AngularJSの理解で欠かせないコントローラーとas記法、データバインディングの基本的な使い方:MEANスタックで始めるWebアプリ開発入門(7)(2/2 ページ)
MEANスタックを用いたWebアプリの開発方法について紹介していく連載。今回は、AngularJSのコントローラーやas記法の使い方に加え、さまざまなデータバインディングの行い方などについて解説する。
AngularJSの特徴の一つ「データバインディング」のさまざまな行い方
データバインディングのためのディレクティブ「ng-model」
以前、AngularJSの特徴の一つとして、ビューとモデルが双方向にひも付いたデータバインディング機能があることを説明しました。この機能のため、ビューの変更がモデルに変更され、モデルの変更はビューに反映されます。
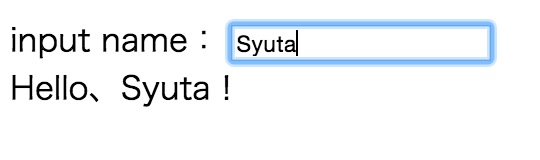
簡単なデータバインディングのサンプルを見てみましょう。
・
・
<div>
<label id="userName" for="userName">input name:</label>
<input type="text" name="userName"
ng-model="name">
<div>Hello、{{name}}!</div>
</div>
・
・
ここでは、テキストフィールドにng-modelを使用してデータバインディングしています。上記サンプルを実行すると、図のように入力フィールドと表示が同期します。
ng-modelはinputタグやselectタグなどのモデルとビューをひも付けます。また、検証(Validate)機能も持っており、他のディレクティブ(ng-requiredなど)と組み合わせることで、入力チェックをさせることも可能です。
Angular 1.3から追加された「ng-model-options」
Angular 1.3から追加されたng-model-optionsを使用すれば、モデル更新のタイミングを管理することができます。
先ほどのサンプルを少し変更してみましょう。ここでは、テキストフィールドからフォーカスが外れるか、入力されてから1秒後に表示を反映させます。
・
・
<div>
<label id="userName" for="userName">input name:</label>
<input type="text" name="userName"
ng-model="name"
ng-model-options="{
updateOn: 'default blur',
debounce: {'default': 1000, 'blur': 0} }">
<div>Hello、{{name}}!</div>
</div>
・
・
ng-model-optionsディレクティブで使用しているupdateOn属性は、テキストフィールドやセレクトボックスいった、UIに対するどのイベントでモデルを更新するか指定可能です。上記例では、blurイベント(フォーカスが外れたとき)が発生するまで、テキストフィールドで入力値を変更してもモデル(表示)に反映されないように設定しています。
debounce属性は、モデル更新までの待ち時間をミリ秒単位で指定できます。上記例では、入力値変更から1秒後にモデルが更新されます。
エクスプレッション構文とは異なる「ng-bind」
今までの例ではエクスプレッション構文を使っていましたが、ng-bindディレクティブを使用してモデルの値を使うことができます。
・
・
<div ng-bind="'Hello、' + name + '!'"></div>
・
・
エクスプレッション構文とは違い、ng-bindはタグの属性なので、画面表示時にエクスプレッションの記述({{……}})が表示されてしまうのを回避できます(※ng-cloakディレクティブを使用しても、処理前のエクスプレッション表示を回避可能です)。
AngularJS 1.3のワンタイムバインディング
双方向データバインディングは便利ですが、値が変更されないデータでもバインドされ、変更を監視されることでパフォーマンスが悪くなることがあります。そういったケースに対応するため、AngularJS 1.3では「One-time Binding(ワンタイムバインディング)」という機能が追加されました。
これはバインディングを1回だけしか行わないようにする機能で、初回(undefined状態)のみ変更を監視され、一度値が設定されたら(もしくはnullになったら)監視対象から除外されます。
使用するのは簡単で、プロパティの前に「::」を付けるだけです。
<!-- エクスプレッション構文の場合 -->
{{::userName}}
<!-- 属性の場合 -->
<div ng-bind="::userName">
サンプルのバインディング部分を上記コードに置き換えると、初回の入力のみ値が反映されることが確認できます。
次回は、AngularJSのビルトインディレクティブについて
今回は、AngularJSのコントローラーやデータバインディングについて解説しました。次回は、ビルトインディレクティブについて紹介する予定です。
- AngularJSユーザーのためのAngular2超入門
- AngularJSを使いこなすなら絶対に知っておきたいフィルタとカスタムディレクティブの基本
- AngularJSの「サービス」で理解するDI(Dependency Injection:依存性注入)の基本
- Web開発者が覚えておきたい、よく使うAngularJSのビルトインディレクティブ12選まとめ
- AngularJSの理解で欠かせないコントローラーとas記法、データバインディングの基本的な使い方
- いまさら聞けないAngularJSの基礎知識と5つの主な特徴、インストール、簡単な使い方
- いまさら聞けないMongoDBの基礎知識とインストール、CRUD操作の基本、モデリングツールMongooseの使い方
- Node.jsのMVCフレームワーク「Express」における静的ファイル、ルーティング定義、セッション管理、エラー処理
- Node.jsのMVCフレームワーク「Express」の基礎知識とインストール
- いまさら聞けないNode.jsの基礎知識とnpm、Gulpのインストール
- LAMPに代わる構成として注目のMEANスタックの基礎知識とインストール、ひな型作成
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 Socket.IOでセンサー&MongoDB〜AngularJSアプリ間の通信を行う
Socket.IOでセンサー&MongoDB〜AngularJSアプリ間の通信を行う
家電〜Webアプリ間の双方向通信をSocket.IOで行うアプリについて、サーバー側のArduino連携やMongoDBへのデータ保存などと、クライアント側のAngularJSに分けて動作を解説します。 エンタープライズ開発現場が知っておきたいHTML5の4つの意義
エンタープライズ開発現場が知っておきたいHTML5の4つの意義
Windows XP時代にエンタープライズ向けシステムのクライアント開発現場が抱えていた問題は、HTML5(Web標準)という一つ上のレイヤーからアプローチし解決する道が模索されています。本記事では、先月開催されたカンファレンス「Enterprise × HTML5 Web Application Conference 2014」から幾つかのセッションの内容をピックアップし、HTML5ソリューションの全体像を俯瞰し、上記解決の道がどこに向かおうとしているのかを探ってみます。 Struts後時代のJava EE/Javaモダン開発はどうあるべきか〜JJUG CCC 2014 Springまとめリポート(前編)
Struts後時代のJava EE/Javaモダン開発はどうあるべきか〜JJUG CCC 2014 Springまとめリポート(前編)
Java EEにおいてJava 8はどこまで利用できるのか、Java開発でGit、CI、継続的デリバリは、どこまで有効なのか、Struts後時代のJava EE開発における有効なフレームワークなどをお伝えする。