第5回 初めてのWindowsアプリの開発:連載:簡単! Visual Studio 2015入門(2/7 ページ)
.NETのWindowsアプリ開発を学びたいが、何から手を付ければよいのか? そんなときは、こんなアプリ開発から始めてみよう!
3. 【実装】設計に基づきプログラムのソースコードを実装(=コーディング)する
まず前掲の表にある「(a)Windowsフォーム」のクラスの実装を行う。次の画面を参考に、Windowsフォームのソースファイルの名前を「Form1.cs」から「Display.cs」に変更し、クラス名を「Display」に変更しよう。

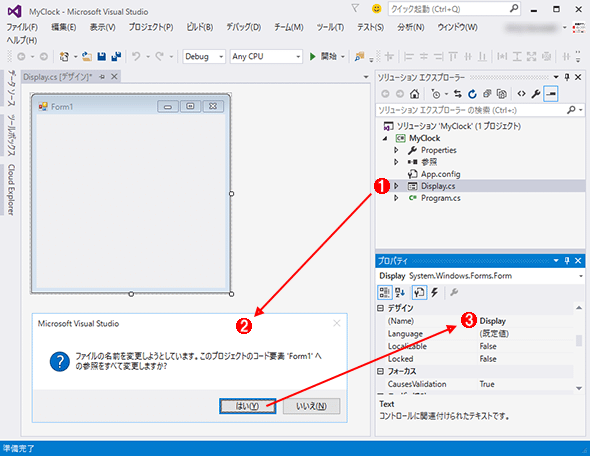
(a)Windowsフォームのクラスの実装
Windowsフォームのソースファイルの名前を「Display.cs」に変更し、クラス名を「Display」に変更する。
(1)ファイル名部分をクリックして少し待つと編集可能な状態になるので、そこでファイル名を「Form1.cs」から「Display.cs」に変更する。
(2)変更しようとすると、VS 2015ではこのようなダイアログが表示される。このダイアログは、ファイル名の変更に合わせてクラス名を自動で一括変更してくれるリファクタリング機能(=外部に影響を与えずに、コードの内容を適切に変更する機能)だ。ここでは「ファイルの名前を変更しようとしています。このプロジェクトのコード要素 'Form1' への参照をすべて変更しますか?」と表示されている。ここで[はい]ボタンをクリックすれば、クラス名が「Form1」から「Display」に変更され、プロジェクト内で使われている「Form1」クラスが全て「Display」クラスに変更される。ちなみに[いいえ]ボタンをクリックすると、ファイル名が変更されるだけで、クラス名は変更されない。
(3)上記のリファクタリング機能によりクラス名は「Display」に変更されているはずだ。手動で変更するには、フォームをクリックして(誤ってダブルクリックしないように注意すること)、[プロパティ]ウィンドウの[デザイン]カテゴリの中にある[(Name)]項目の値を変更すればよい。
以上の設定が終われば、プログラムが正常なソースコードになっているかどうか確認するために、一度プログラムをビルドしてみよう。ビルドはメニューバーから[ビルド]−[ソリューションのビルド]を実行する。
すると、正常にビルドが終了するはずである。
ビルドエラーへの対処方法
しかし、例えば「型または名前空間名 'Form1' が見つかりませんでした。using ディレクティブまたはアセンブリ参照が不足しています。」というビルドエラーが表示されるような場合は、先ほどのクラス名を「Form1」から「Display」に変更する作業が完全でなく、まだ「Form1」という名前を使用しているコードが残っている。
このようなビルドエラーが発生した場合には、次の画面のようにして、適切な修正を行う必要がある(この例では、ソースコードの「Form1」部分を「Display」に変更する)。

