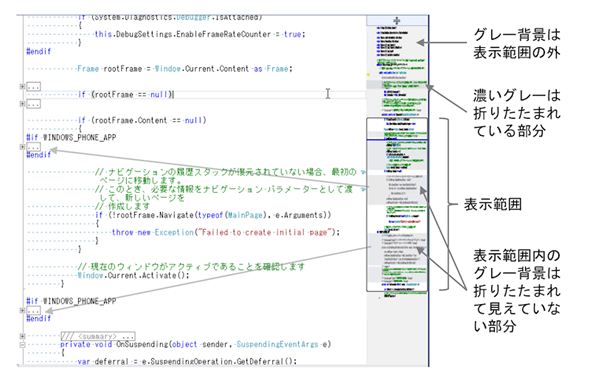
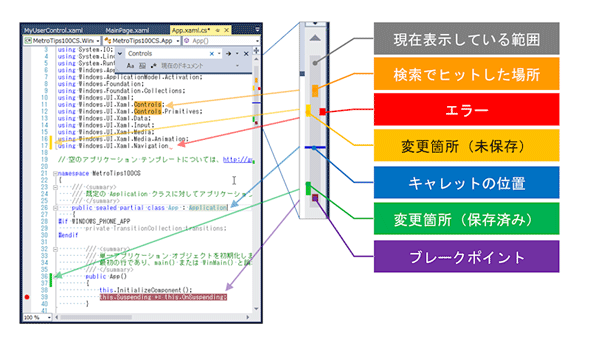
スクロールバー上に表示される赤や緑などの四角形(=「インジケーター」)は「コメント」と呼ばれる。既定では、次の図に示す全てが表示される。

スクロールバー上の「コメント」(赤や緑などの四角形)
これはバーモードの例だが、マップモードでも同様である。
エディター画面内に現在表示されている範囲が、グレーのバーで表現されている(これは「コメント」ではない)。
グレーのバーの左側に当たる位置にはソースコードの変更点が、未保存の箇所は黄色/保存済みの箇所は緑色の「コメント」で示される。グレーのバーと重なる中央の位置には、いくつかのマークが表示される(ここでは検索でヒットした場所がオレンジ色のマーク、ブレークポイントが紫色のマークで表示されている)。そしてグレーのバーの右側に当たる位置には、エラーになっている場所が赤色の「コメント」で示されている。また、紺色の横棒は、キャレット(キーボードからの入力位置を示すカーソル)の位置を示す「コメント」である。
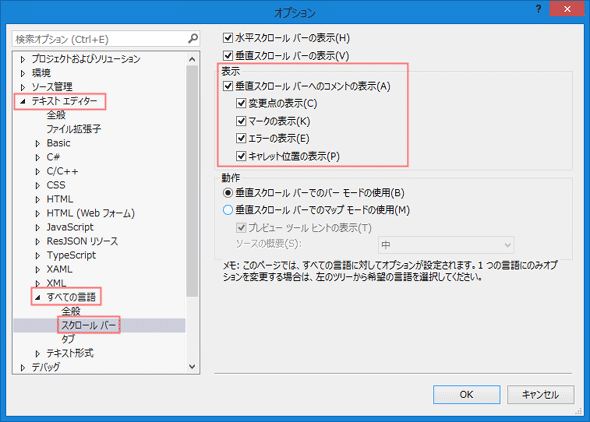
「コメント」は4グループに分かれており、それぞれ表示をON/OFFできる(次の画像)。先ほど紹介したバーモードとマップモードを選択するダイアログで、[垂直スクロール バーへのコメントの表示]という項目にある四つの選択肢だ(=[変更点の表示]/[マークの表示]/[エラーの表示]/[キャレット位置の表示])。

「コメント」のON/OFF
これはExpressエディションの画面であり、他のエディションでは左側の項目が異なる。
メニューバーの[ツール]−[オプション]を選んで[オプション]ダイアログを出し、その左側で[テキスト エディター]−[すべての言語]−[スクロール バー]を選ぶ(または、エディターのスクロールバーを右クリックして、コンテキストメニューから[スクロール バー オプション]を選ぶ)と、この画像のようになる。
右側の[垂直スクロール バーへのコメントの表示]チェックボックスをOFFにすると、全ての「コメント」が表示されなくなる。個別にON/OFFするには、その下の四つのチェックボックス(=[変更点の表示]/[マークの表示]/[エラーの表示]/[キャレット位置の表示])を使う。
ソースの概要(ソースの縮小表示)
マップモードでは、ソースコード全体を縮小したものがスクロールバーに表示される。このソースコード全体の縮小表示は「ソースの概要」と呼ばれる(次の画像)。
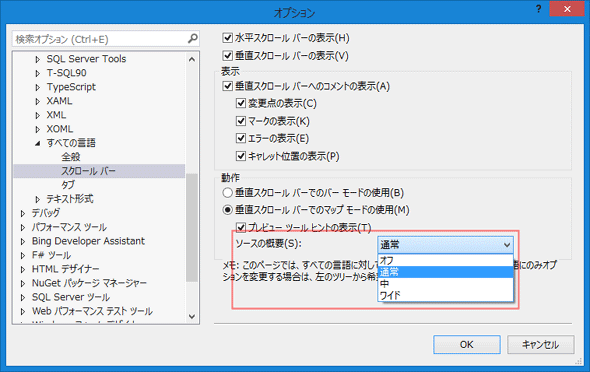
この「ソースの概要」の表示幅は変更できる(次の画像)。