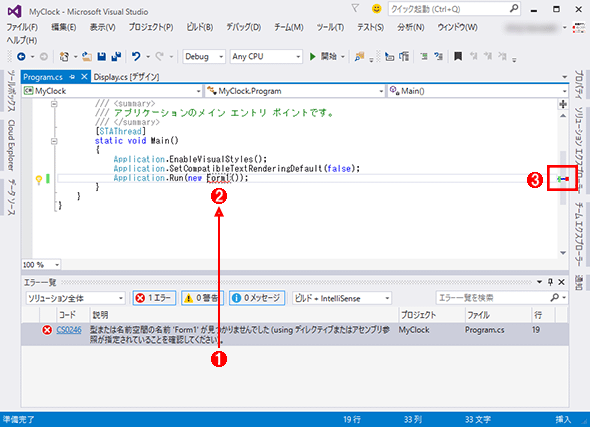
ビルドエラーの対処方法
ビルドエラーが発生すると、[エラー一覧]にビルドエラーの内容が表示される。なお、VS 2015では前掲の画面「(a)Windowsフォームのクラスの実装」で示したダイアログで[いいえ]ボタンをクリックした場合でも、コードの整合性は維持されているので、このようなエラーは発生しないはずだ(この画面は[はい]ボタンをクリックした上でProgram.csファイルで「new Display()」を「new Form1()」にわざと戻してエラーを発生させたものである)。
(1)ビルドエラー項目をダブルクリックすると、自動的にコードエディターが開いて、エラーがあるソースコードの場所にジャンプする。
(2)適切な修正を行う。この例では「Form1」を「Display」に変更する。
(3)スクロールバーの右端にはエラー発生箇所がこのように四角形で示される。この例ではコンパイルエラーを意味する青い四角形が表示されている(ビルド前に発見された構文エラーでは赤い四角形が表示される)。その左にあるのは、コードの変更点を表す四角形だ。ファイルを開いてから、変更を行い、まだ保存をしていないときには黄色い四角形が、保存後には緑色の四角形が表示される(コードエディター左側の余白に表示される四角形に対応している)。VS 2015ではスクロールバーにさらに詳細な情報も表示できる(以下のコラムを参照)。なお、VS 2015の上位エディションではコードエディター内での移動(ナビゲーション)や参照箇所の表示をさらに便利にする各種の機能が利用可能だ。
以上で再度ビルドを実行すると、今度は正常に終了するはずである。VS 2015では、ビルドエラーの修正は、このようにして行うので、覚えておいてほしい。
[コラム] マップモード
VS 2015ではコードエディターに表示されている垂直スクロールバーにより詳細な情報を表示できる。この垂直スクロールバーを「マップモード」と呼ぶ。これはVS Express 2015でも使用可能だ(VS Express 2015 for Windows Desktopで確認)。マップモードへ切り替える簡単な方法は、垂直スクロールバーを右クリックして、コンテキストメニューから[スクロール バー オプション]を選択し、表示された[オプション]ダイアログで[垂直スクロール バーでのマップ モードの使用]ラジオボタンを選択することだ。

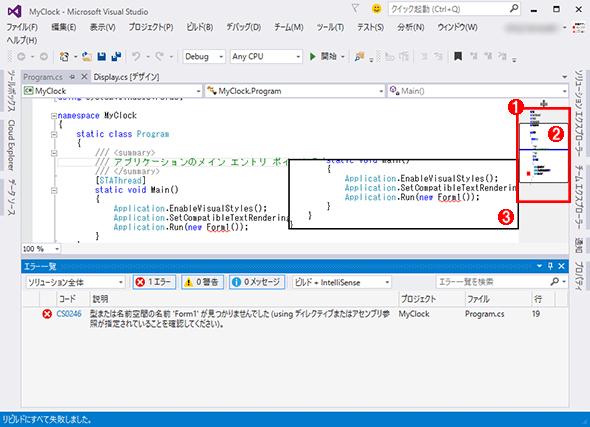
垂直スクロールバーをマップモードにしてみたところ
「マップモード」にすると、垂直スクロールバーは通常のスクロールバーよりも太くなり、さまざまな情報が表示されるようになる。構文エラーが赤い四角で表示されるといったところは、通常のスクロールバーと同様だ(ちなみに通常のスクロールバーを表示するモードを「バーモード」と呼ぶ)。
(1) ソースコードの全体。
(2) コードエディターに現在表示されている部分が枠に囲んで表示される。
(3) スクロールバーで現在マウスポインターがある周辺のプレビュー表示。
上の画像を見ると分かる通り、マップモードにするとスクロールバーの部分にプログラムコード全体のイメージと現在表示されている。また、現在コードエディターに表示されているのがソースコードのどの部分かも表示されるようになっている。また、マウスポインターをマップモードにしたスクロールバー上に移動すると、ポインターが指している箇所のコードがプレビュー表示される。ソースコードの全容を把握し、ブラウズにする際に非常に役立つ機能だ。
マップモードの詳細については「Visual Studio 2013:スクロールバーの情報表示を活用するには?」を参照してほしい。
コントロールやコンポーネントを配置しよう
次に「(b)Labelコントロール」の「timeNow」オブジェクトを配置する。
これには、次の画面のように、[ツールボックス]から[Label]コントロールをフォーム上にドラッグ&ドロップして、コントロールのオブジェクト名を「timeNow」に変更すればよい(なお、コントロールのオブジェクトとは、「コントロールのクラスがフォーム上で実体となったもの」という意味)。