「ソースの概要」の表示幅の設定
これはCommunityエディションの画面であり、他のエディションでは左側の項目が異なる(ここには「Bing Developer Assistant」機能拡張も追加されている)。
メニューバーの[ツール]−[オプション]を選んで[オプション]ダイアログを出し、その左側で[テキスト エディター]−[すべての言語]−[スクロール バー]を選ぶ(または、エディターのスクロールバーを右クリックして、コンテキストメニューから[スクロール バー オプション]を選ぶ)と、この画像のようになる。
[垂直スクロール バーでのマップ モードの使用]ラジオボタンがONのときに、[ソースの概要]ドロップダウン(赤枠内)で「ソースの概要」の表示幅を変更できる。なお、ここで[オフ]にすると、「ソースの概要」は表示されなくなるが、その他のマップモードの機能(折りたたみ部分のグレー背景と、次で説明する「プレビューツールヒント」)は有効である。
プレビューツールヒント(コードのプレビュー)
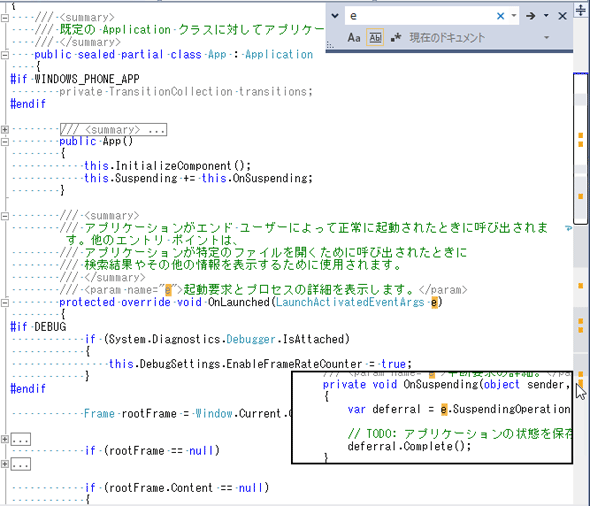
マップモードでは、スクロールバー上でマウスをホバーさせると、その部分のソースコードがスクロールバーに隣接してプレビュー表示される。この機能は「プレビューツールヒント」と呼ばれる(次の画像)。

マップモードでの「プレビューツールヒント」(コードのプレビュー)
スクロールバー上でマウスをホバーさせると、このようにその部分のソースコードのプレビューが表示される。マウスカーソルが見やすいように「ソースの概要」をOFFにしてソースコードの縮小表示を消しているが、マップモードである。
例えばこの画像のようにページ内を検索した場合(画像の上方に検索ボックスが見える)、検索にヒットした箇所には前述したようにオレンジ色の「コメント」インジケーターがスクロールバー上に表示される。検索に複数箇所がヒットしたのだが望みの部分はどこかを知りたいといったとき、「プレビューツールヒント」を使えば素早く見つけ出せる。また、アウトライン機能で折りたたまれた部分もプレビュー表示される。
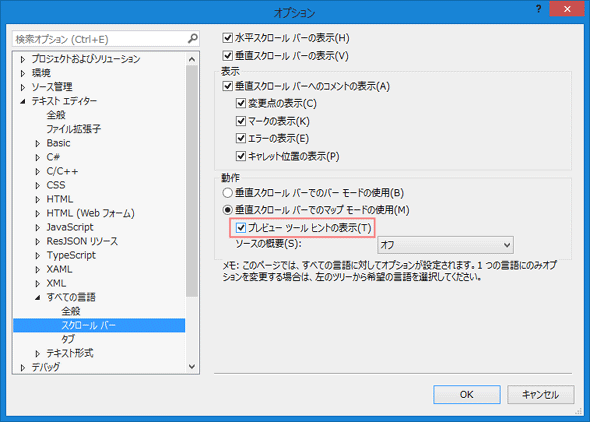
「プレビューツールヒント」の表示もON/OFFできる(次の画像)。

「プレビューツールヒント」の表示の設定
これはExpressエディションの画面であり、他のエディションでは左側の項目が異なる。
メニューバーの[ツール]−[オプション]を選んで[オプション]ダイアログを出し、その左側で[テキスト エディター]−[すべての言語]−[スクロール バー]を選ぶ(または、エディターのスクロールバーを右クリックして、コンテキストメニューから[スクロール バー オプション]を選ぶ)と、この画像のようになる。
[垂直スクロール バーでのマップ モードの使用]ラジオボタンがONのときに、[プレビュー ツール ヒントの表示]チェックボックス(赤枠内)で表示のON/OFFを変更できる。
まとめ
Visual Studio 2013から、エディターのスクロールバーに多彩な情報が表示されるようになった。「コメント」表示(色付きインジケーター)と、マップモードでの「ソースの概要」(ソースの縮小表示)および「プレビューツールヒント」(コードのプレビュー)である。活用してほしい。
カテゴリ:Visual Studio 処理対象:IDE
関連TIPS:Visual Studio 2013:IDEの既定の環境設定を変更するには?
関連TIPS:Visual Studio 2013:IDE右上のユーザー名とアイコンを変えるには?
関連TIPS:Visual Studio:メニューなどの表示言語を切り替えるには?
Copyright© Digital Advantage Corp. All Rights Reserved.