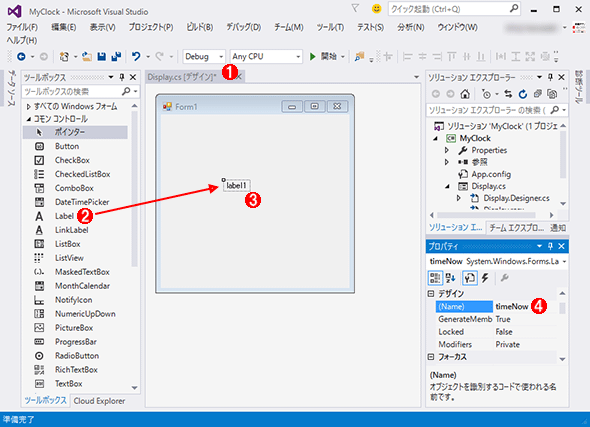
(b)Labelコントロールの「timeNow」オブジェクトの配置
Windowsフォームデザイナーで、WindowsフォームにLabelコントロールを配置し、コントロールのオブジェクト名を「timeNow」に変更する。
(1)[Display.cs [デザイン]]タブをクリックして、Display.csファイルをWindowsフォームデザイナーで開く(ちなみに、タブの名前の最後にある「*」は、そのファイルに何らかの変更が加わっていることを意味する)。
(2)[ツールボックス]ウィンドウの[コモン コントロール]タブをクリックして、既存のコモンコントロールの一覧を表示し、そこから[Label]コントロールをWindowsフォーム上にドラッグ&ドロップする。
(3)Labelコントロールオブジェクトのプロパティを設定するために、Windowsフォーム上に追加されたLabelコントロールをクリックして選択する。
(4)[プロパティ]ウィンドウの[デザイン]カテゴリの中にある[(Name)]項目の値を、「timeNow」に変更することで、コントロールのオブジェクト名が変わる。
最後に、「(c)Timerコンポーネント」の「secTimer」オブジェクトを挿入する。
これを行うには、次の画面のように[ツールボックス]ウィンドウから[Timer]コンポーネントをフォーム上にドラッグ&ドロップして、コンポーネントのオブジェクト名を「secTimer」に変更するだけだ(なお、コンポーネントのオブジェクトとは、「コンポーネントのクラスがフォーム内で実体となったもの」という意味)。

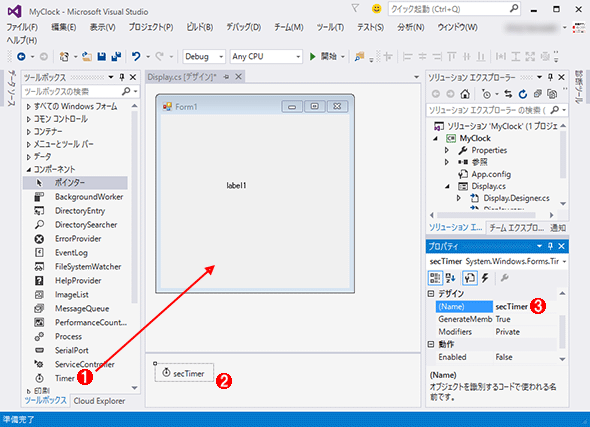
(c)Timerコンポーネントの「secTimer」オブジェクトの挿入
Windowsフォームデザイナーで、Windowsフォーム上にTimerコンポーネントをドラッグ&ドロップして追加し、コンポーネントのオブジェクト名を「secTimer」に変更する。
(1)(Display.csファイルをWindowsフォームデザイナーで開いた状態で)[ツールボックス]ウィンドウの[コンポーネント]タブをクリックして既存コンポーネントの一覧を表示し、TimerコンポーネントをWindowsフォーム上にドラッグ&ドロップする(なお、追加されたコンポーネントオブジェクトは、コントロールのようにWindowsフォーム上に表示されるのではなく、Windowsフォームデザイナーの下部にあるコンポーネント領域に表示されるので注意してほしい)。
(2)Timerコンポーネントオブジェクトのプロパティを編集するために、Windowsフォームデザイナー下部のコンポーネント領域に表示されているTimerコンポーネントをクリックして選択する。
(3)[プロパティ]ウィンドウの[デザイン]カテゴリの中にある[(Name)]項目の値を、「secTimer」に変更することで、コンポーネントのオブジェクト名が変わる。
ここで再びビルドを行おう。ビルドが正常に終了するはずだ。これで、先の設計図で挙げた三つのオブジェクトがプログラム内に全てそろったことになる。次にこれらのオブジェクトの外観や動作などの性質、つまりプロパティを詳細に設定していこう。
Copyright© Digital Advantage Corp. All Rights Reserved.